之前都已經說完HTML、CSS切割引入的方式,我很想再來說下HTML5中另外一個重要的東西--JavaScript的模組化。但是JavaScript的模組化可以說是三個裏面我最最最模糊的部分,原因是太過混亂了Orz。除了已經列入標準的import/export關鍵字以外,目前常見的還有AMD、CommonJS等等的風格,而且不一定相融。Node.js就有支援以require()當成引入函式的風格。貌似更早更早之前,還有叫作YUI的玩意兒,也是爲了類似的事情。
不過上面事情顯示,瀏覽器運行的script越來越複雜,甚至可以運行Tensorflow.js;並且非瀏覽器的應用也越來越多,可以應用的範圍越來越廣,複雜度越來越高。
所以今天只大概提到目前JS模組化的風格,並不會深入來談。在來想提的是另一個也算是比較新的東西。我想寫網頁的應該都知道<script></script>這個標籤裏面加的就是javascript的程式碼。參數可以有type="text/javascript"表明script的程式語言;src="file_paht.js"表明腳本位置。
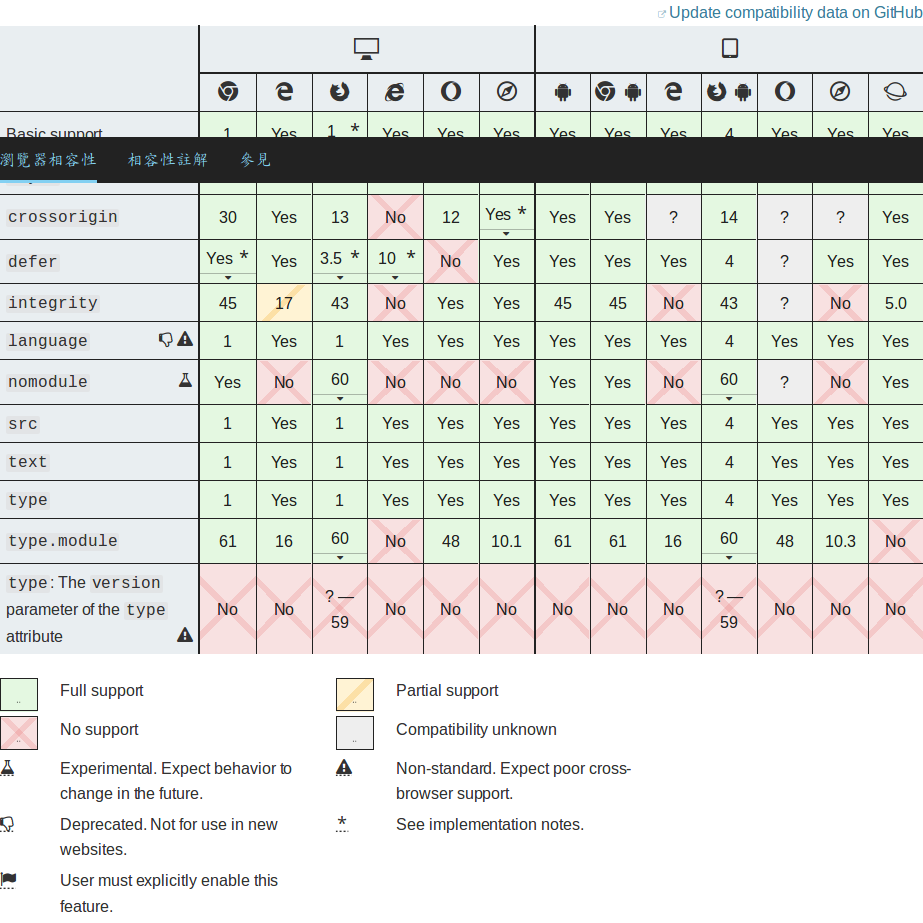
但是在MDN中還有更多更多東西,像是:async、defer、nomodule、和type等等。來特別說說type,在firefox中,給定type="module"時,載入的.js檔案就可以使用import/export的標準,import其他package的資源。就目前來看type.module已經被許多瀏覽器裡支援。
之後想來開始說說打包的事情了,但是透過npm安裝的jQuery,並用import引入的方式,和在HTML加入腳本來源的方式後,產生的行爲有點不太一樣,這讓我有點頭大Orz
