今天要介紹的是不安全的登入 (Insecure Login),而這一個課程主要要介紹的概念是,如果今天你要設計一個含有登入功能的網頁,一定記得在送出資料的時候要將送出去的資料加密。為什麼呢?因為如果有人在使用者端跟伺服器端間的任一端點進行封包攔截,就很有可能可以攔截到使用者的登入帳密,如果又是沒加密過的文字那就等於把資料送給攔截的人啦!
在這種狀況下有兩種方式可以處理這個問題,一是自訂加密演算法,瀏覽器在把請求送出前,先把帳號跟密碼進行加密,等到伺服器端實再進行解密,這樣一來就算在中間被其他人攔截,也不知道使用者輸入的是什麼東西;第二種方式是替網站加入HTTPS加密連線功能,如此一來,不要說是帳號密碼欄位,使用者端對伺服器送出的所有請求都會被加密,從中攔截的人就算攔截到了也不知道封包內容是什麼。當然就算一個網站有用HTTPS也不能確保完全安全,但這邊先不離題了。
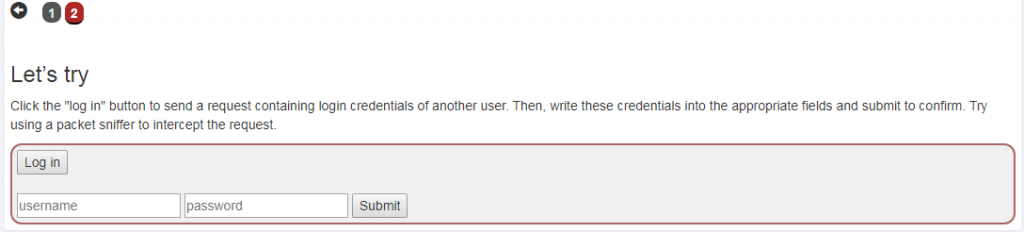
接著馬上進到這個課程第2步的練習吧,這個練習蠻簡單的,只是要讓大家嘗試攔截封包,並看到一個沒有加密的封包會如何赤裸裸的把你輸入的資料都被攔截封包的人看到。

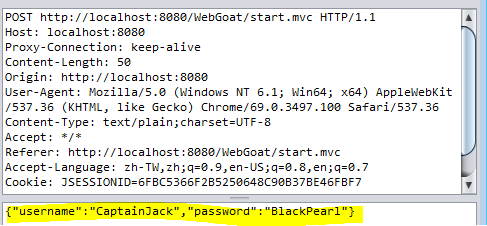
首先我們先按下Log in按鈕,並利用ZAP攔截送出的封包,發現了一組json格式的帳號及密碼。

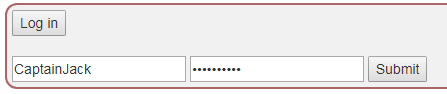
接著我們把這組帳號跟密碼輸入帳號及密碼的欄位,並按下Submit按鈕送出。

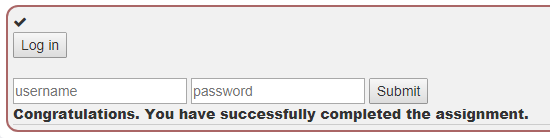
然後就成功過關囉~

今天介紹的是比較簡單的概念,雖然簡單,但還是很多人會忽略這塊就是,大家也記得,如果在網頁上看到要請你輸入登入帳密、個人機敏資料、信用卡號碼等資訊,一定要先確認網站本身的加密機制是不是可信任,最好還是要有HTTPS的網頁才能比較放心把資料送給伺服器。
