昨天把WebGoat安裝好了,今天就趕快來實際玩看看吧~
首先利用昨天的指令把WebGoat啟動,並把網頁打開後,會看到一個登入的介面,因此我們需要先點選Register new user來建立一個新帳戶。

接著輸入帳號密碼及確定注意事項後就完成啦!不過請注意,你在每台不同的機器上想使用WebGoat並登入的話,都要重新申請帳號喔。

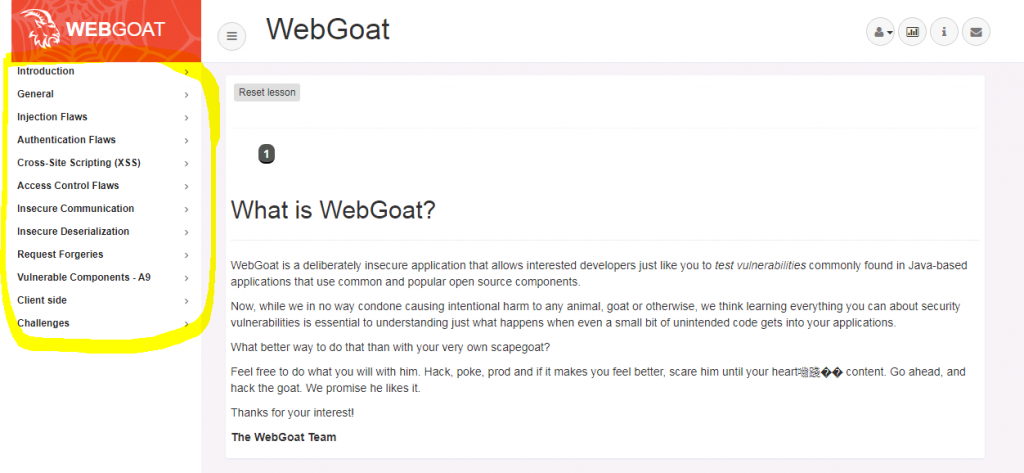
回到登入頁面登入後,可以看到首頁畫面如下,而畫面右邊的就是可以選擇的課程選單,選單中第一項的Introduction就是現在畫面上顯示的頁面。

課程頁面上有一個Reset lesson的按鈕,等你完成部分或全部課程後,如果想重新挑戰課程的話就可以點選這個按鈕並重新開始。
有些頁面會有一個Show hints的按鈕可以按,如果有這個按鈕出現的話,代表當下的課程中挑戰是有提示可以看的,如果不確定怎樣進行挑戰的記得可以按這個按鈕看看喔。

每個課程中會有像下圖一樣的數字可以選擇,這代表的是每個課程中裡不同說明、練習或挑戰等,而每個數字並不需要依序點選,你想先做第3項的挑戰就直接點他就好。

介紹完頁面操作方式,接下來就開始挑戰吧!
General - HTTP Basics
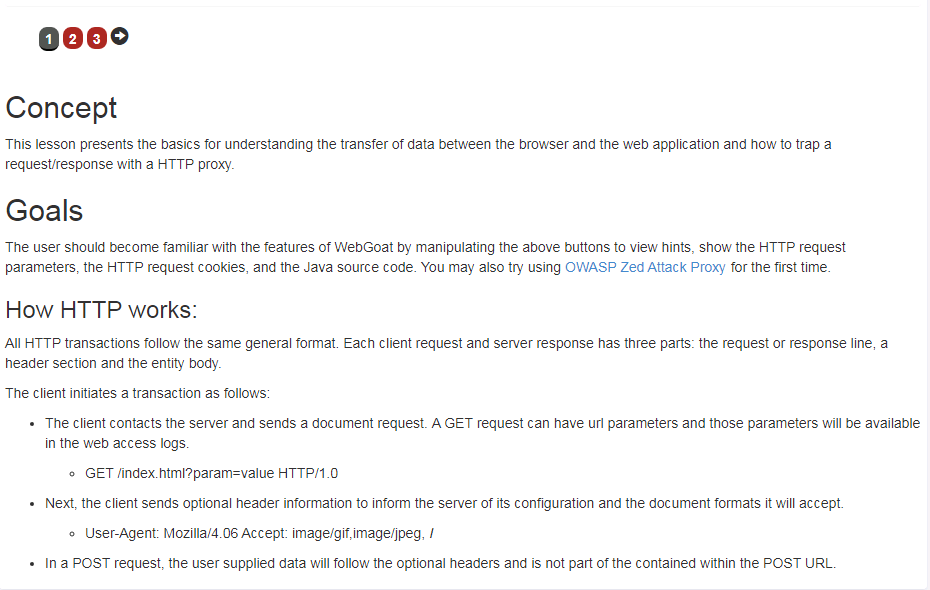
首先在第1步介紹的是瀏覽器與網頁應用程式中是如何傳遞資料的,而在這個課程中,希望使用者可以了解 HTTP請求與回應的格式,包含GET、POST等請求方法 (Request Method)及HTTP標頭 (HTTP Header)及內文等部分。

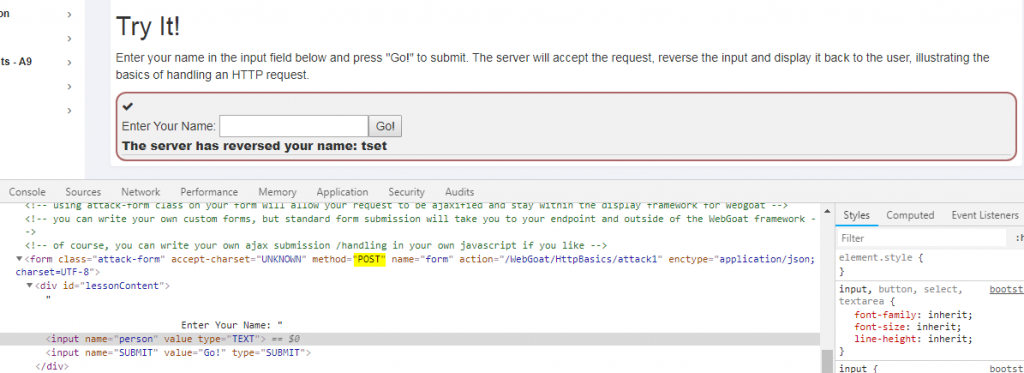
第2步則是請使用者在欄位中輸入名字,然後畫面會把你輸入的東西前後顛倒後顯示在下面,而根據程式碼我們可以發現這個表格使用POST的方式把字串傳出去。

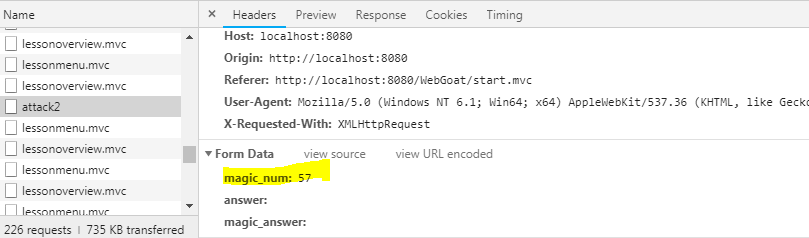
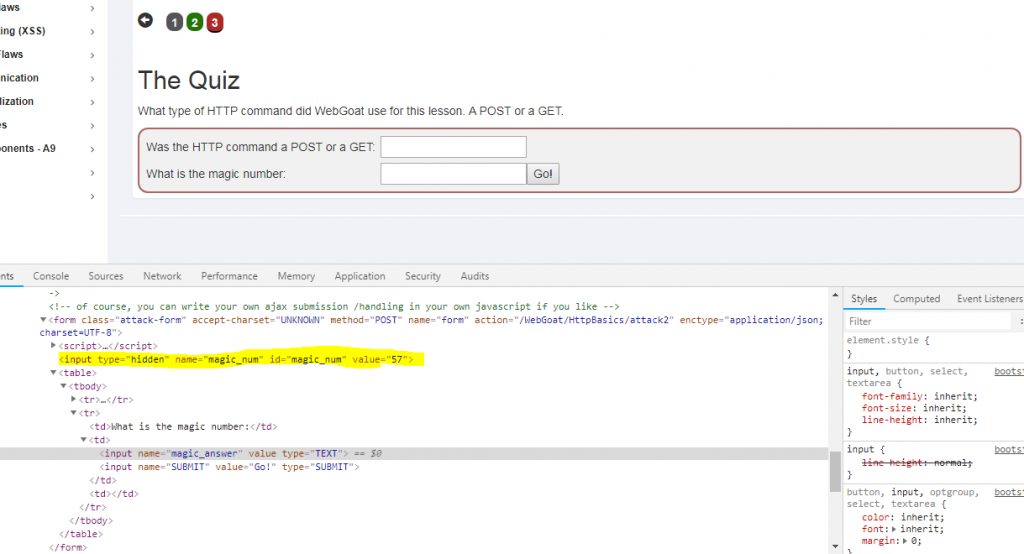
第3步是兩個簡單的問題,主要看使用者是不是能夠熟悉在這個課程中學到的概念,根據先前的練習,第一題的答案就是「POST」;第二題問我們magic number是什麼?在搞不清楚的狀況下決定先留空白按下送出試試看,接著發現我們送出去的Request竟然包含一個叫做「magic_num」的參數,而我們再直接觀察程式碼,也發現這個表單裡有一個隱藏的表單欄位,並存了「magic_num」的值在其中。


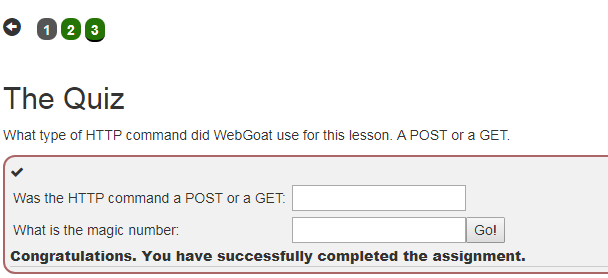
至此,我們已經知道兩題的答案,因此輸入後就通過第3步的挑戰啦!

今天就先介紹到這裡,相信第一個課程對於曾經寫過HTML的朋友都不是難以理解的內容吧,那就明天見囉~
