閱讀前,建議可以參考Day1:閱讀指南&為何選擇這個題目?
題目:三十天用Vue.jS打造一個網路商城
挑戰內容:以六角學院的「Vue出一個電商網站」&大陸慕課網(IMOOC)的「Vue2.0+Node.js+MongoDB 全棧打造商城系統」(主要學架設MongoDB)作為主要教材嘗試在30天內打造網路商城
本篇性質:嗚嗚期中考還沒結束,週末又超忙,只能先抽時間研究ㄧ些小東西
使用
(x,y)表示左上角的原點,h,w表示高寬
//畫出紅色的正方形
var ctx2 = canvas.getContext("2d")
ctx2.fillStyle = "red";
ctx2.fillRect(100, 100, 100, 100)
//畫出正方形
var ctx = canvas.getContext("2d")
canvas.width = window.innerWidth
canvas.height = window.innerHeight
ctx.beginPath()
ctx.moveTo(0, 0)
ctx.lineTo(100, 0)
ctx.lineTo(100, 100)
ctx.lineTo(0, 100)
ctx.closePath() // 或是ctx.lineTo(0, 0)
ctx.strokeStyle = "red"
ctx.stroke()

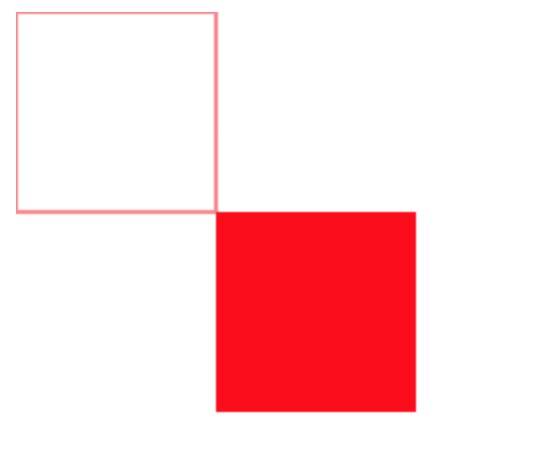
左邊的是自由路徑畫的,右邊是快速畫的。
arc(x, y, r, start Angle,end Angle)
1 * Math.PI 表示180度`
ctx.arc(100, 75, 50, 0, 1 * Math.PI);
ctx.fillStyle = "red";
ctx.fill();

