今天想要實現component render的效果。
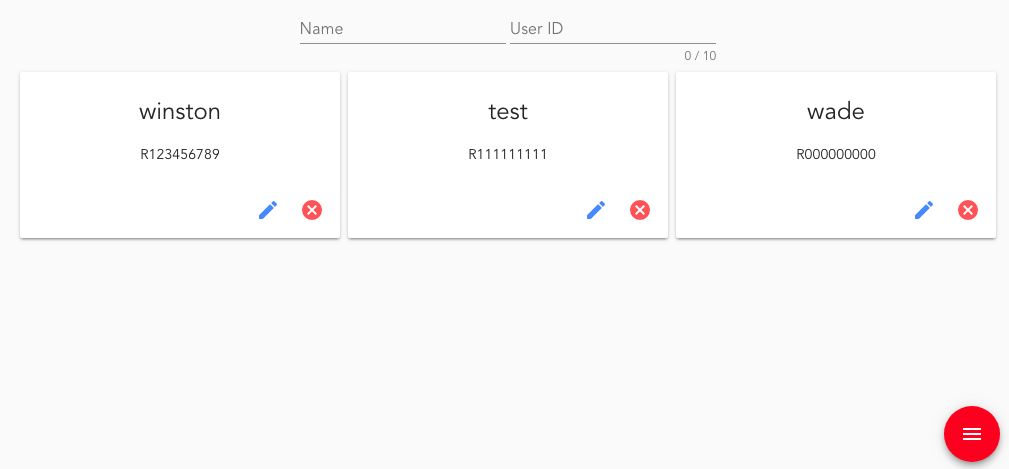
如下圖想要有一個menu的鈕,可以收放一些常用功能,且可以在每個頁面都有。
我先簡單套用vue material的speed dial去實現,
並將我的route設定在裡面,如此讓頁面可以互相切換。
<template>
<div>
<md-speed-dial class="md-bottom-right">
<md-speed-dial-target style="background-color:red">
<md-icon>menu</md-icon>
</md-speed-dial-target>
<md-speed-dial-content>
<md-button class="md-icon-button">
<md-icon>add</md-icon>
</md-button>
<md-button class="md-icon-button" @click="GoRoute('/category')">
<md-icon>home</md-icon>
</md-button>
<md-button class="md-icon-button" @click="GoRoute('/user')">
<md-icon>people</md-icon>
</md-button>
<md-button class="md-icon-button" @click="GoRoute('/house')">
<md-icon>domain</md-icon>
</md-button>
<md-button class="md-icon-button" @click="GoRoute('/contract')">
<md-icon>content_paste</md-icon>
</md-button>
</md-speed-dial-content>
</md-speed-dial>
</div>
</template>
<script lang="ts">
import { Component, Vue } from "vue-property-decorator";
@Component({})
export default class MenuButton extends Vue {
GoRoute(route) {
this.$router.push(route);
}
}
</script>
<style scoped>
</style>
<template>
<div>
...
<MenuButton></MenuButton>
</div>
</template>
@Component({
components: { MenuButton }
})
在要使用的component中,將MenuButton引入。
今天先簡單實作component render。
