》Physics systems
Phaser 配有內建的物理系統名稱為 Arcade,還有其他的物理系統。今天我們要來試試 Arcade。
》Javascript 內容
gravity 設定重力值,y 垂直,正數往下,負數往上;x 行向,正數往右,負數往左。可試著調看看數字,看畫面會如何呈現。
基本設定
let config = {
type: Phaser.AUTO,
width: 360,
height: 640,
scene,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 1000 },
debug: true // debug 提供給我們更多畫面訊息,更有幫助開發
}
}
}
// 載入圖片
scene.preload = function() {
this.load.image('tile', 'assets/platformPack_tile007.png')
this.load.spritesheet('player', 'assets/player.png', {
frameWidth: 48,
frameHeight: 48
})
}
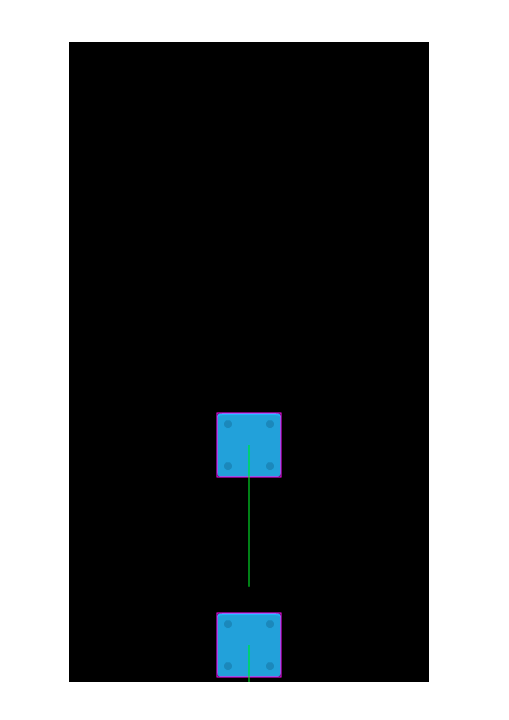
scene.create = function() {
// 把物件賦予重力
let ground = this.add.sprite(180, 400, 'tile')
this.physics.add.existing(ground)
// 直接創建重力物件
let ground2 = this.physics.add.sprite(180, 200, 'tile')
}
》結論
今天認識到了重力怎麼使用,當中有把物件賦予重力的方式,也有直接創建一個重力物件,依照個人的習慣,決定寫哪種方式。可以試著調整重力值以及方向,找到適合你製作遊戲所需要的重力。
今天就先到這裡,我們明天見。
