閱讀前,建議可以參考Day1:閱讀指南&為何選擇這個題目?
題目:三十天用Vue.jS打造一個網路商城
挑戰內容:以六角學院的「Vue出一個電商網站」&大陸慕課網(IMOOC)的「Vue2.0+Node.js+MongoDB 全棧打造商城系統」(主要學架設MongoDB)作為主要教材嘗試在30天內打造網路商城
本篇性質:純粹學習進度的紀錄,不會有詳細的教學或解釋,因此不適合認真閱讀

template引入內文會依照路徑不同,因此用router-view顯示<template>
<div>
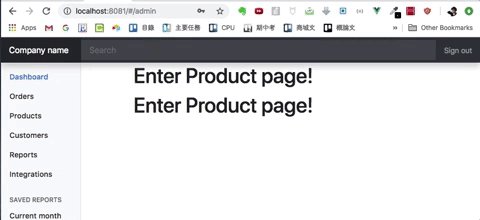
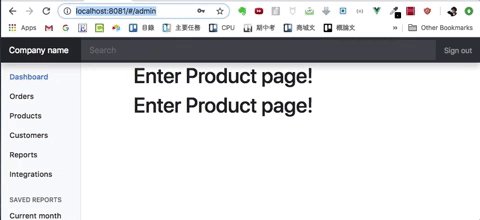
<h1>Enter Product page!</h1>
<h1>Enter Product page!</h1>
</div>
</template>
<script>
export default {
data() {
return {};
}
};
</script>
ue.use(Router)
export default new Router({
routes: [{
path: '*',
redirect: '/login'
},
{
path: '/admin',
name: 'dashboard',
component: dashboard,
children: [{
path: '',
component: product,
meta: {
requiresAuth: true
}
}]
}
]
})
<router-view/>
<template>
<div>
<navbar/>
<div class="container-fluid">
<div class="row">
<sidebar/>
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4">
<router-view/>
</main>
</div>
</div>
</div>
</template>
