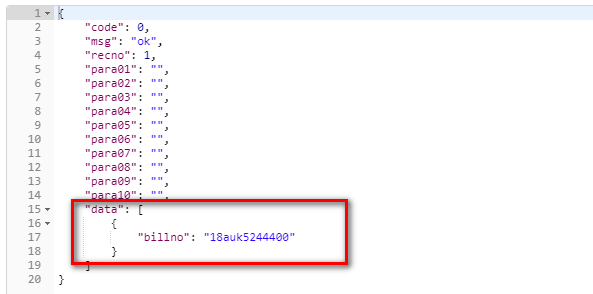
在目前規劃的 Server.js 程式中,Store Procedure 最後一般會回傳 2 個 Dataset,這通常是配合標準的 json 會傳值的做法。json 的回傳格式,並沒有強制的規定,但是在實務上,大多數的 API 已經自然形成了一些慣用格式,請參見下圖
上圖中,我們會看到 2個主要的區塊,一個是 result 區
code
msg
recno (筆數)
擴充欄位(para01-parax10)
另一個是 data 區,這是實際的回傳資料內容。有些 api 是執行一些 insert、update、delete 當然沒有回傳資料,此時只需讀取 result 區的內容判斷是否有錯即可
在前端程式接收 json 時,就會有類似的程式片段
util.showWaiting('',true);
api.ajax({
url: login_url,
method: 'post',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data: {
values: {
"token" : vm.token,
"para01": vm.site,
"para02": vm.userid,
"para03": md5(vm.password)
}
},
timeout: 30,
dataType: 'json',
returnAll: false
}, function (ret, err) {
api.hideProgress();
if (ret) {
if(ret.code == 0){
vm.minfo = ret.data[0];
$api.setStorage('minfo',vm.minfo);
setTimeout(function () {
api.openWin({
name: 'main',
url: 'widget://html/main.html'
});
},500);
}else{
alert("帳密錯誤或網路異常!!");
}
} else {
console.log(JSON.stringify(err));
}
});
在實際使用的過程中,result 區除了 3個常用欄位外,不同的 api 可能會有不同的額外需求,所以我們就統一規劃了 para01-para10 這幾個自定義的擴充欄位,會放在第一個 DataSet 通常和要回傳的資料沒有直接的關係,這個部分可以視實際需求增減。由於我們的通用 api 只有一支主程式,所以必須考慮到各種不同的情境。
Store Procedure 回傳資料的寫法如下:
create PROCEDURE [dbo].[sys_getbillno] (
@token varchar(100)
)
/*
function : 通用取得單據的單號共用程式
*/
as
begin
declare @new varchar(30);
declare @seqno varchar(100);
set @seqno = '0123456789abcdefghijklmnopqrstuvwxyz';
select @new=convert(char(30), getdate(), 121);
set @new = substring(@new,3,2)+substring(@seqno,cast(substring(@new,6,2) as int)+1,1)+substring(@seqno,cast(substring(@new,9,2) as int)+1,1)+
substring(@seqno,cast(substring(@new,12,2) as int)+1,1)+substring(@new,15,2)+substring(@new,18,2)+substring(@new,21,3);
-- 回傳第一個 datasets
select 0 code,'ok' msg,1 recno; -- 可以在此回傳任意值 @xxx1 para01, @xxx2 para02;
-- 回傳第二個 datasets(實際資料)
select @new billno;
end
透過以上的方式,Store Procedure 和 server.js 就直接串起來,再加上必要的 Security Token 機制,保障必要的資料安全,就可以輕易的達到後端不必再寫 js Code,而是以將商業邏輯寫在 Store Procedure 的方式來取代。這樣的寫法,由於 server.js 的程式非常簡短,您可以自行改寫為 PHP、ASP.NET 等等任何您熟悉的後端程式語言,甚至如果日後還有其他新興的程式語言,都能保證可以快速、幾乎無痛的轉移到其他平台。
關於通用 API 的 server 程式,我就簡單說明到這邊,明天開始,將會進入另外一個重要的主題 - ORM,敬請期待,我們明天見。
