閱讀前,建議可以參考Day1:閱讀指南&為何選擇這個題目?
題目:三十天用Vue.jS打造一個網路商城
挑戰內容:以六角學院的「Vue出一個電商網站」&大陸慕課網(IMOOC)的「Vue2.0+Node.js+MongoDB 全棧打造商城系統」(主要學架設MongoDB)作為主要教材嘗試在30天內打造網路商城
本篇性質:純粹學習進度的紀錄,不會有詳細的教學或解釋,因此不適合認真閱讀

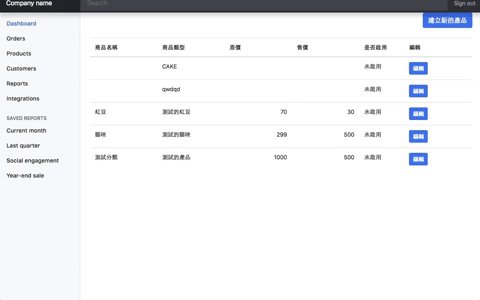
tempProduct:{}
data() {
return {
products: [],
tempProduct: {}
};
}
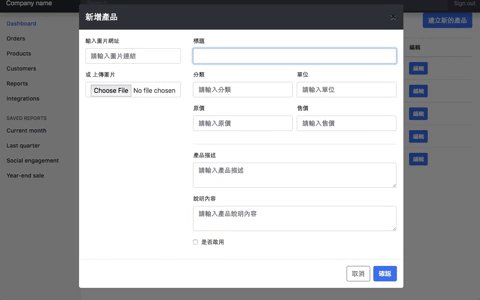
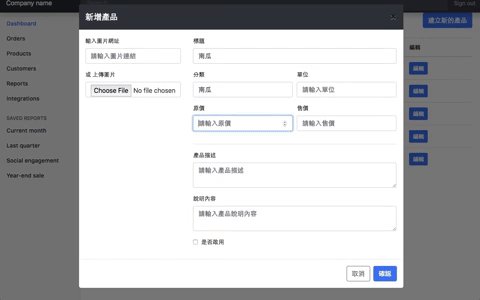
updateProduct() {
console.log("upload");
const api = `${process.env.APIPATH}/api/${
process.env.CUSTOMPATH
}/admin/product`;
const vm = this;
console.log(api);
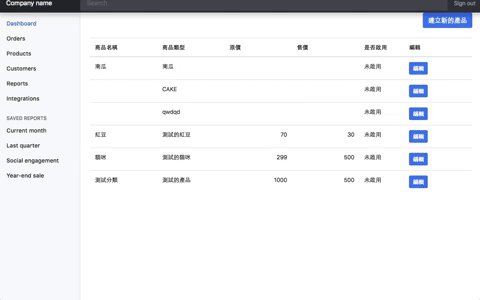
this.$http.post(api, { data: vm.tempProduct }).then(response => {
if (response.data.success) {
$("#productModal").modal("hide");
vm.getproduct();
} else {
$("#productModal").modal("hide");
console.log("更新失敗");
console.log(response);
}
});
}
