我們原來的傳統軟體開發方式必須要仰賴IT維運管理的資訊部門,按照一般原來作法,開發者一但有需求都需要立即要求IT人員做支援配合或甚至是還有品保人員深入跨部門的支援,而在這樣緊密的共同作業下。針對部門間溝通與共同作業問題要如何讓整個開發運作方法流程能夠更順暢是一大新顯學。
而DevOps新名詞的誕生講白了就是(Develop與Operation的共合體)這是一種打破原本這兩種軟體開發人員(Dev)和IT維運管理人員(Ops)不同屬性間整合全新運作模式。在透過自動化軟體交付和架構更新流程讓建構,測試,發佈及持續更新變得更加迅速敏捷和可靠。
DevOps的引入可以對產品交付,測試,開發及維運有著深遠的影響。原來缺乏DevOps能力的組織中,開發與IT維運間時常存在著一條資訊鴻溝,如:運維人員重視可靠性和安全性,但反觀開發人員則希望要基礎建設回應更快(其實我只希望我的程式可以越快越好,其他並不是很關切)在業務的需求則要很快就能把更多(也許只是半成品的功能)透過嘴巴的包裝分享給客戶來做使用體驗。而三方的拉扯就是這樣的資訊鴻溝造成問題的地方。
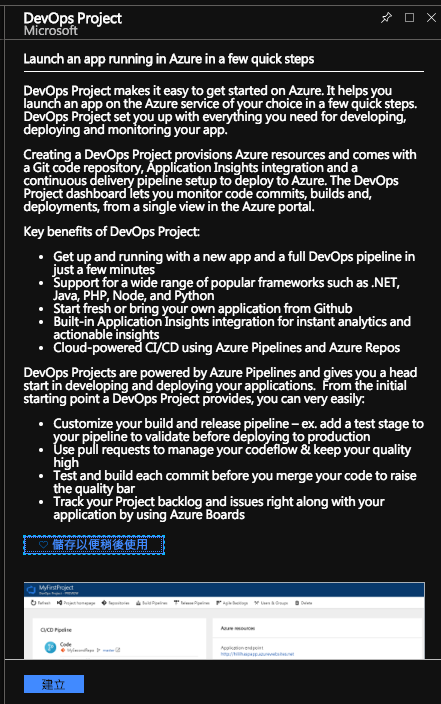
而Azure也聽到大家的聲音,DevOps Project服務支援多種開發語言透過幾個步驟就能直接啟動部署你的開發專案如:一個專案網站。而同時DevOps Project能開發,部署及監控應用程式整體時所需。而這些動作都在Azure Portal統一介面中完成。
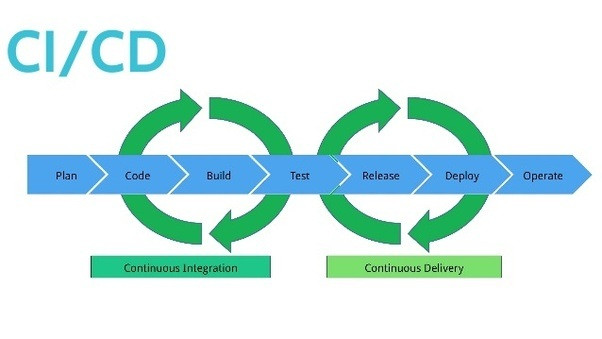
在DevOps中的關鍵流程就是大家常聽到的CI/CD,或是抽象的概念叫做敏捷開發,盡可能在較小且快速的專案中持續做驗證系統開發的結果,每做一小部份就立即做確認,不斷的邊做邊修出能符合客戶預期開發的原始需求。講白了就是儘量減少人工將一些重複性日常工作丟給自動化工具來做執行包含像是環境部署,單元腳本測試,日誌紀錄等...
名詞解釋:

今天我們就來簡單示範一下如何用Azure DevOps佈建一個網站
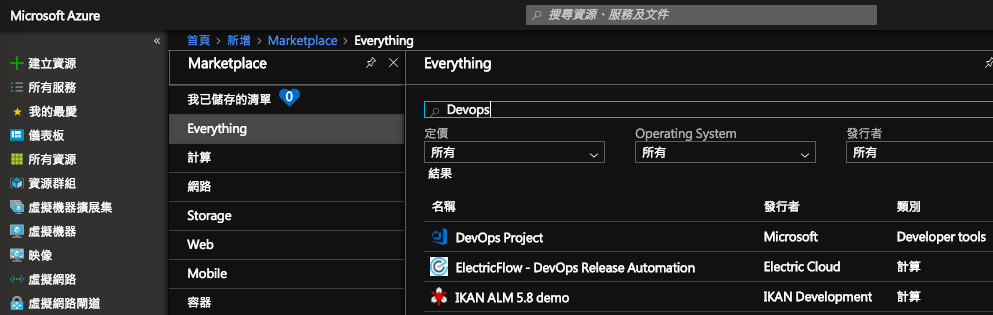
進入到Azure新增資源處搜尋DevOps
就是它!DevOps Project
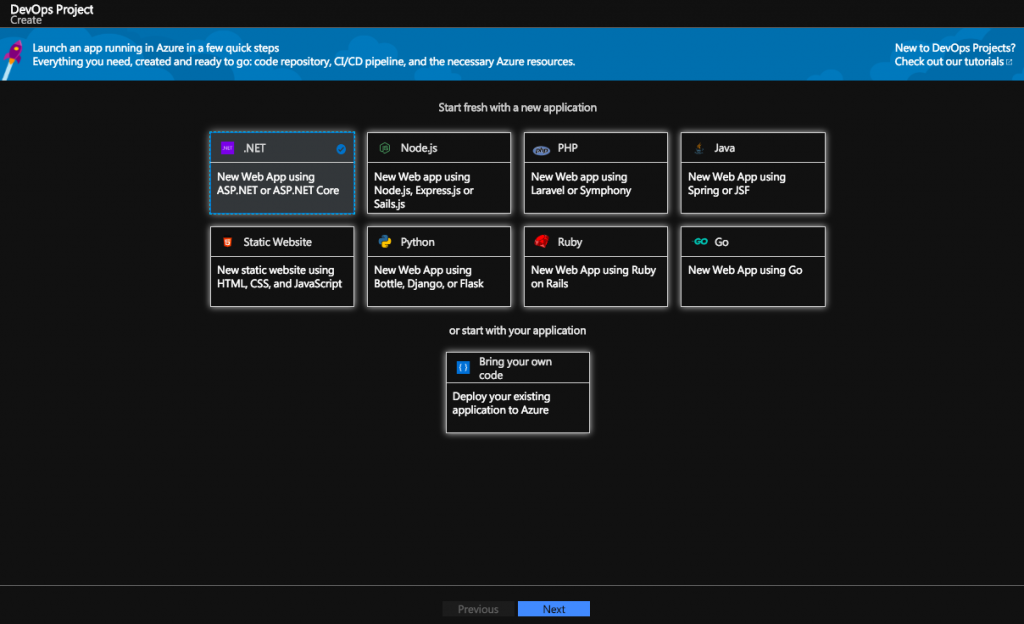
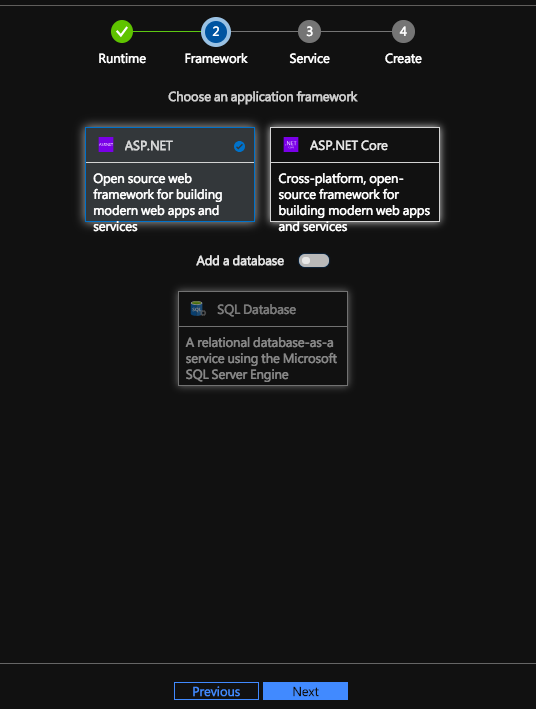
剛剛有說到它有支援目前主流的程式開發語言,最下面如果想要直接寫Code也行,我選擇.NET來做範例
這裡有兩種我選擇.NET,如果你需要Run在開源環境則選擇.NET Core,最下面如果有要連接SQL則自行啟用(他預設是Azure SQL PaaS服務好像是S1規格..後面可以再改),我先單純示範就預設不啟用直接繼續
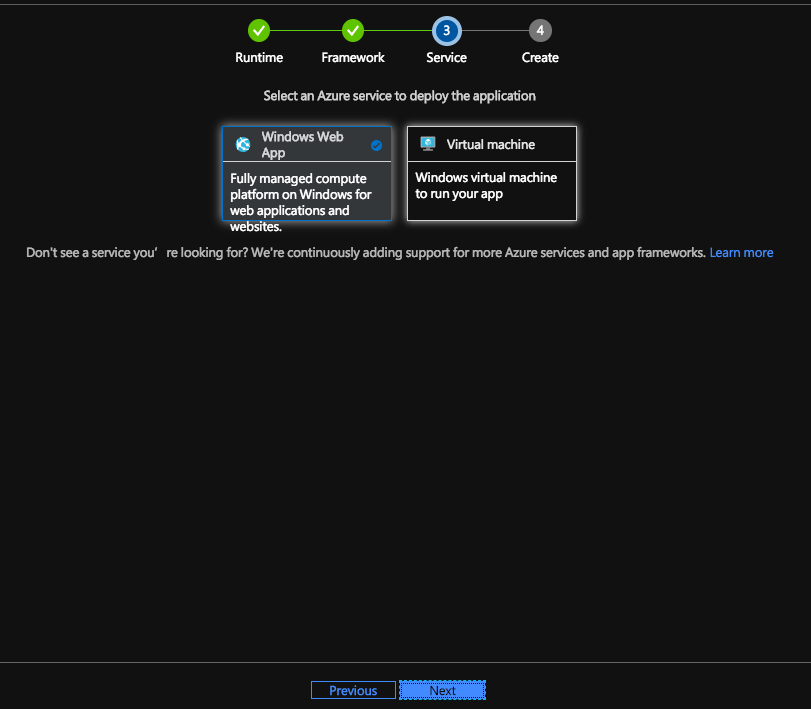
接下來就問你要把此網站部署在哪種平台環境,我當然是選WebApps嘍!VM還要管OS...視個人需求決定
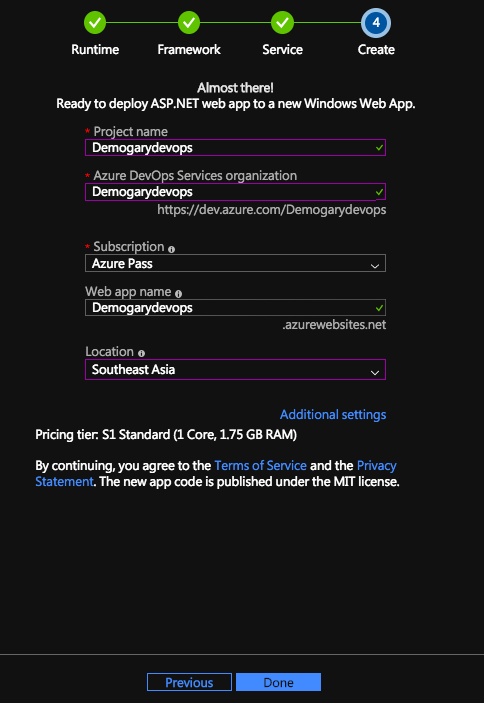
最後就自訂專案名稱,WebApps網站名稱以及要放置的地理位置
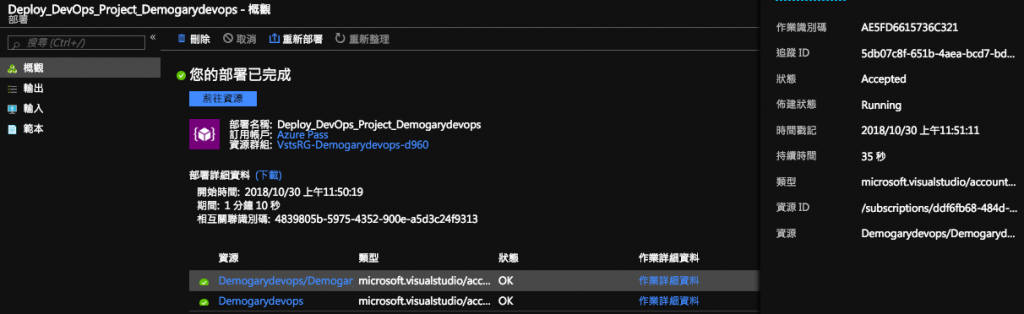
專案網站建立中
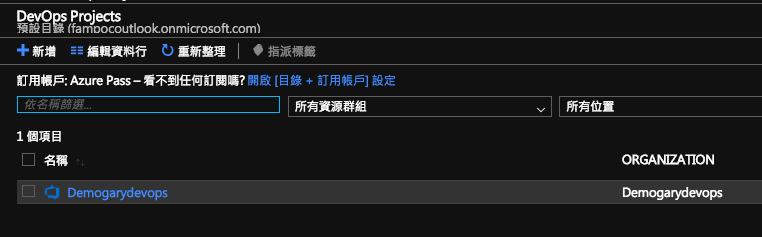
從Devops專案已經有看到剛剛建立此服務
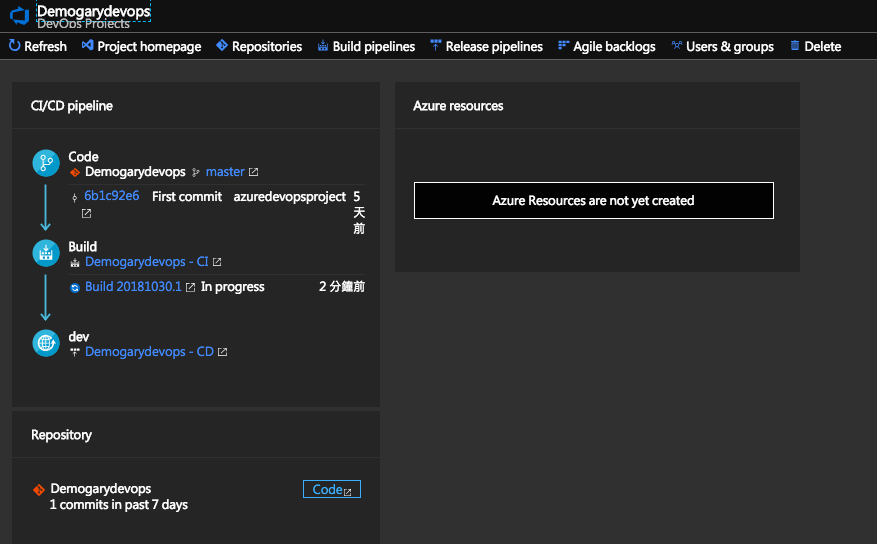
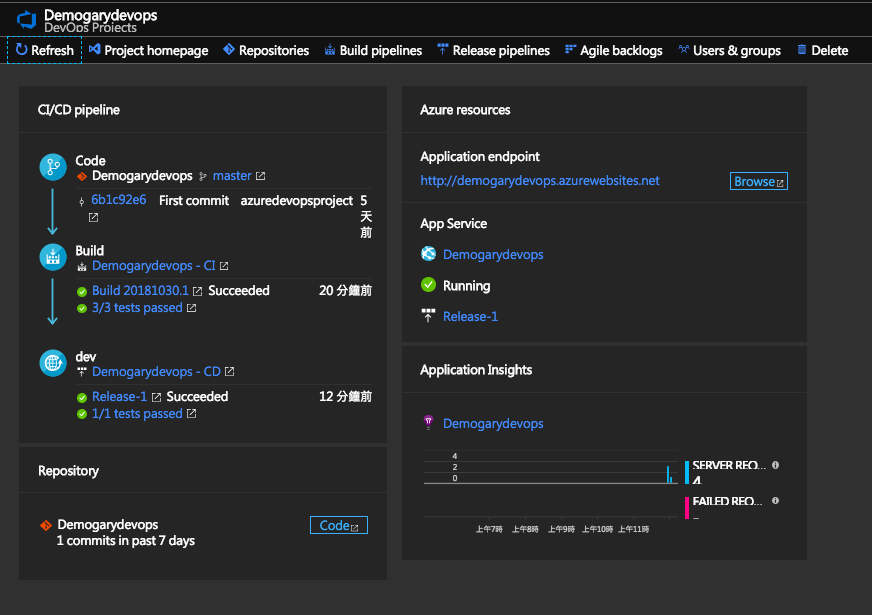
點擊進去就可以看到整個Pipeline的進度流程,在Build地方還是在執行中
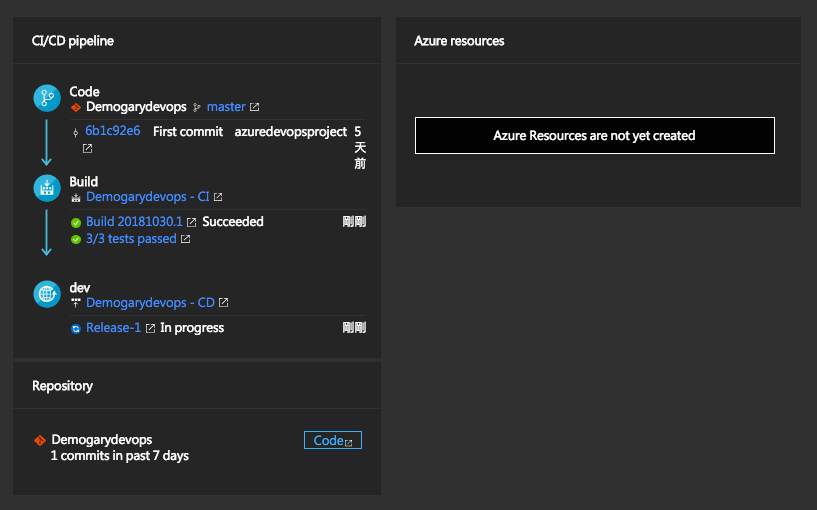
OK,現在流程跑到Dev開發在執行佈建中
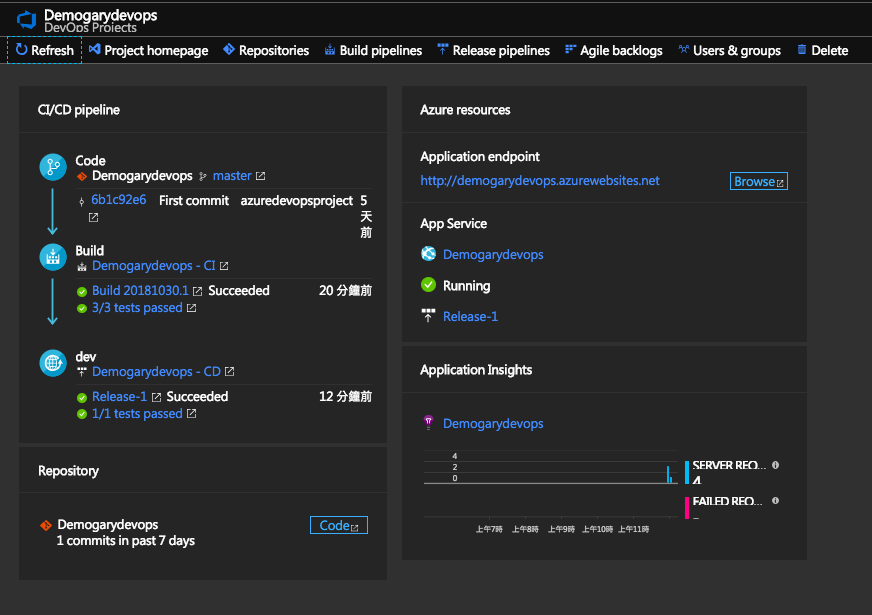
OK,已經整個部署完成為成功狀態
重新整理按一下就會出現右手邊的Web URL網址已經Ready
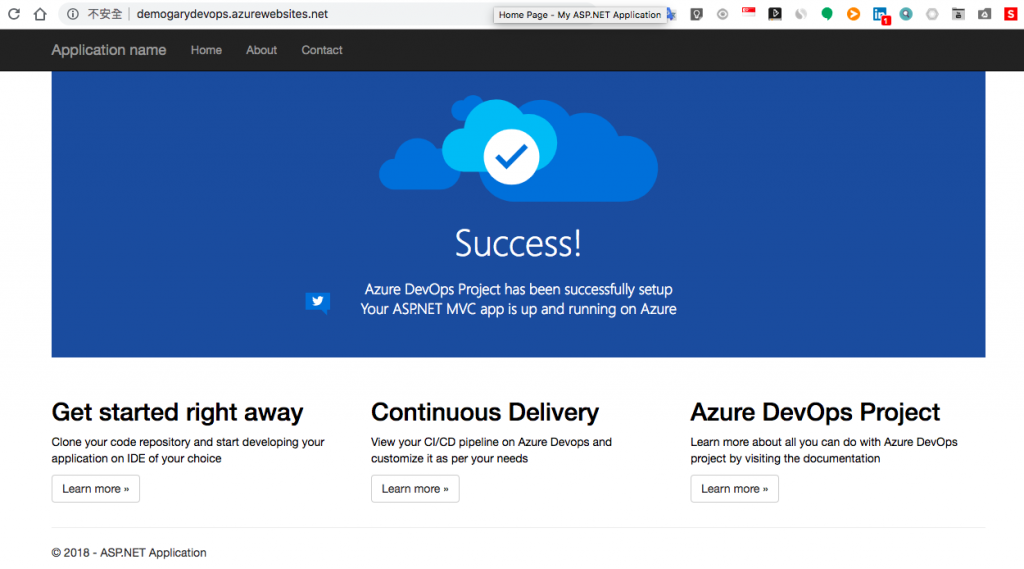
點擊此URL測試網站已經正常
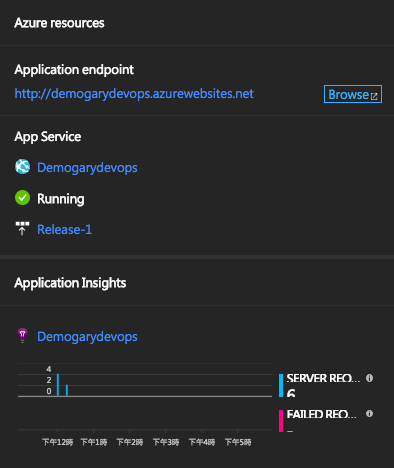
回到Devops此專案我們看到右半邊的資訊都是我們原來比較熟知的
endpoint url-->示範網站
WebApps-->連到此WebApps管理介面(之前前幾篇有介紹到沒有看過的大大們可以回去看看)
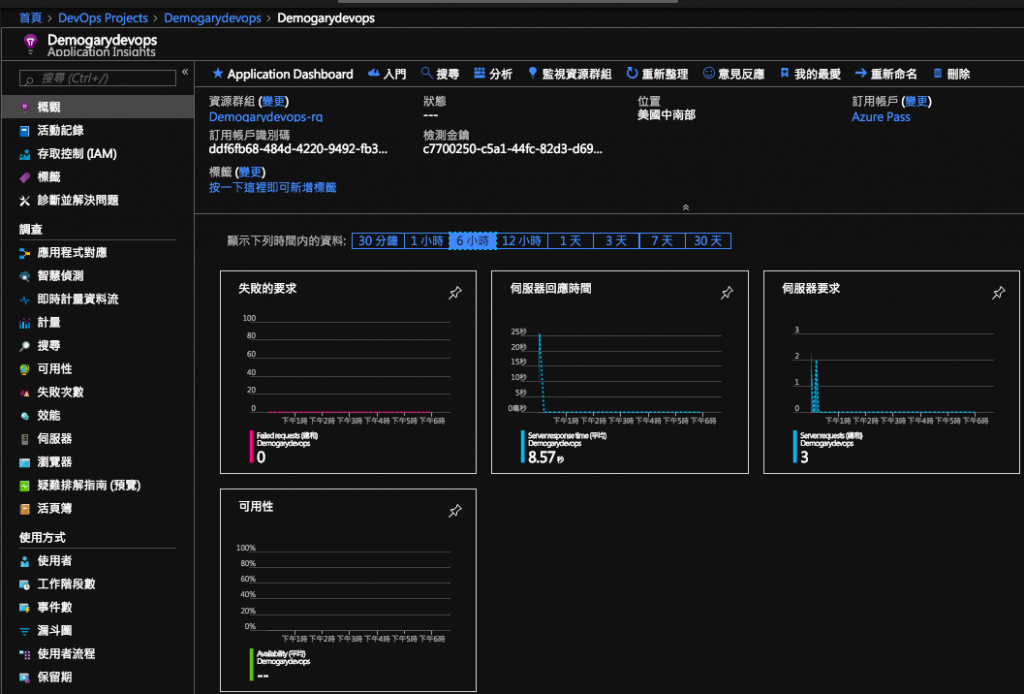
Application Insight-->這比較屬於RD開發人員在使用的應用程式服務監看工具
維運人員能看的服務大致仍屬於主機效能所反映的數據大多都反映在程式分析本身
最下面的Repository就是儲存庫,來點擊Code一下就可以看到真正放置程式檔案的位置!
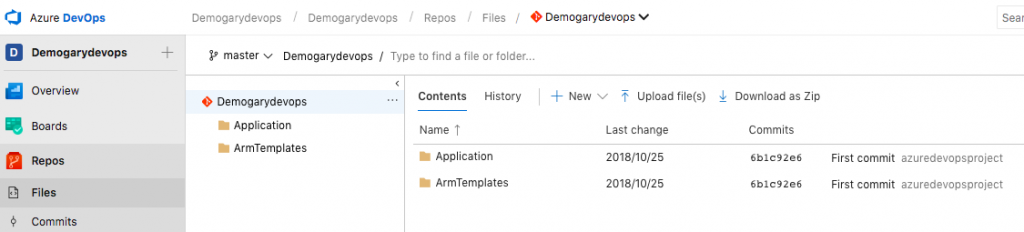
有沒有他直接幫你連接到Devops專案管理網站上的Files位置就放置你的網站程式
我們再從Pipeline從上到下開始一個個檢視,先從部署Code開始
點選Master就是連到你Devops專案管理網站Files放置你的網站程式的地方
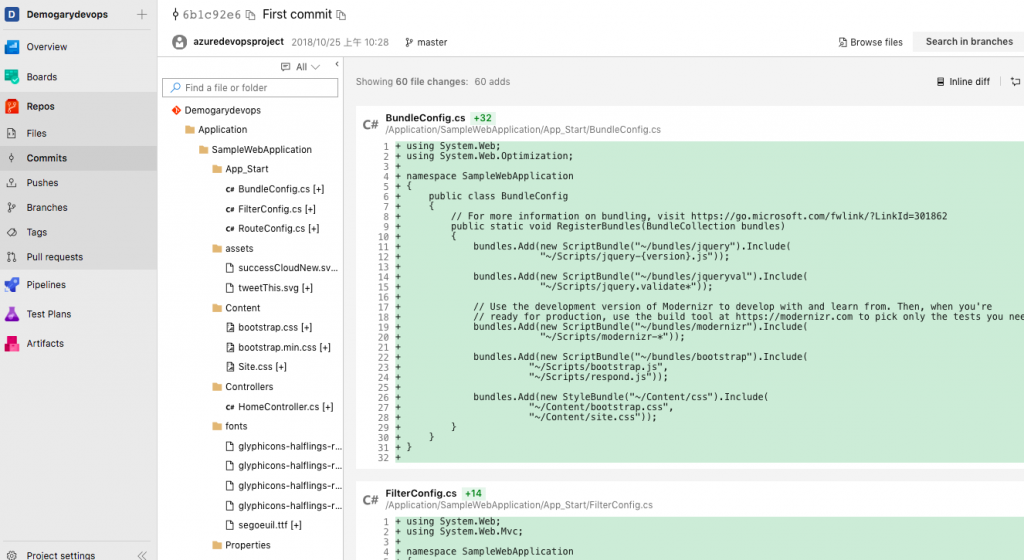
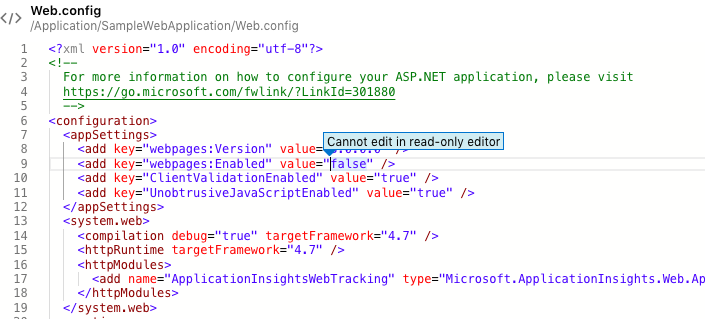
而真正點選下面6b1c92e6才是你真正檢視程式的地方不過這裡可是唯讀喔!不會讓你直接變更原始碼的,這樣就失去DevOps的真諦了..
有看到嗎!無法在這變更的
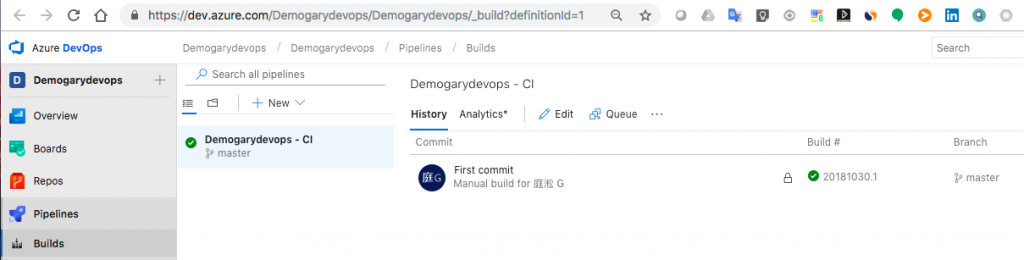
接下來再往下走到Build
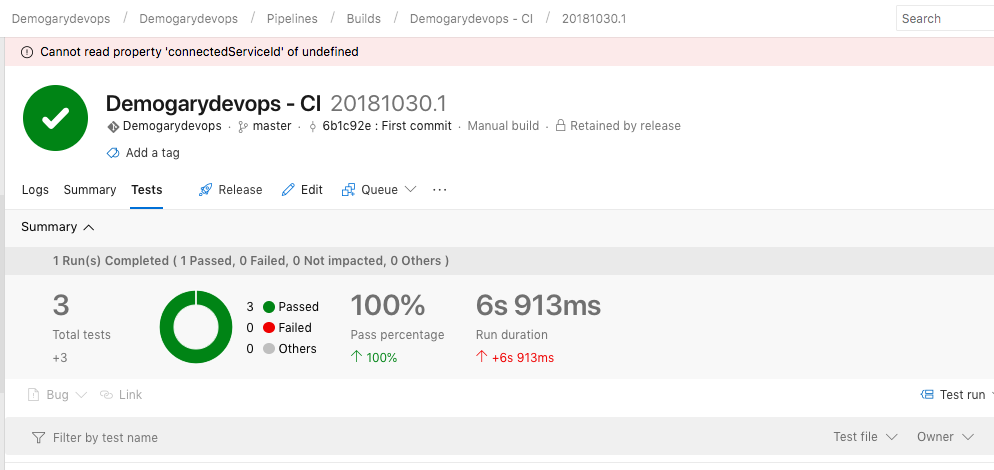
Demogarydevops - CI 我們看到了完成了這網站專案的佈建任務
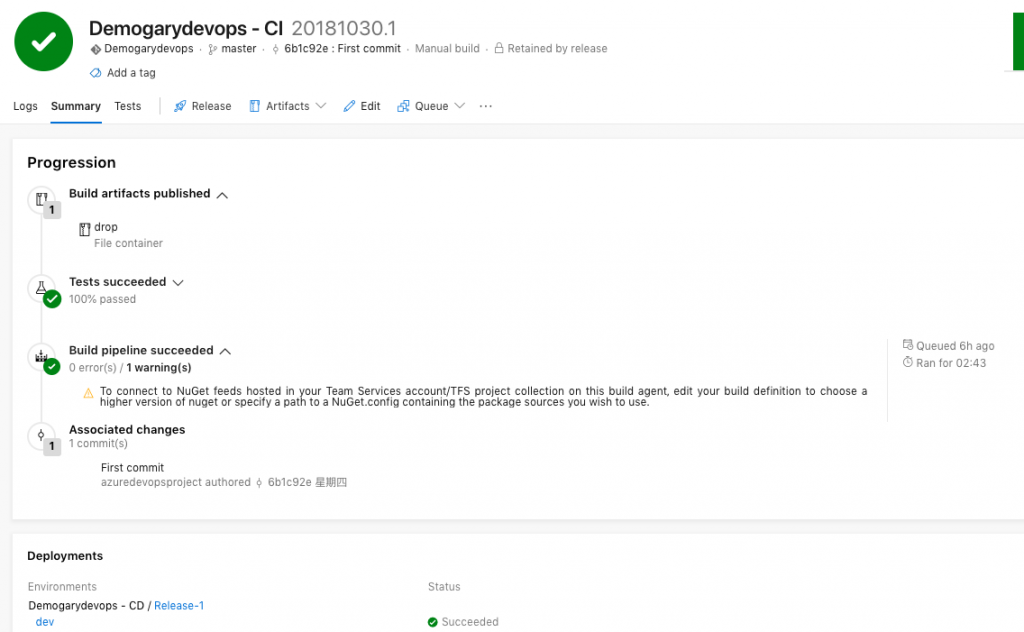
Build 20181030.1我們看到了佈建程序的總覽
佈建過程還有一個警告提到要連接到此建立Agent上的Team Services帳戶上所託管的NuGet,請選擇用更為新版的nuget來做,不過因為並不影響整體部署功能,但可作為事後的問題追蹤或補強.
To connect to NuGet feeds hosted in your Team Services account/TFS project collection on this build agent, edit your build definition to choose a higher version of nuget or specify a path to a NuGet.config containing the package sources you wish to use.
3/3 tests passed 可以看到在佈建完成後其實系統就已經做了多次的自我驗證(如要做TEST Run,Log下載檢視等管理功能都是可行的)
最後我們走到Dev開發
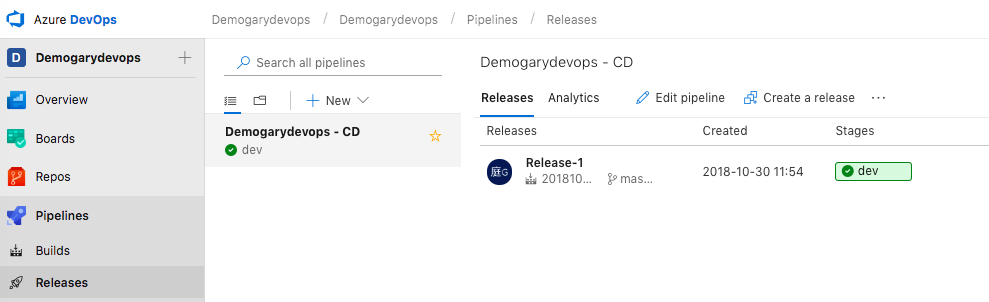
Demogarydevops - CD 其實這就是顯示每次版本的更新歷程
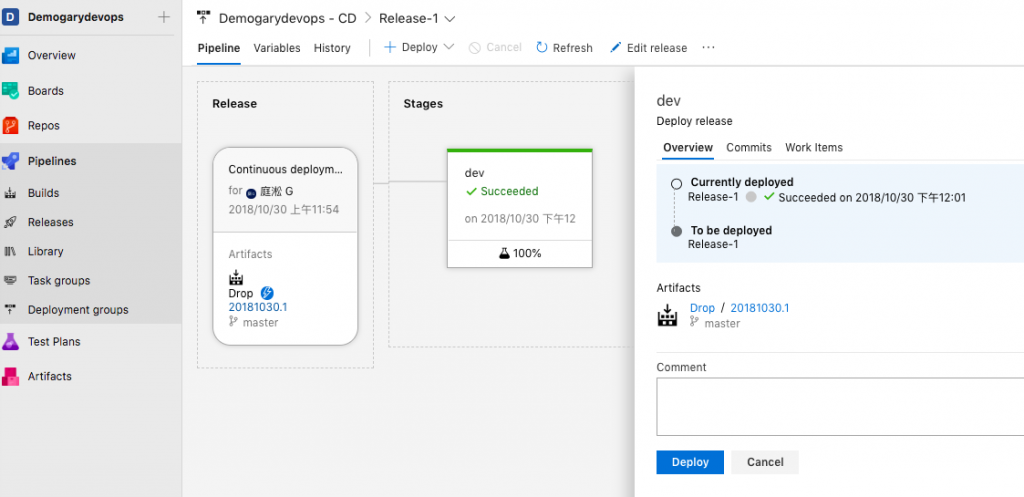
Release-1 如果你想要做變更就需要從這開始,也就是整個變更程序都有完整的路程紀錄在控制不會再像過去直接破壞到原始碼,另外也真的更為敏捷因為整個流程透明化
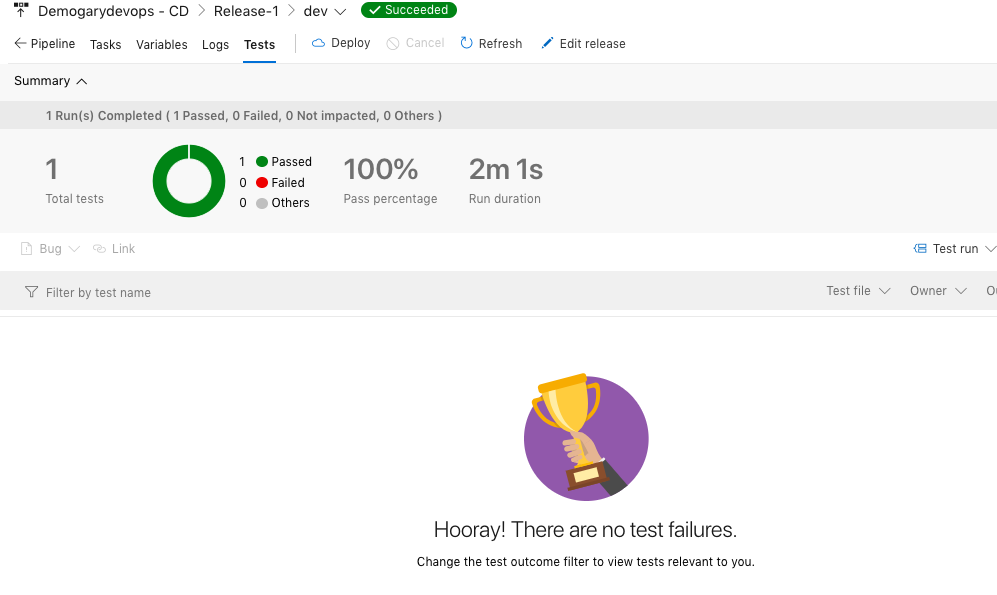
1/1 tests passed最後一項在第一版的測試,所以這是對於已經部署出來的成品來做最終測試而前者Build階段是針對佈建程式碼的過程品管
主要這篇是讓大家有個能有個簡單入門的概念也大致了解每個功能帶來的用意,當然真正的知識是非常廣泛且深奧需要每個對此有興趣的人細細去品嚐的包含我自己,最後一篇30天的鐵人就告一段落了,謝謝大家能一起學習成長,各位大大881

恭喜大大完賽
閱讀大大的文章學到好多關於Azure的知識 ![]()
是暐翰大大不嫌棄,你的Miniblog.Core也完賽了,恭喜恭喜![]()
恭喜大大完賽,好強大的內容啊,謝謝您!
大大過獎了!你的心洞"小說"小弟有在追....劇!你真行![]()
謝謝大大關注,隔壁棚的『有間咖啡店』,如有興趣,也請支持。
https://ithelp.ithome.com.tw/articles/10201463![]()
小弟支持大大作品集