前幾天介紹了幾個解析直播協議用 Libtary ,今天開始會進入播放器的部分。
今天介紹的是 sewise-player 播放器 ,它是由中國視智雲公司所製作開源的播放器。
視智雲

這個播放器的特色是:
<script> 引入 sewise-player.js
因為找不到CDN連結,還是要從官網或 github 上把 JS 檔案拉下來。
<script type="text/javascript" src="..你的相對路徑/sewise.player.min.js"></script>
sewise-player的建立方法有很多種,這裡以 setup 為例:
<div id="container" style="width: 640px; height: 480px; ">
SewisePlayer.setup({
server: "vod",
type: "mp4",
videourl: "http://www.html5videoplayer.net/videos/toystory.mp4",
skin: "vodWhite",
title: "ITMANmp4測試",
lang: 'zh_CN',
claritybutton: 'disable'
}, "container");
SewisePlayer.setup()可以帶入兩個參數 config 與 tagIDSewisePlayer.setup( config , tagID ).setup()會依照我們傳入的config物件設定播放器,並將 <video> 綁到我們傳進去的 tag 標籤 ( id ) 裡
config 可見 參數說明(中文)
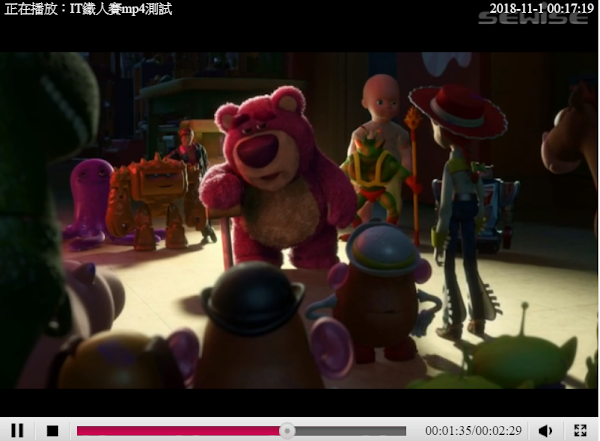
至此結果如下:

sewise-player 是中國公司開發,官方文件很詳細,具體事件、參數、方法都有詳細中文說明,有興趣可見官方文件。
以下皆中文
Sewise Player 官網
Sewise Player github
Sewise Player 參數
Sewise Player 方法
