
接下來咱們要來介紹 MPEG-DASH協議。
MPEG-DASH 協議
本篇文章將會分成幾個章節來理解 MPEG-DASH 協議:
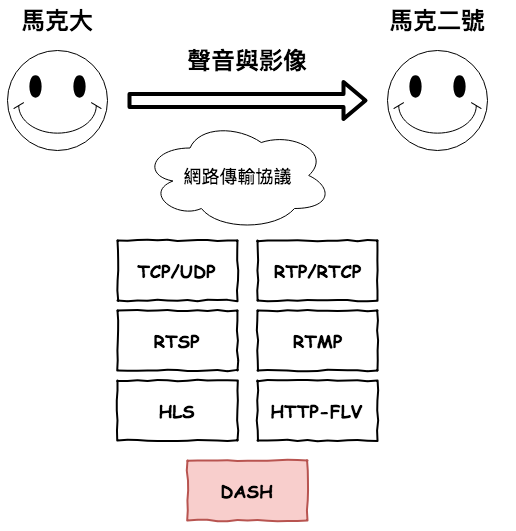
讓 client 與 server 可以透過 Http 來進行流媒體的傳輸
嗯事實上它想完成的事情和 HLS 事實上是相同的,那為啥他會誕生出來呢 ? 比較大的問題是
HLS 是由蘋果所主導的協議,而不是國際通用協議,這也代表蘋果怎麼改,其它人也要一起動,也就是說一切蘋果說的算。
因此在 MPEG 的主導下在與一些大廠合作下 MPEG-DASH 這種國際標準的協議就誕生了。
它將聲音切成一小個一小個檔案,然後 client 就一個一個發 http 去下載。
就如同 HLS 一樣。
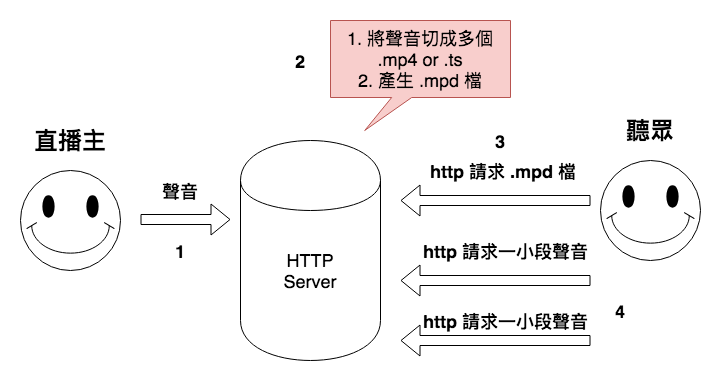
它的基本流程如下圖。

這裡可以使用 RTMP 來將聲音推收到 Server,又或是如果不是直播情況可以直接將聲音檔例如 .mp4 直接丟到 Server。
這裡它基本上會將做兩件事情。
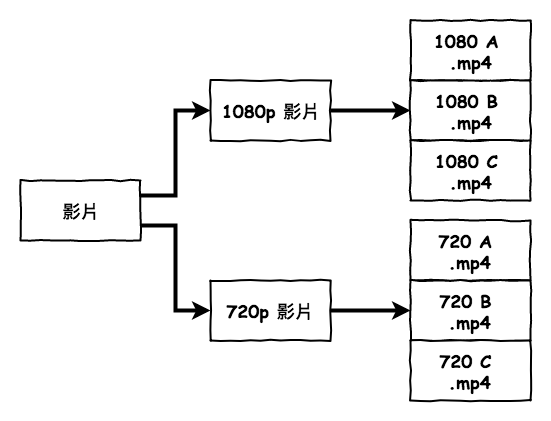
DASH 它可以支援動態調整碼率,因此它會將聲音根據不同碼率來切分,如下。

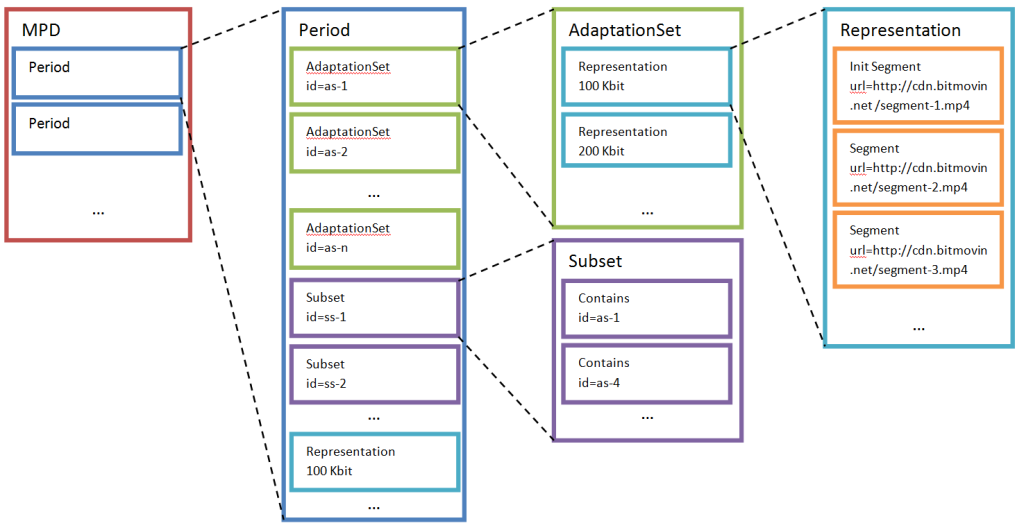
.mpd 檔就有點像是索引檔,裡面存放了這一段聲音的總共由那些小檔案所組成,然後 client 就是去看這個檔案來決定要抓那些影片影。它的內容如下圖。

圖片來源 : CSDN-MPEG-DASH介绍
然後下面為某一段實際的 .mpd 檔,從這檔案可以知道它提供了 1080p 與 720p 的 mp4 影像。全部的檔案請拉到最下面的備註。
<MPD xmlns="urn:mpeg:DASH:schema:MPD:2011" mediaPresentationDuration="PT0H3M1.63S" minBufferTime="PT1.5S" profiles="urn:mpeg:dash:profile:isoff-on-demand:2011"
type="static">
<Period duration="PT0H3M1.63S" start="PT0S">
<AdaptationSet>
<ContentComponent contentType="video" id="1" />
<Representation bandwidth="4190760" codecs="avc1.640028" height="1080" id="1" mimeType="video/mp4" width="1920">
<BaseURL>car-20120827-89.mp4</BaseURL>
<SegmentBase indexRange="674-1149">
<Initialization range="0-673" />
</SegmentBase>
</Representation>
<Representation bandwidth="2073921" codecs="avc1.4d401f" height="720" id="2" mimeType="video/mp4" width="1280">
<BaseURL>car-20120827-88.mp4</BaseURL>
<SegmentBase indexRange="708-1183">
<Initialization range="0-707" />
</SegmentBase>
</Representation>
目前現在還是比較多 HLS 使用者,推測主要的原因是因為它先出來,而且又有大蘋果這個靠山,你想想蘋果的設備在這世界佔了多少。
<MPD xmlns="urn:mpeg:DASH:schema:MPD:2011" mediaPresentationDuration="PT0H3M1.63S" minBufferTime="PT1.5S" profiles="urn:mpeg:dash:profile:isoff-on-demand:2011"
type="static">
<Period duration="PT0H3M1.63S" start="PT0S">
<AdaptationSet>
<ContentComponent contentType="video" id="1" />
<Representation bandwidth="4190760" codecs="avc1.640028" height="1080" id="1" mimeType="video/mp4" width="1920">
<BaseURL>car-20120827-89.mp4</BaseURL>
<SegmentBase indexRange="674-1149">
<Initialization range="0-673" />
</SegmentBase>
</Representation>
<Representation bandwidth="2073921" codecs="avc1.4d401f" height="720" id="2" mimeType="video/mp4" width="1280">
<BaseURL>car-20120827-88.mp4</BaseURL>
<SegmentBase indexRange="708-1183">
<Initialization range="0-707" />
</SegmentBase>
</Representation>
<Representation bandwidth="869460" codecs="avc1.4d401e" height="480" id="3" mimeType="video/mp4" width="854">
<BaseURL>car-20120827-87.mp4</BaseURL>
<SegmentBase indexRange="708-1183">
<Initialization range="0-707" />
</SegmentBase>
</Representation>
<Representation bandwidth="686521" codecs="avc1.4d401e" height="360" id="4" mimeType="video/mp4" width="640">
<BaseURL>car-20120827-86.mp4</BaseURL>
<SegmentBase indexRange="708-1183">
<Initialization range="0-707" />
</SegmentBase>
</Representation>
<Representation bandwidth="264835" codecs="avc1.4d4015" height="240" id="5" mimeType="video/mp4" width="426">
<BaseURL>car-20120827-85.mp4</BaseURL>
<SegmentBase indexRange="672-1147">
<Initialization range="0-671" />
</SegmentBase>
</Representation>
<Representation bandwidth="100000" codecs="avc1.4d4015" height="144" id="5" mimeType="video/mp4" width="256">
<BaseURL>car-20120827-160.mp4</BaseURL>
<SegmentBase indexRange="671-1146">
<Initialization range="0-670" />
</SegmentBase>
</Representation>
</AdaptationSet>
<AdaptationSet>
<ContentComponent contentType="audio" id="2" />
<Representation bandwidth="127236" codecs="mp4a.40.2" id="6" mimeType="audio/mp4" numChannels="2" sampleRate="44100">
<BaseURL>car-20120827-8c.mp4</BaseURL>
<SegmentBase indexRange="592-851">
<Initialization range="0-591" />
</SegmentBase>
</Representation>
<Representation bandwidth="255236" codecs="mp4a.40.2" id="7" mimeType="audio/mp4" numChannels="2" sampleRate="44100">
<BaseURL>car-20120827-8d.mp4</BaseURL>
<SegmentBase indexRange="592-851">
<Initialization range="0-591" />
</SegmentBase>
</Representation>
<Representation bandwidth="31749" codecs="mp4a.40.5" id="8" mimeType="audio/mp4" numChannels="1" sampleRate="22050">
<BaseURL>car-20120827-8b.mp4</BaseURL>
<SegmentBase indexRange="592-851">
<Initialization range="0-591" />
</SegmentBase>
</Representation>
</AdaptationSet>
</Period>
</MPD>
