今天的 Checkbox 跟昨天的Radio可以說是孿生兄弟 xD ?!
支援的屬性也都差不多~
但是還是小介紹一下

/quasar.conf.js
framework: {
components: ['QCheckbox']
}
由於是複選,所以記得綁定變數型態要為陣列(Array)哦
一樣沒有和QField一起用就會沒有標題
所以這邊就直接跟QField一起啦

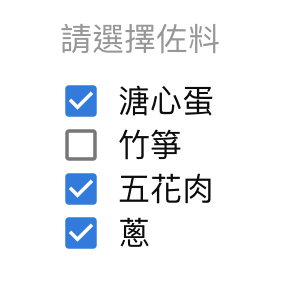
<q-field label="請選擇佐料" orientation="vertical">
<q-checkbox v-model="model" val="溏心蛋" label="溏心蛋" />
<br>
<q-checkbox v-model="model" val="竹箏" label="竹箏" />
<br>
<q-checkbox v-model="model" val="五花肉" label="五花肉" />
<br>
<q-checkbox v-model="model" val="蔥" label="蔥" />
</q-field>
val 數值,選擇的話會加到v-model綁定的變數中true-value 如果model不是陣列,在選取時會給model值true,這個就是用來取代true的字串false-value 跟上面一樣,只是是用來取代false的字串indeterminate-value 跟上面一樣,但是是替換null的字串toggle-indeterminate 使點擊可以讓狀態在以上三個中輪迴label 要顯示的文字left-label 將文字顯示在選取匡的左方checked-icon 替換選取中時的iconunchecked-icon 替換未選取時的iconindeterminate-icon 替換狀態為空時的icon (預設是 - )color 元件的顏色keep-color 在沒觸發focus的情況也能高亮選取匡readonly 設成唯讀disable 設成禁用@input
@blur 失去聚焦(點到其他的地方)時觸發@focus 聚焦(點選該元件時)時觸發這幾天比較忙,就讓我用短篇偷懶一下吧~~
