終於要邁入最後三分之一鐵人賽!
一路喊著沒梗而且真的想不到梗的我...居然默默走到這步
多了很多讀者,也和不同的工程師朋友互動
從各種互動中,不斷挖靈感、聽需求
大家的反饋push我繼續走下去...
感謝之意就不在這篇寫完,不然我最後一天就沒梗了(?)
在眾多讀者中,有不少工程師反饋好想學設計
希望我可以寫一篇「工程師如何學設計」
說真的...沒當過工程師,我也不知道工程師該怎麼學設計啊囧![]()
或是也有非工程師的朋友,希望我可以寫一篇如何轉職到UI領域的文章(不過這跟IT無關真的可以嗎?)可以的話我就又有新梗寫了(喂)
總而言之,言而總之...
今天就來介紹一下基礎色彩學如何?
顏色有兩種最主要的系統:CMY和RGB
其中,工程師們會遇到的,通常是RGB
因為CMY是所謂色彩三原色,而大家更常聽到的,則是CMYK印刷色
那麼,工程師可能有疑惑:印刷???所以用在紙上的才是CMYK,剩下都是RGB嗎?
喔,不是喔!
如果你上wiki看一下,CMYK是這麼解釋的:
理想的印刷四分色標準比較接近實際CMY疊色的示意圖
印刷四分色模式(CMYK)是彩色印刷時採用的一種套色模式,利用色料的三原色混色原理,加上黑色油墨,共計四種顏色混合疊加,形成所謂「全彩印刷」。四種標準顏色是:
C:Cyan = 青色,常被誤稱為「天藍色」或「湛藍」
M:Magenta = 洋紅色,又稱為「品紅色」
Y:Yellow = 黃色
K:blacK = 黑色,雖然有文獻解釋說這裡的K應該是Key Color(定位套版色),但其實是和製版時所用的定位套版觀念混淆而有此一說。此處縮寫使用最後一個字母K而非開頭的B,是因為在整體色彩學中已經將B給了RGB的Blue藍色。
他確實是印刷時的四色套版方式,但那並不代表其餘剩下的,全都是RGB。(還有CMY還沒講啊!!!)
且CMYK不只用在「紙上」,工程師們最愛的圖T(印刷圖案T-shirt),無論是噴墨或網版,也都是用CMYK在標記顏色!
現在,我們已經知道CMYK和CMY的差異了!
那麼RGB和CMY最大的區別是什麼呢?
我們來看一下這段影片:影片連結(沒有毒)
誒?回來了嗎?我會不會因為放了影片結果跳出率大增大家都不回來了![]()
我沒有任何政治立場,但是王先生所用的,就是CMY!所有顏色到最終全部加在一起,會變成接近黑色的濁色!
而柯先生所回答的「白色」,就是RGB光的三原色所混合的最終結果,趨近於無色的白色。
說到這邊,我們對顏色已經有初步的了解了~
簡單來說,你所能真正觸碰到的,大部分都是CMY,例如水彩油畫、紡織染缸...;而眼睛能看到但觸碰不了的,大部分都是RGB,例如陽光、車燈照進你眼睛的光(麻煩後車不要開遠燈好嗎!?)...還有螢幕呈現出來的顏色!
螢幕是由無數亮點產生光點進入眼睛裡,所以螢幕所使用的系統,是RGB!
別跟我說你摸得到...你摸到的只是液晶螢幕或玻璃貼,絕對不是那個顏色好嗎~~~能摸到「光」的話,你用手指揉揉看會不會染色(螢幕壞了吼~?)![]()
講完顏色的基礎~其實自古以來人類都一直很想定義出一套標準來規範各種顏色!
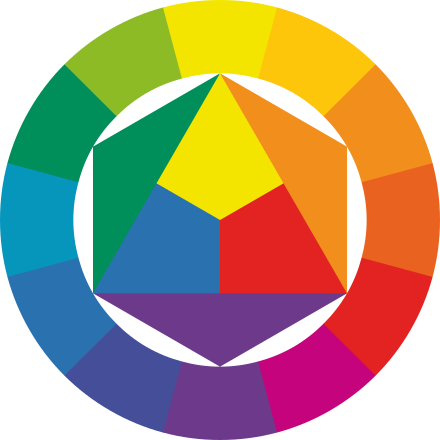
所以也發展了各種色相系統,其中最有名的大概就是「伊登十二色相環」,而依登的十二色相環圖依然是以CMY為圓心基底發展擴張出去,不過在設計時,那些對比色、相近色等各類理論,還是能夠通用的!

(伊登十二色相環,圖片取自wiki)
其他像是曼賽爾、奧斯華得、PCCS...等色彩模型在色彩學概論相關書籍中都能找到!不過通常記得伊登十二色相個概念也就蠻夠用了~
你問我平常就記這麼多、這麼熟嗎?...我當然不會告訴你我一邊打文章還一邊查資料跟翻書啊!!(啊說出來惹~)
其實我很猶豫要不要提這個...
台灣的教育我不得不叨念一下,以前上色彩學的時候我背最多的是「眼睛的構造」...明明讀服裝設計搞得像出來要當眼科醫生,個人是不太喜歡這樣啦...畢竟我就算知道使用者的眼睛構造、就算我們構造一樣, 每個人對於顏色的認知、印象、感受,仍然天差地遠,這不是單一套理論就可以概括全人類的 ...(無盡抱怨中)
簡單帶過好了...![]()
對人類來說的可視光只是電磁波的一部分,是指380~780nm範圍內的電磁波(想當年考試真的就考這個...)
RGB三個色光呢~主要是波長不同,藍色光波長最短,依次是綠色、紅色,紅色波長最長。
眼睛感覺光的路徑,又分為「光源色」(光的顏色)、「透過色」(光穿過某物體後的顏色)、「表面色」(光照到物體反射出來的顏色),重點在這邊! 所有的顏色其實都是光的顏色,分成RGB或CMY那都是人類定義的!例如說在一間完全沒有光源的黑色房間中,就算有某個物體被上了五彩繽紛的色彩(CMY),人類都還是看不到的 !
至於,人類的眼睛又是怎麼感光的,色盲分成哪些種類,在這邊我覺得就不要繼續寫下去了,寫完可能要破萬字, 而且來不及在零點之前發鐵人
今天就先帶大家大致了解到這裡,下次我們針對RGB在螢幕上呈現的方式來做介紹!
其實本來是想直接介紹網頁色碼,但又覺得沒有大概簡述一下好像很容易混淆?
不過還有色相、彩度、明度都還沒提到...就容我一篇一篇寫吧!(太好了暫時呈現有梗狀態了![]()
最後一哩路~Go Go Go~~![]()
