既然是寫前端,當然要用瀏覽器運行看看。目前主流的瀏覽器Firefox、Chrome或是其衍生版本都有豐富的開發工具。
除了常見的Firefox外,Firefox還有一個Firefox的開發者版本;chrome也有一個chromium(下載頁)
這兩個瀏覽器中,都可以用F12或是Ctrl+Shift+I開起開發人員工具。附帶一提,基於electron.js的Atom和VSCode一樣可以開起開發人員工具(如果有在寫外掛的話應該會用到),早期兩個也都可以用Ctrl+Shift+I開起,不過VSCode好像已經拿掉這個快捷鍵了,只能點選單開起。
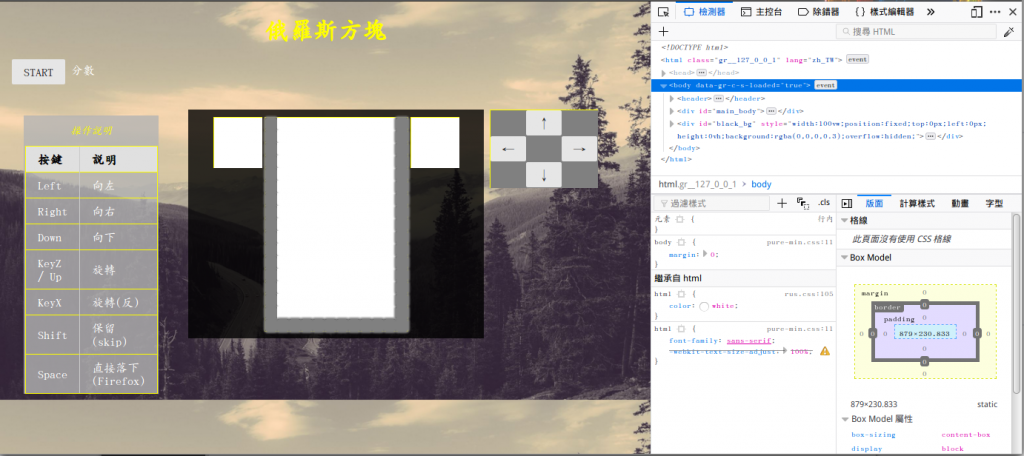
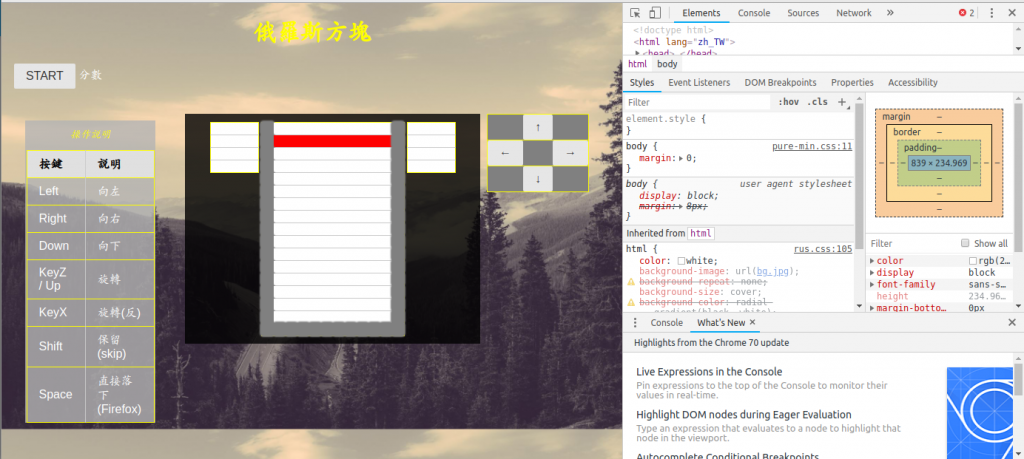
兩者開起來畫面畫面會像下圖:
Firefox 開發人員工具箱
Chromium 開發人員工具
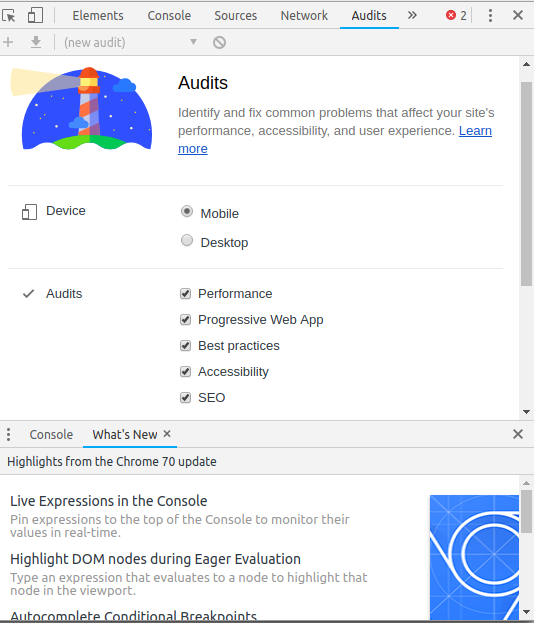
恩,非常的像,不過兩個工具還是有不同的功能,像是Firfoxy最近多了輔佐功能;而chromium裡則有Audits,Audits裡竟然還有測試SEO!不過我還不怎麼用過,所以今天只說說通用的部分,也是最常用的部分。
快速建Ctrl+Shift+C。應該是寫前端佈局最最常使用到的功能之一。透過滑鼠移動到畫面,可以快速選取在開發人員工具裡對應元素。
快速建Ctrl+Shift+M。現在設備大小越來越多,這個模式可以快速檢驗不同大小在瀏覽器看起來的情況。
快速建Shift+F7。臨時編輯CSS用,不過同樣在元素檢測工具也能修改樣式。這工具我覺得最大用處在於他編輯的是CSS檔案,並且可以存取下來(直接在上面編輯的依然是暫時檔案,需要儲存起來)。
快速建Ctrl+Shift+K。主要與瀏覽器裡的JS解釋器溝通橋樑,console.log()的輸出就是在這邊。同時也可以在這裏運行臨時的腳本(script)。錯誤訊息、警告訊息也會出現於此,是個非常重要的開發工具。
快速建Ctrl+Shift+S。和許多IDE裡debug mode一樣,有非常豐富有用的功能,建議瞭解看看。
監看網路狀態,這個選項裡可以取消快取,如此一來顯示的才不會是快取裡的資源。
這幾個通常在後期或是特殊狀態比較會用到,像是在優化程式執行,使用到Canvas或是Web Storge等等。
掌握以上工具,至少介面設計大概問題就都好解決,JS的除錯會需要學一下。此外,還有非常多適用於不同情境的工具,像是Firefox裡的Web IDE也非常好用,還有瀏覽器主控臺裡也有些進階的用法。
