當需要路由守衛,用於判別可否進入該路由,關鍵字:canActivate,下面都是好文章,快去爬文吧!ㄜ~先把下面的看完再走!
https://angular.io/api/router/CanActivate
https://ithelp.ithome.com.tw/articles/10195347
https://ithelp.ithome.com.tw/articles/10187416
接續昨日的內容,今天繼續做第二層路由
cmd
-----
ng g m member
cmd
-----
member 資料夾路徑>ng generate module member-routing --flat --module=member
新增 member 的 component
cmd
-----
member 資料夾路徑>ng g c member --flat
新增 member-info 在 member 資料夾裡面
cmd
-----
member 資料夾路徑>ng g c member-info
修改 app-routing.module.ts
src\app\app-routing.module.ts
-----
const routes: Routes = [
{ path: '', redirectTo: '/', pathMatch: 'full' },
{ path: 'test', component: Test1Component },
{ path: 'member', loadChildren: () => MemberModule}
];
member.component.html 添加 router-outlet 標籤
src\app\member\member.component.html
-----
<p>
member works!
</p>
<router-outlet></router-outlet>
修改 member-routing.module.ts
src\app\member\member-routing.module.ts
-----
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Routes, RouterModule } from "@angular/router";
import { MemberComponent } from "./member.component";
import { MemberInfoComponent } from "./member-info/member-info.component";
const routes: Routes = [{
path: '', component: MemberComponent ,children: [
{path: '',component: MemberComponent},
{path: 'memberInfo',component: MemberInfoComponent}
]
}]
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
exports: [RouterModule]
})
export class MemberRoutingModule { }
Step9 中,path: 'member', loadChildren: () => MemberModule,代表
url 後續字串 只要是 member 就會導向這個 routing 設定
http://localhost:4200/member/...
Step11 routing 設定,就是 設定 ... 怎麼配置
path: ' ', component: MemberComponent ,children: [] 的說明
假若現在 url:http://localhost:4200/member
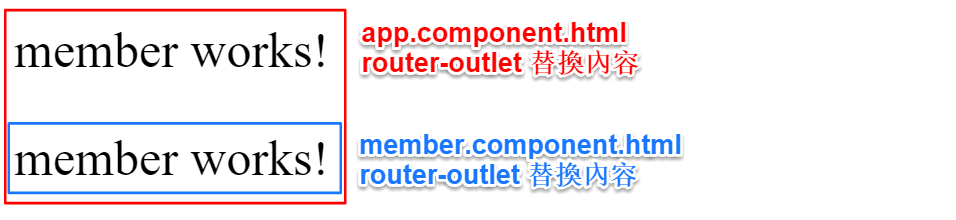
children 內 path: ' ',component: MemberComponent,member.component.html 內部的 router-outlet 標籤 替換成 MemberComponent 的內容
path: ' ', component: MemberComponent , children: [],app.component.html 內部的 router-outlet 標籤 替換成 MemberComponent 的內容
這邊可能要多看幾篇路由相關文章,慢慢消化,因為我也用了好一陣子才懂,假如你秒懂,我只能說你猛猛
顯示