上一篇我們介紹了色彩最基礎的原理!
今天進階一點點~看懂了今天的內容,可以變出更多色彩喔~![]()
開始之前,大家可以先看一下這裡。了解一下HSL色彩三元素!
先大概理解這個模型,這篇會再針對這三個元素做進一步的介紹與範例~
有請今天的model!!可愛的和服妹妹~

今天可愛的和服妹妹會不計形象來當各位的範例素材喔!有沒有很開心![]()
(那麼,接下來進入正題)
色相指的是色彩的樣子~
「與工程師的協作之路-色彩篇(色彩的基礎)」一文中我們提到了所有的光都是不同的波長進入我們的眼睛~人體的顏色辨識系統會啟動來讀取這些色彩,因此調整色相就是調整他的波長來改變色調!
有請和服妹妹:

請原諒設計出身的我只會用Photoshop來調整,其實他是有一套公式的!
請見這裏,有興趣的朋友可以自己試試這些公式,我是完全看不懂der嘿嘿~(還敢説...)
又叫做飽和度或是色度。
彩度為0的時候,畫面只會有黑白灰,有請和服妹妹!

這邊我必須解釋一下!
從畫面中我們會看到,雖然我上面說黑白灰是彩度=0
但是當我們在Photoshop中打開色彩編輯器的時候,預設值為0
這邊的0並不代表彩度等於0,而是「設0為中間平衡點」(就像水的密度為1,他只是一個基準點),往右或往左拉(正負值)都是相對彩度,和理論中的彩度不是指一樣的東西!
那麼,一樣提供wiki上的計算公式,各位邏輯神大大若有興趣就...自己去玩一下XD(超不負責任)
明度蠻好理解,就是字面上的意思!顏色的明亮度!
在上一篇中我們理解到光三元色RGB的極限值是白色,明度即是加強圖片中的三元色,加到最強時畫面呈現全白,反之呈現全黑。
還記得「與工程師的協作之路-色彩篇(色彩的基礎)」篇中,有提到所有顏色由光線波長進入眼睛產生判斷,「在黑暗的房間中看不見任何色彩」嗎?應用到這個原理,整體光線越強時,眼睛感受到的綜合波長趨近於無白(天堂近了的那種白光);那麼消減掉這些光源,眼睛所看到的物體就會越是趨近於全黑!
這就是明度(或稱亮度)
講這麼多~還是有請我們和服妹妹:

講完了色彩的三元素,為了下一個章節,再來補充一下透明度好了~
還記得「與工程師的協作之路-色彩篇(色彩的基礎)」篇中提到的色彩產生論嗎?
總共三種,對吧!(忘記的,自己回去看上一篇喔~乖~)
其中一種是穿透光。透明度即是在模擬穿透光!蠻多朋友會搞不清楚明度跟透明度,因為當我們在螢幕上把 透明度降低 時,和我們把 明度增加時 呈現出來的效果非常相似!
但其實, 這兩者完全是不同概念!!!
之所以看起來會相似,那是因為你在「白底」背景的狀況下呈現的效果!
透明度是模擬光穿透過物體的樣貌,白光「穿透」這個半透明的物件呈現到你眼前,他的波長會受影響,導致呈現了那樣的顏色;而明度所呈現出來的,是光經由「反射」到你眼睛裡的顏色!
兩種成色方式不同,只是剛好在那樣的透明度與那樣的明度時,傳送給你的波長相等!
聽起來很難?
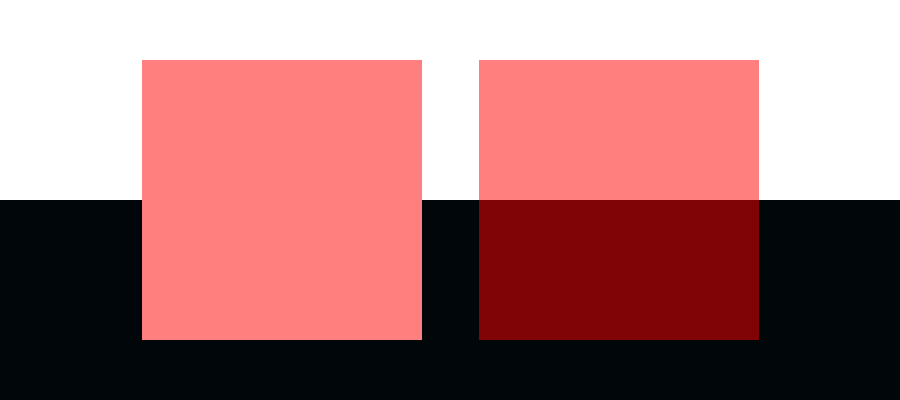
一張圖讓你理解!

在上半部中,兩個物體看起來顏色相同,左邊是不透明物件,右邊是半透明物件!
下半部中我將背景改為黑色,看出差異了吧?
當然,在背景為黑色的狀況下,左邊的不透明物件也可以藉由調整三元素,使該物件傳送到你眼中的波長與右邊相等!
不過,現在我們理解了,兩邊不同的成色方式,未來在設計上,我們也可以藉由這樣的方法應用色彩~
那麼~我們下次見~~~(打完收工!!!)
