
本篇範例是我亂寫的,應該會有很多問題,被老大看到可能會翻白眼的等級
互動真的好難QQQQ
完全不會寫演算啊啊啊啊~~~
這篇會用到container、mask、 interactive、 text、 Graphics
先載入圖片並定義一個createGophers,用來製造很多個洞跟很多隻貓
function內先建立一個container作為一個group存放一個洞一隻貓和一個mask用的graphic
var texture = PIXI.Texture.fromImage('img/cat.png')
function createGophers(x, y) {
// 建立一個sprite使用cat圖片
var cat = new PIXI.Sprite(texture)
//設定軸心
cat.anchor.set(0.5)
//建立Container
var cont = new PIXI.Container(cont)
// 建立地洞
var cave = new PIXI.Graphics()
cave.beginFill(0x000000)
cave.drawCircle(0, 0, 50)
cave.endFill()
// 要讓cat假裝在洞裡的遮罩
var mask = new PIXI.Graphics()
mask.beginFill(0xffffff)
mask.drawCircle(0, 0, 50)
mask.endFill()
// 指定給cat做遮罩
cat.mask = mask
// cat初始位置
cat.y = 150
// cat點擊紀錄參數
cat.hit = false
// 物件加入container
cont.addChild(cave, cat, mask)
// container存入陣列 之後用於控制內容
contArr.push(cont)
// container加入stage
app.stage.addChild(cont)
// 設定container位置,由外部傳入
cont.x = x
cont.y = y
// 設定為可互動 並監聽事件
cat.interactive = true
cat.on('click', hit)
}
把上面的東東建立九個出來到畫面上
並排成3*3
let row = 0 // 換行計算
let posUnit = 120 // 間隔單位
for (let i = 0; i < 9; i++) {
if (i % 3 === 0) row += 1
createGophers((i % 3) * posUnit + posUnit, row * posUnit)
}
建立分數顯示
let text = new PIXI.Text('Count: 0')
app.stage.addChild(text)
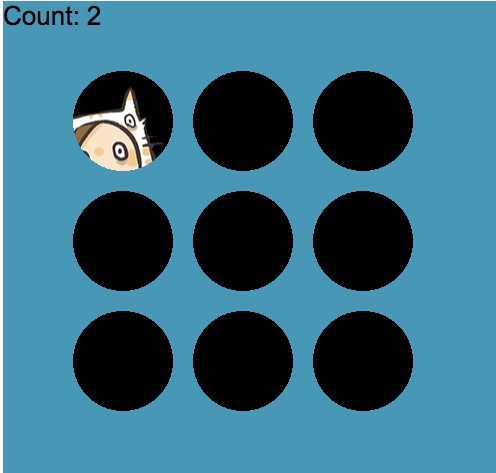
初步的畫面就完成了~
後記:
剩最後一天了啊~~~~
為了讓心得少寫一點,打地鼠就來兩天吧(誒

挖~打地鼠耶!!最近有外包找我做打地鼠遊戲,剛好可以看一下XDDD
明天要完賽啦!!!!!!!(痛哭![]()
不要參考啊!!!!
寫完給我看~~~~~~~~~XDDD
教教我(抱大腿
我也是和前端遊戲王朋友要範例的(被打XDDD
需要教學+1 TAT
求範例(敲碗
我這根本硬幹的阿
誰來救救我的爛扣