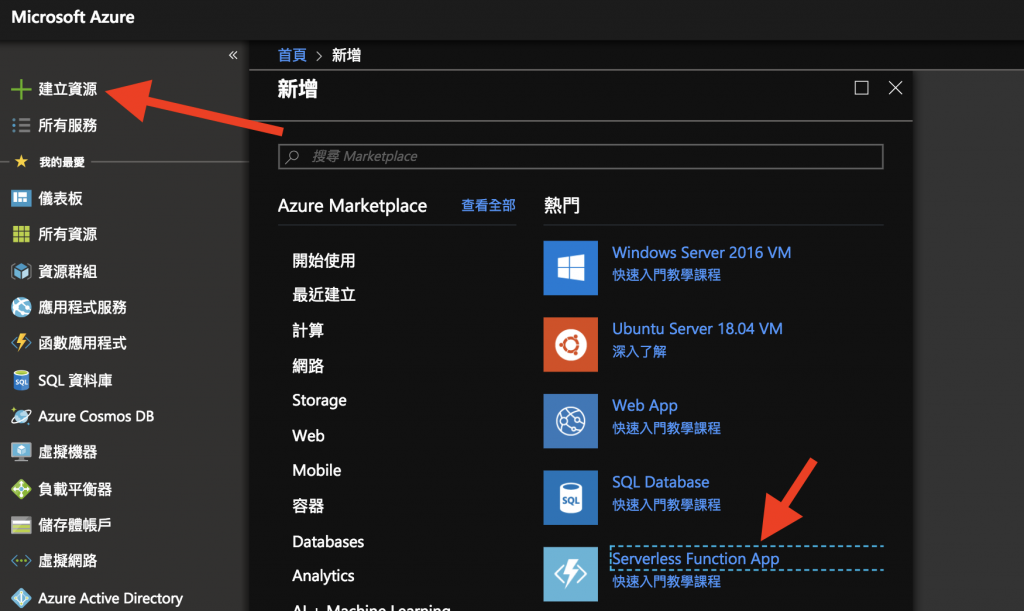
目前有的 Serverless 雲端函數的服務提供者有 AWS lambda、Google cloud Function等等,相信許多人已經接觸過。
而這篇要介紹的是 Azure Function 搭配 VS Code,可以讓你直接在 Visual Studio Code 編輯器上直接進行 Azure Function 的測試與部屬,十分方便。


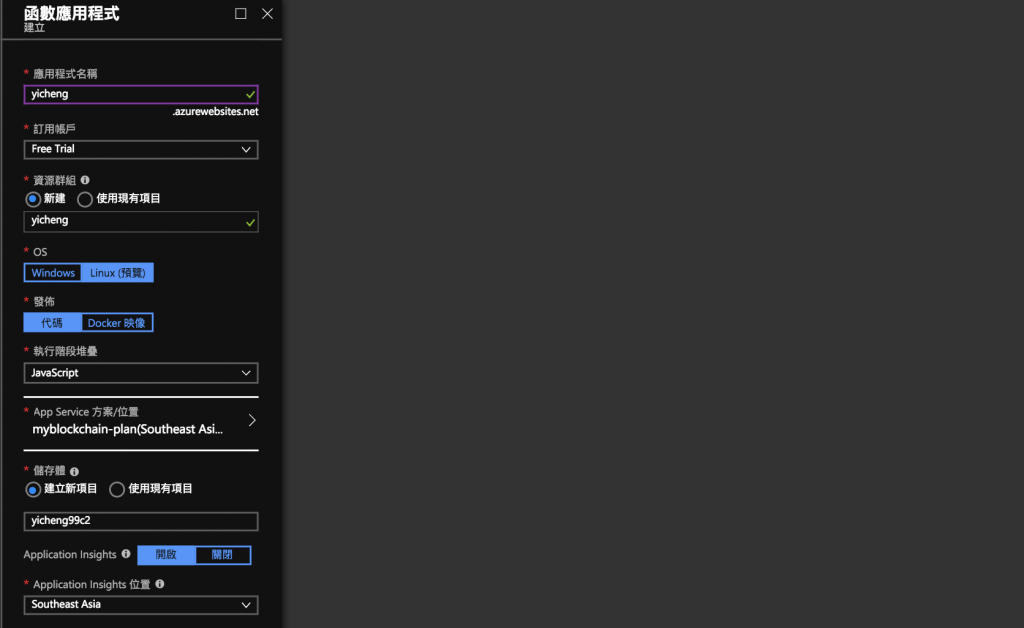
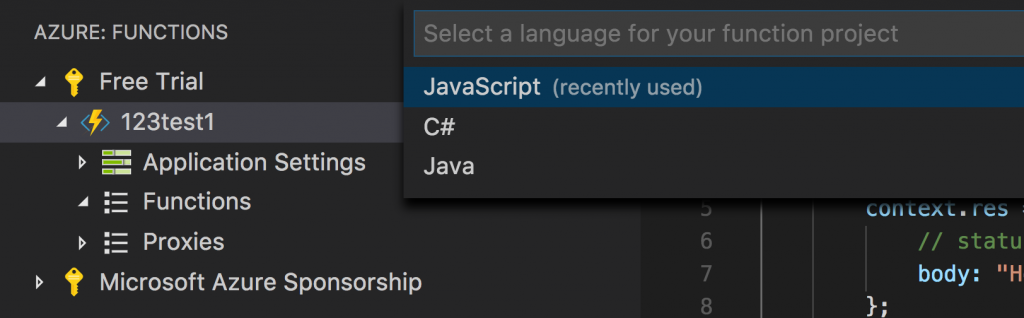
如果 OS 選擇 Windows 則語言部分可以選
.NET, Javascript, JAVA,如果 OS 選 Linux 則無法選擇 JAVA。
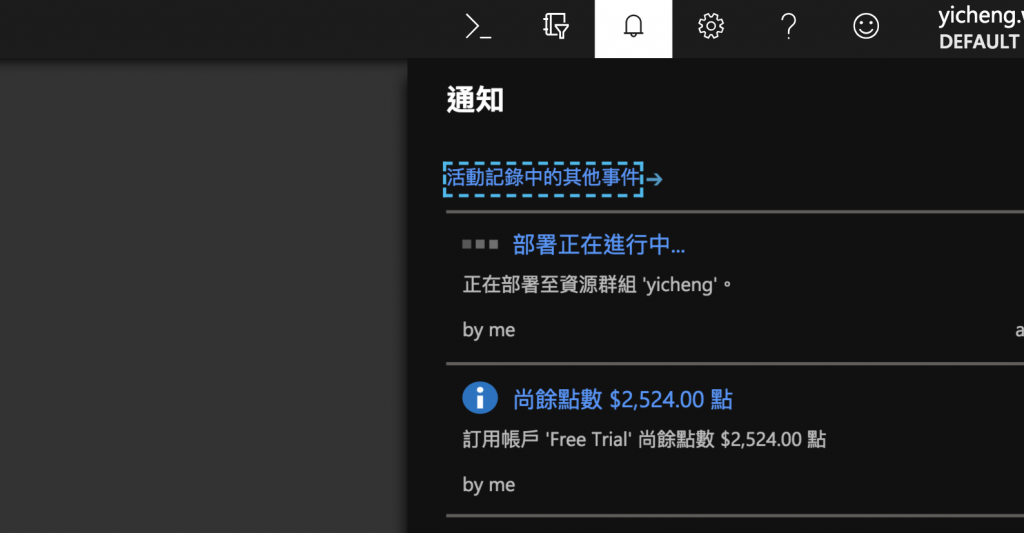
之後查看右上角,等待部署完成。

npm install -g azure-functions-core-tools@core
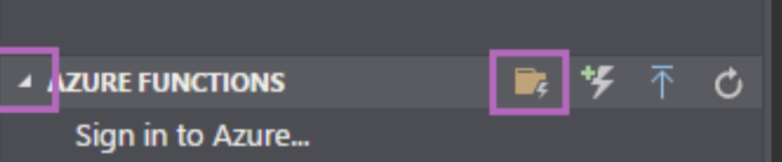
先點選到下圖左側最下方的 Azure Plugin ,然後如下圖點選閃電資料夾的標籤。
之後點選 Javascript 後會創建一個範例檔案。
按下鍵盤上的 F5
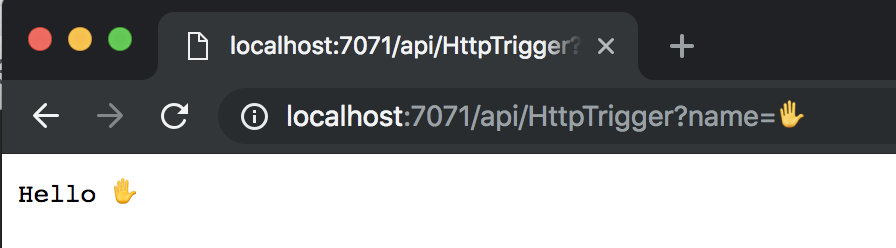
之後會執行本地 Server,然後到 http://localhost:7071/api/HttpTrigger?name=%E2%9C%8B
即可看到如下:
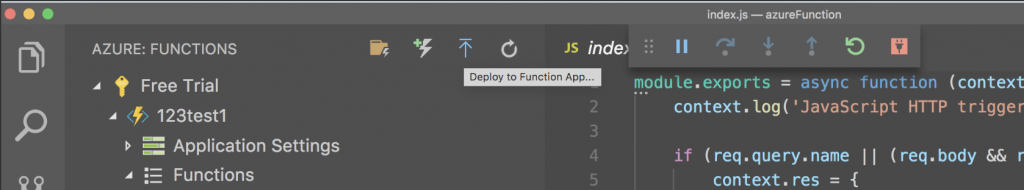
點選如下藍色向上箭頭按鈕:

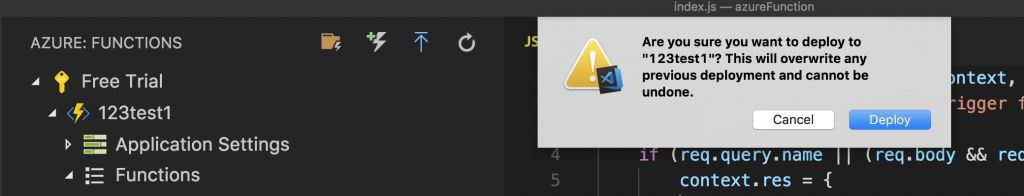
之後會選擇要部署到的 Function 名稱,最後按下確定部署:

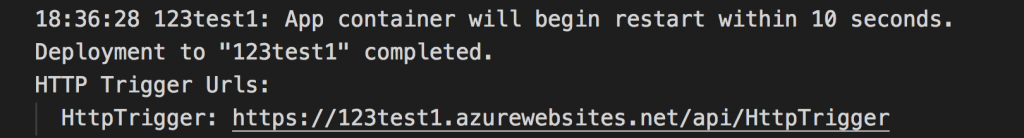
成功後即可看到回傳部署後的 Endpoint
最後把剛才本地的 localhost URL 換為此正式的 URL
https://123test1.azurewebsites.net/api/HttpTrigger?name=%E2%9C%8B
如此我們就可以直接從編輯器來快速的部署和測試 Azure Function。
本文也分享於:https://medium.com/@yicheng_/%E4%BD%BF%E7%94%A8-azure-function-%E6%90%AD%E9%85%8D-visual-studio-code-%E9%83%A8%E7%BD%B2%E8%88%87%E6%B8%AC%E8%A9%A6-296f4f84eef3
