二月二十二日,早上。
霏語把筆電帶來 FM Station 交給我微調。
但是,在調整的過程中...,發現妳去年,在妳生活中所出現的男人。
那時候,我彷彿像失了魂的人,在宸倫家,看著兩台都在執行的電腦,靠著淺意識操控著手,處理著程式、聽著歌。
但是,心卻不由自主的痛了起來。
淚泛了出來,為什麼? 我不知道。
是歌的關係? 還是從以前到現在我都還喜歡著妳?
在妳筆電裡,我踏進了妳所設的世界。
踏進了我所不能去的禁區,明知道會傷害自己的內心,那為何要踏入?
節奏在催促內心的崩潰,像斷了的琴弦正在彈奏著,彈奏著從前跟妳在一起的時間,是這樣的無盡,這樣的痛,這樣的淚。
想跟自己說:『傻子,為何心痛、落淚? 不要這樣,不可以讓她知道,不可以...讓她擔心。』
收時一下心情,傳了封簡訊跟妳報告電腦的狀況,妳回電給我,得知妳在逢甲。
聽見妳的聲音,收拾好的心情又崩潰了,壓抑著自己哽咽的聲音跟妳對話。
忽然,妳說的一句話讓我驚訝,妳說:『你怎麼了,怎聲音聽起來怪怪的,沒事吧?』
我回答:『沒事,真的沒事,不用擔心。』
妳說:『嗯...晚上我在跟你聊。』
但是,就算這樣,妳會了解我為何心痛嗎?
誒誒,這個蕭亦翔也太沒職業道德了吧...(林宇)
哎呦~怎這樣說啊,換作是妳,妳不好奇嗎??
我就不會,絕對不會(林宇)
那我跟妳說,我手機沒設密碼,且打開來看會有特別的資訊是關於這故事的,妳不好奇嗎?
哼,不好奇(林宇)
叮鈴鈴~(開門聲)
唷,霏...斐晴,今天是什麼風把妳吹來啦?
轉向林宇,我跟妳介紹一下,這位是我朋友斐晴
您好,我是林宇(林宇)
您好(斐晴)
(突然感到斐晴莫名其妙地瞪了我一眼)
老闆來杯我專屬的特調(斐晴)
好...遵命!
林宇,妳剛剛還是忍不住點開我手機了齁!!
哪有,才沒有..沒有,沒有就是沒有(林宇)
好好好,妳說沒有就沒有
那你要補償我!我也要一杯專屬我的特調(林宇)
(微笑看著林宇)
這個嗎~換個補償好嗎?
這特調不是每個人都可以擁有的,只屬於特定人才能擁有,且需要時間,改天妳再來我們來沖出屬於妳最佳的味道吧
嗯~就這樣說定了,不可食言唷!!(林宇)
我與斐晴微笑著看著林宇,彷彿這畫面似曾相識呢
是啊,你們在說什麼啊?(斐晴)
呃...無聊的故事啦,真的只是隨口說說而已!!(汗顏)
老闆在說他朋友蕭亦翔曾經的故事呢(林宇)
唷~那我也要聽(斐晴)
QWQ這個嗎~那個嗎~
(本故事純屬虛構,如有雷同實屬巧合)
那來個咖啡詳細成份列表吧
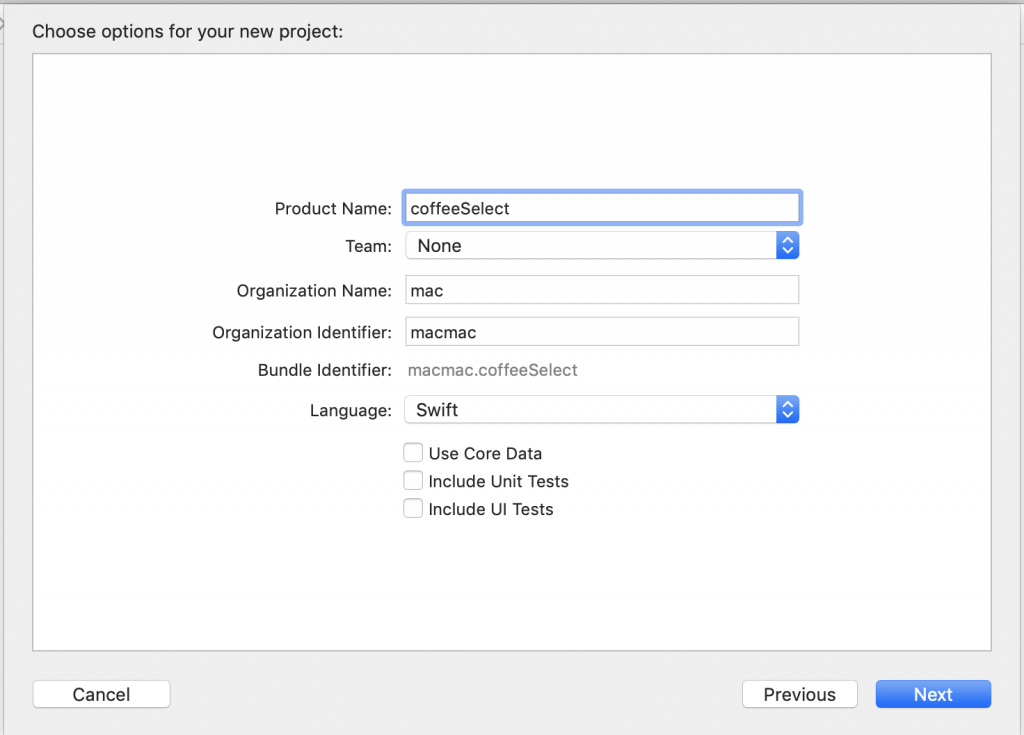
Step1. 開啟一個新專案,名稱為「coffeeSelect」
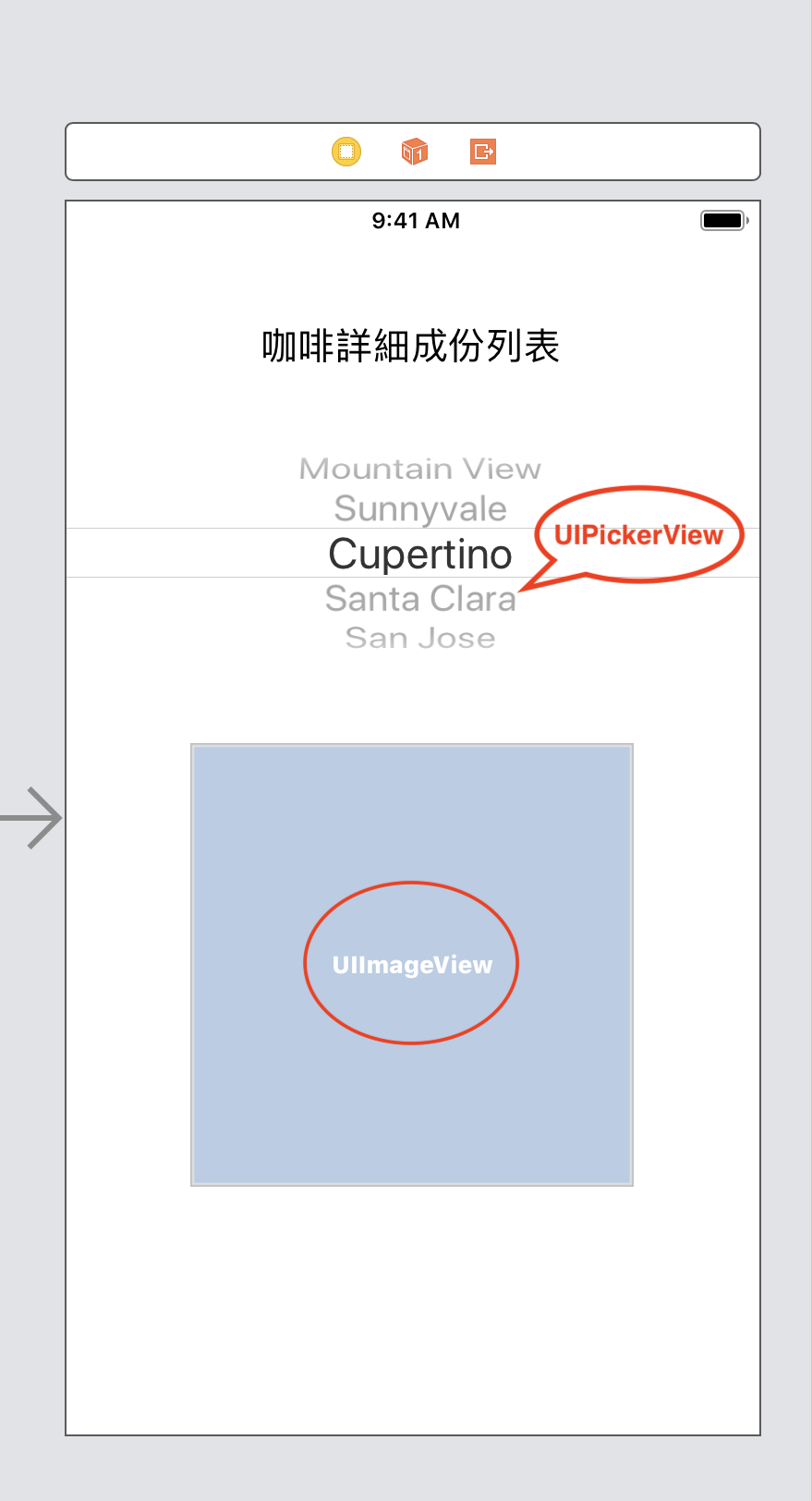
Step2. 在畫面放上元件,一個「Label」、一個「UIPickerView」、一個「UIImageView」
Step3. 切換到「輔助設計模式」,在class的部分加入「UIPickerViewDelegate」、「UIPickerViewDataSource」
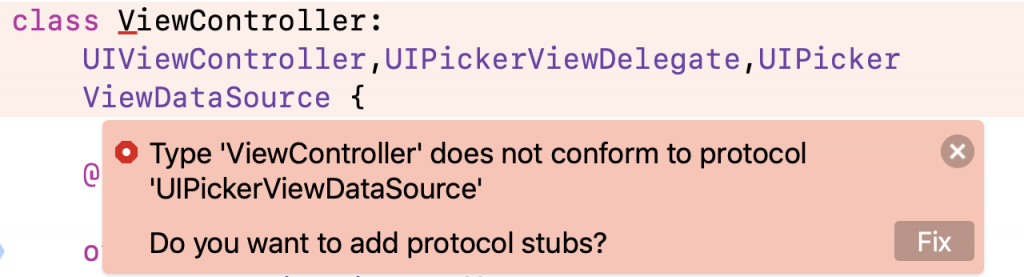
Step4. 接著會看到錯誤訊息->點擊「Fix」,之後會再一次有錯誤訊息出現->再次點擊「Fix」
(第一次)
「修正前」
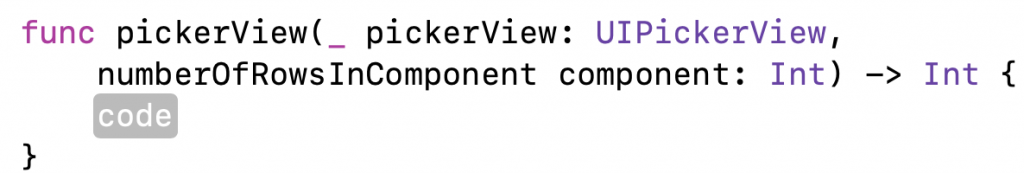
「修正後」
(第二次)
「修正前」
「修正後」
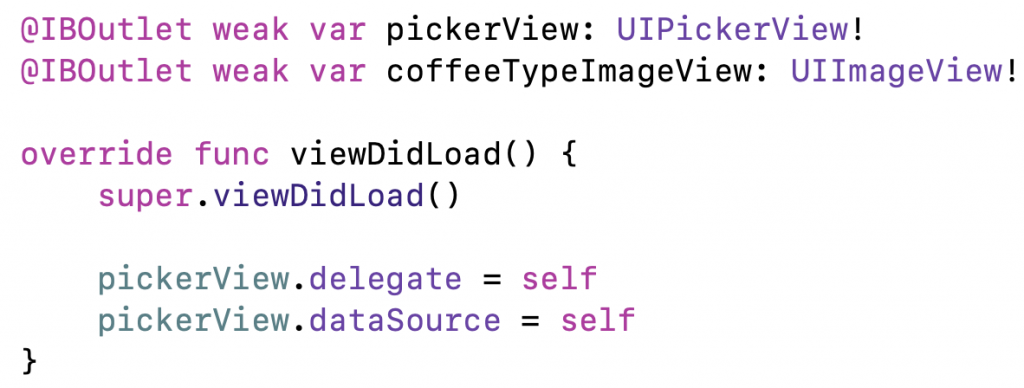
Step5. 將「UIPickerView」、「UIImageView」建立連結
Step6. 加入常數「coffeeTypes」
let coffeeTypes = ["請選擇咖啡種類","Espresso","Espresso Con Panna","Americano","Viennese Coffee","Caffe Latte","Caffe Mocha","Cappuccino","Caramel Macchiatto","Irish Coffee"]
Step7. 接著將剛剛修正過錯誤新增的方法內容改為符合需求
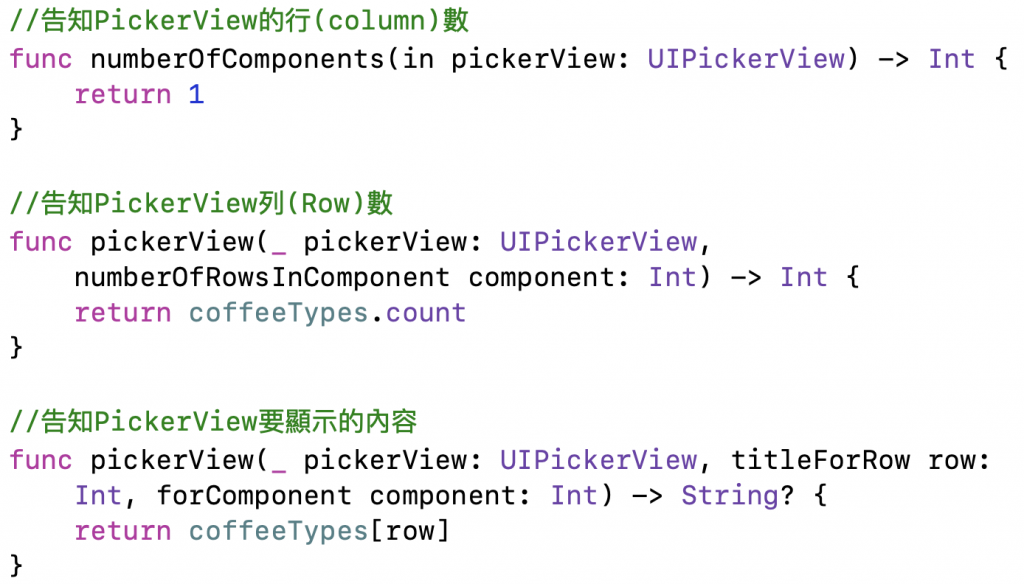
//告知PickerView的行(column)數
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
//告知PickerView列(Row)數
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return coffeeTypes.count
}
//告知PickerView要顯示的內容
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return coffeeTypes[row]
}
Step8. 加入 UIPickerView 改變選擇後執行的動作
// UIPickerView 改變選擇後執行的動作
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
// 改變選項時
if(row != 0){
// coffeeType 設置為陣列 coffeeTypes 的第 row 項資料
let coffeeType = coffeeTypes[row]
// 改變 coffeeTypeImageView 影像
let coffeeTypeName = "\(coffeeType).png"
coffeeTypeImageView.image = UIImage(named: coffeeTypeName)
}
}
Step9. Finish
完整範例程式碼:
import UIKit
class ViewController: UIViewController,UIPickerViewDelegate,UIPickerViewDataSource {
@IBOutlet weak var pickerView: UIPickerView!
@IBOutlet weak var coffeeTypeImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
pickerView.delegate = self
pickerView.dataSource = self
}
let coffeeTypes = ["請選擇咖啡種類","Espresso","Espresso Con Panna","Americano","Viennese Coffee","Caffe Latte","Caffe Mocha","Cappuccino","Caramel Macchiatto","Irish Coffee"]
//告知PickerView的行(column)數
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
//告知PickerView列(Row)數
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return coffeeTypes.count
}
//告知PickerView要顯示的內容
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return coffeeTypes[row]
}
// UIPickerView 改變選擇後執行的動作
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
// 改變選項時
if(row != 0){
// coffeeType 設置為陣列 coffeeTypes 的第 row 項資料
let coffeeType = coffeeTypes[row]
// 改變 coffeeTypeImageView 影像
let coffeeTypeName = "\(coffeeType).png"
coffeeTypeImageView.image = UIImage(named: coffeeTypeName)
}
}
}
此篇文章範例內容圖片資料來源:https://cafe.goodlife.tw/
