閱讀前,建議可以參考Day1:閱讀指南&為何選擇這個題目?
題目:三十天用Vue.jS打造一個網路商城
挑戰內容:以六角學院的「Vue出一個電商網站」&大陸慕課網(IMOOC)的「Vue2.0+Node.js+MongoDB 全棧打造商城系統」(主要學架設MongoDB)作為主要教材嘗試在30天內打造網路商城
本篇性質:純粹學習進度的紀錄,不會有詳細的教學或解釋,因此不適合認真閱讀

<div class="text-right">
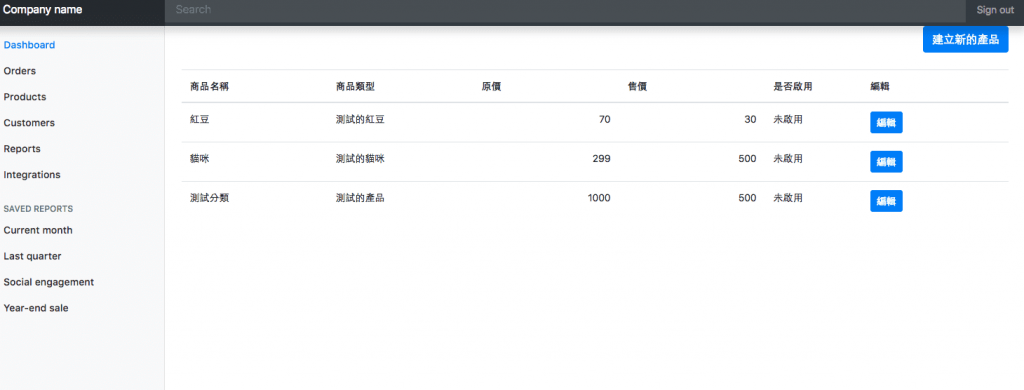
<button class="btn btn-primary"> 建立新的產品</button>
</div>
<table class="table mt-4">
<thead>
<tr>
<th width="120">商品名稱</th>
<th width="120">商品類型</th>
<th width="120">原價</th>
<th width="120">售價</th>
<th width="80">是否啟用</th>
<th width="120">編輯</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,key) in products" :key="item.id">
<td>{{item.category}}</td>
<td>{{item.title}}</td>
<td class="text-right">{{item.origin_price}}</td>
<td class="text-right">{{item.price}}</td>
<td>
<span v-if="item.is_enables" class="text-success">啟用</span>
<span v-else> 未啟用</span>
</td>
<td>
<button class="btn btn-primary btn-sm">編輯</button>
</td>
</tr>
</tbody>
</table>
