今天來談談多國語系I18n,能夠讓你輕鬆將網站的內容替換成其他語言。
那為什麼叫做I18n這個奇怪的名字?
其實就是Internationalization的,因為字實在太長了XD,故取頭尾一字來代替
要注意的是 Quasar有自己元件的I18n 以及自定義的 Vue-I18n
先談談Quasar裡面的,這邊的I18n指的是Quasar元件的多國語系
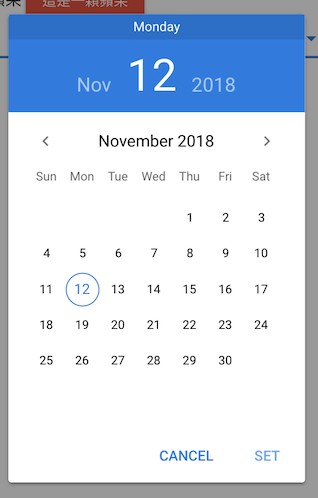
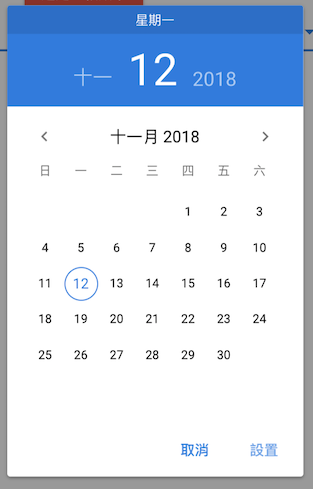
像是Dialog的ok、cancel 或是 Datetime 的日期




/quasar.conf.js
原本已經幫你寫好了,只要拿掉註解,改成繁體中文(zh-hant)或是簡體中文(zh-hans)就好囉~
語系的列表可以參考 Quasar I18n on Github
framework: {
i18n: 'zh-hant'
}
let lang = this.$q.i18n.getLocale()
Quasar的切換語系不像是傳統的vue-i18n直接換就能用
必須重新載入新語系的語系檔
就看範例吧
<q-btn @click="setLang('zh-hant')">繁體中文</q-btn>
<script>
export default {
methods: {
setLang(lang) {
import(`quasar-framework/i18n/${lang}`).then(lang => {
this.$q.i18n.set(lang.default)
})
}
}
}
</script>
這個就是傳統的vue-i18n啦,用法也十分簡單哦
這邊先到 src/i18n/ 底下,可以看到已經有一個叫做 en-us 的資料夾了,這裡我們再補上繁體中文的資料夾zh-tw,並且在裡面創一個index.js等等要來做語系檔

接著編輯外面的index.js,把剛剛的zh-tw加進來
import enUS from './en-us'
import zhTW from './zh-tw'
export default {
'en-us': enUS,
'zh-tw': zhTW
}
再來就開始做語系檔吧!! 記得兩邊都要一樣喔~
我們先簡單設個兩個就好
//en-us/index.js
export default {
apple: 'apple',
setting: 'setting'
}
//zh-tw/index.js
export default {
apple: '蘋果',
setting: '設定'
}
<p>{{ $t('apple') }}</p>
<q-btn @click="setLang()" :label="$t('setting')"></q-btn>


這邊就比Quasar簡單很多啦
直接指定剛剛的zh-tw給他就好囉
<script>
export default {
methods: {
setLang() {
this.$i18n.locale = 'zh-tw'
}
}
}
</script>
