今天來說說JQuery裡最常用到的功能,去Query某個或某些Element(s)。相比起原生的.getElementByID()、.getElementsByTagName()、.getElementsByClassName(),JQuery更簡單的直接使用類似CSS選擇器的方式去處理。比如說取得擁有特定ID的元素$(#the_ID);取得擁有特定Class的元素$(".the_class")等等。不過後來多了兩個個方法.querySelector()和.querySelectorAll(),前者如果找到複數個元素,只會回傳第一個元素,也就是如果有多個擁有class1的class屬性元素,只會回傳第一個,這對原本在瀏覽器的JS是存在一些好處,程式碼可以少寫一些東西。
所以JQuery在這部分就沒有用了嗎?來實驗看看。
首先建立一個文件:
如果有使用emmet,可以用html:5先建立一個基本樣板,在用div.class1{content $}*10建立這次需要的內容。完成後文件如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Document</title>
</head>
<body>
<div class="class1">content 1</div>
<div class="class1">content 2</div>
<div class="class1">content 3</div>
<div class="class1">content 4</div>
<div class="class1">content 5</div>
<div class="class1">content 6</div>
<div class="class1">content 7</div>
<div class="class1">content 8</div>
<div class="class1">content 9</div>
<div class="class1">content 10</div>
</body>
</html>
之後在引入JQuery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
直接在瀏覽器裡的console裡試試。
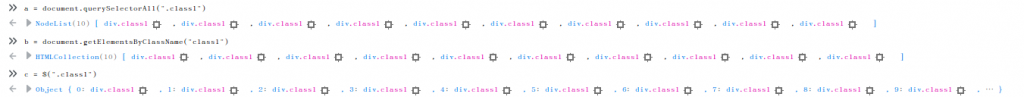
分別輸入a = document.querySelectorAll(".class1")、b = document.getElementsByClassName("class1")和c = $(".class1")後會得到下圖結果:

連建立起來的物件類型也都不一樣.....getElementByClass得到的是HTMLCollection;querySelectorAll是NodeList,不過行爲上和HTMLCollection差異似乎不大;最後JQuery得到的是一個JQuery建立的物件。
在說JQuery物件之前,JQuery的使用方式就簡短許多,不過原生用法在字面上有比較明確的意義,就看團隊或個人的風格喜好決定就好(JQuery也可以做到一些變形)。
JQuery物件與前兩者不同的是,他而外提供了許多方法,許多應用於JQuery裡包含元素的方法。舉個例子來說,如果想要讓所有取得內容隱藏起來,前兩者可能要用迴圈或是map/reduce的方式,遺憾的是兩者都不像Arrary有map的方法,但是NodeList有forEach的方法。使用JQuery只要簡單的使用c.hide()就全部都隱藏起來了。
JQuery針對被選取到的元素提供了一系列常用的方法,除了hide(),還有show()、css()、on()等等。
