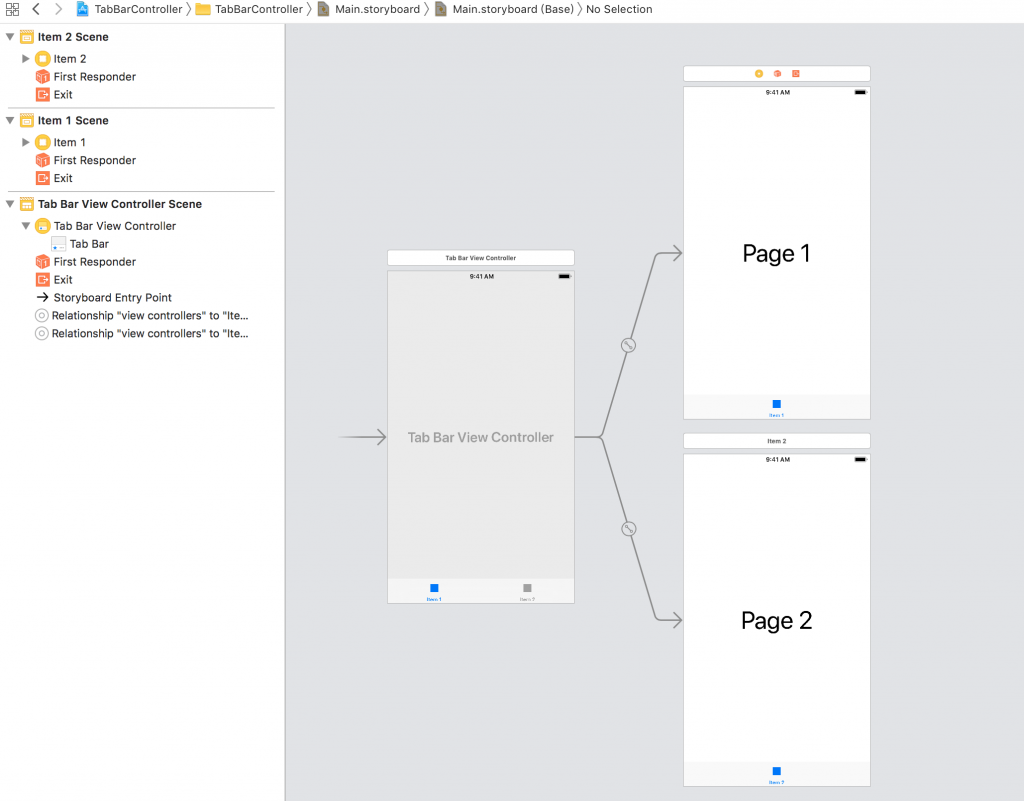
(a) 先在storyboard上拉出一個UITabBarController
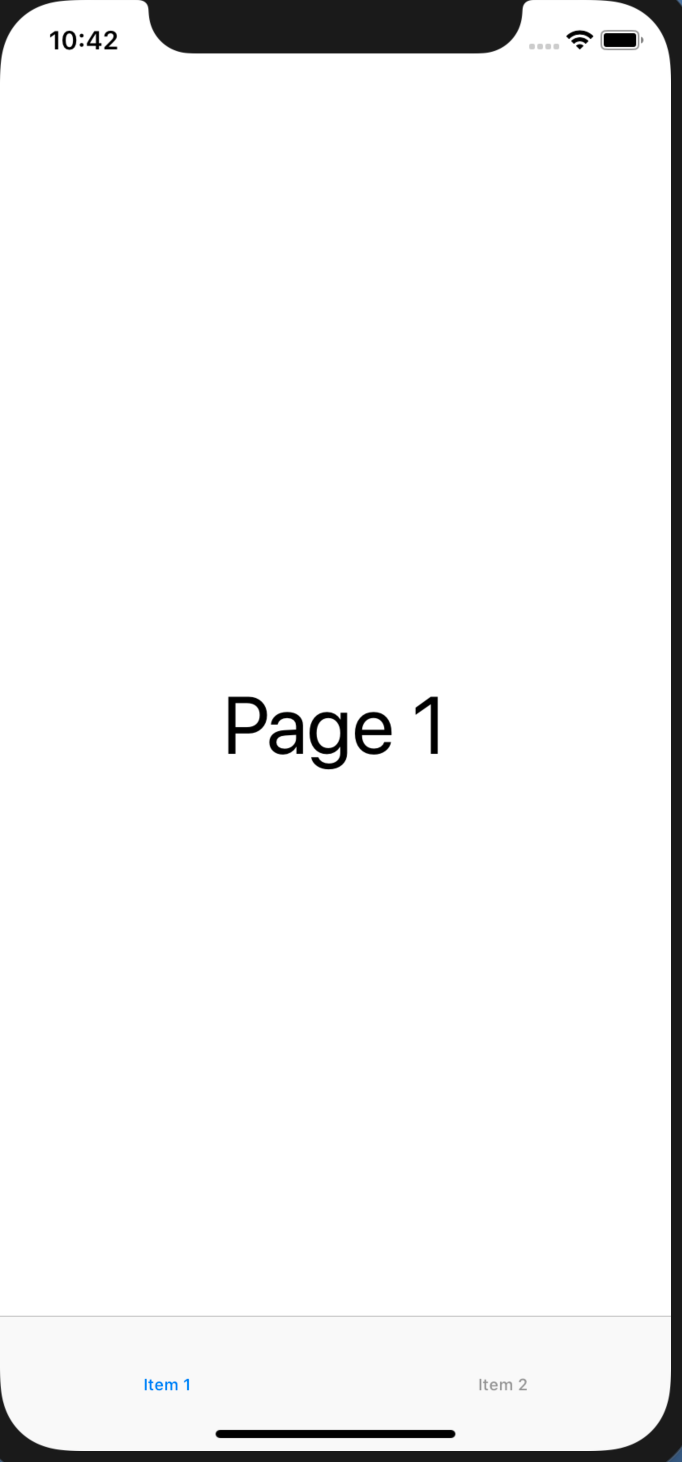
直接build code後,我們就能夠看到如下面的畫面:
(b) 再加上一個viewController到tabBarController
我們可以透過下面的tab item(item1和item2來切換頁面),這樣我們就完成基本的tabBarController了,
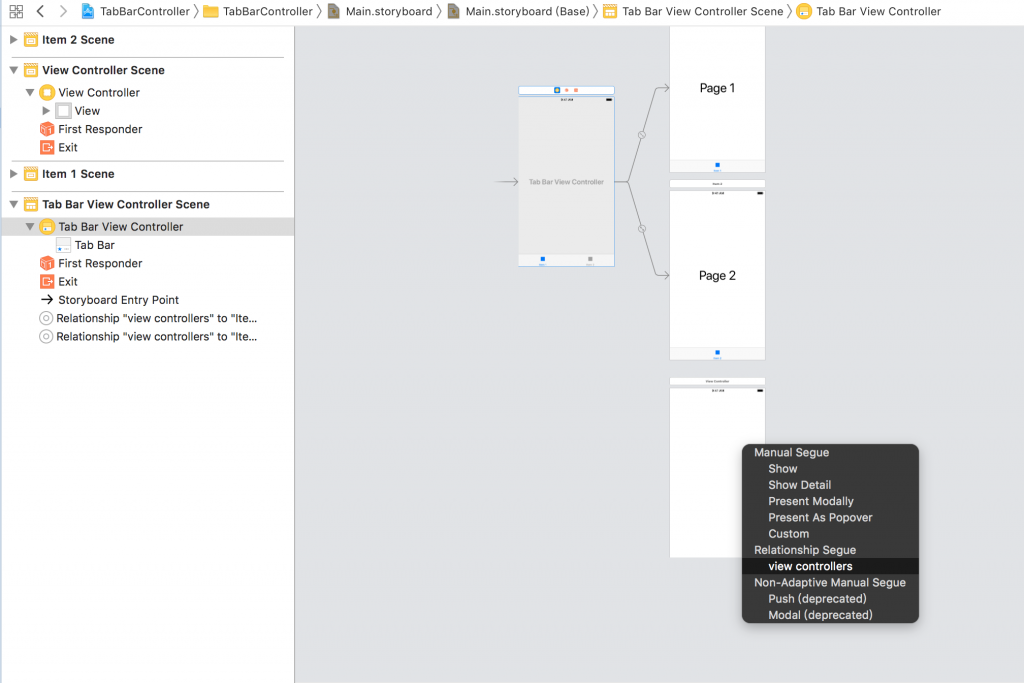
如果我們希望新增tab item,即要有3個頁面可以切換.這時我們在storyboard上加一個ViewController,並從tabBarController按住ctrl鍵拖曳到我們新創建的ViewController上,我們就會看到一個選單,這時我們要選擇
Relation Segue下的viewControllers,這樣就能夠增加一個頁面:

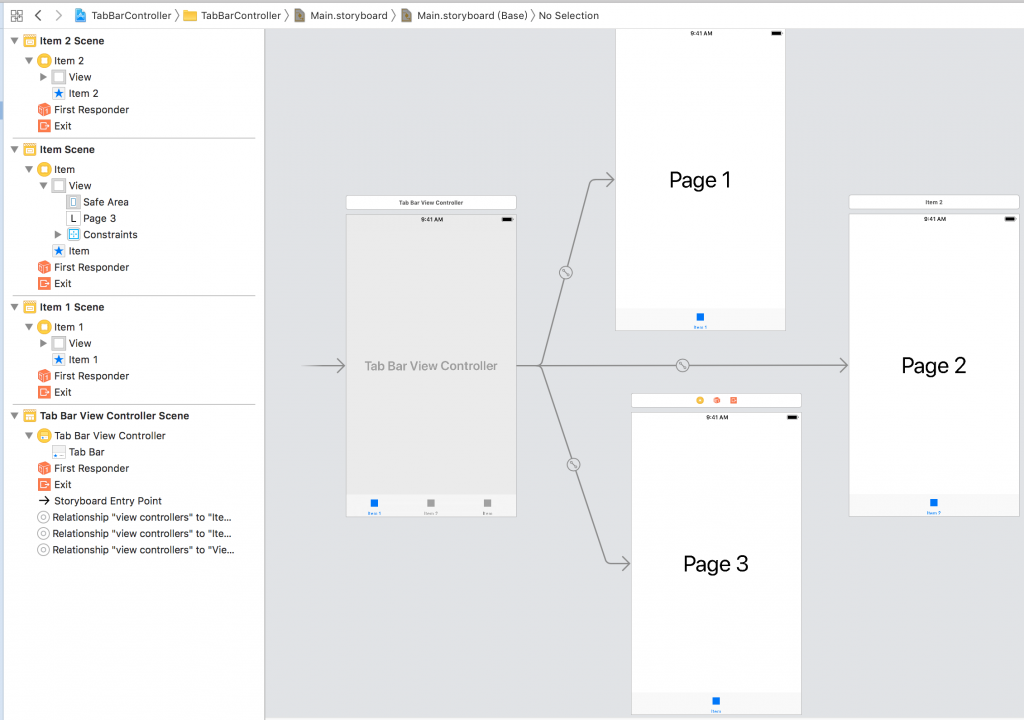
結果如下:
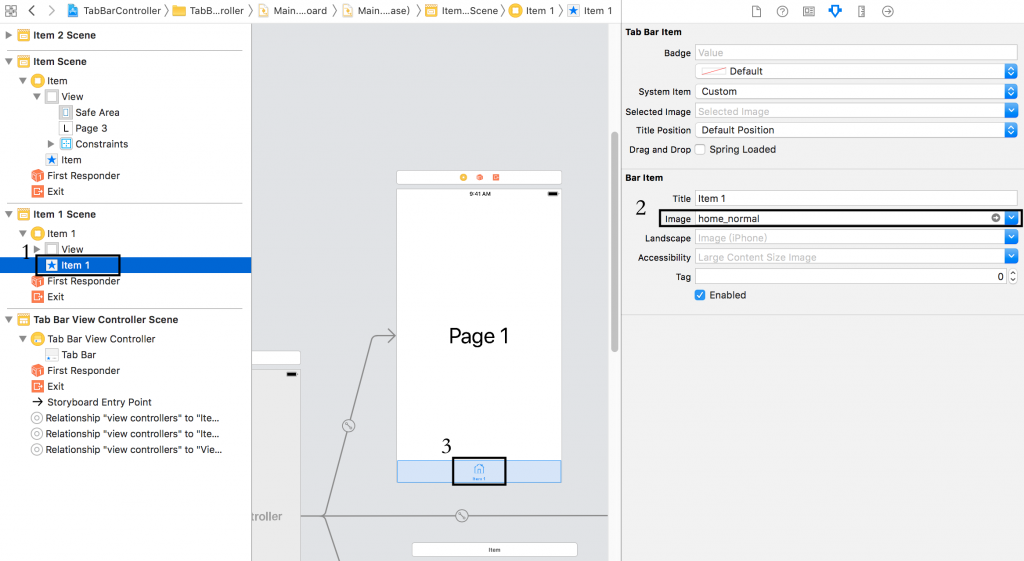
(1)選擇item scence中的item
(2)在屬性那邊設定image
(3)設定完成
詳細步驟如下圖:
上述兩個步驟,就可以完成tab item圖片的設定,你選取某個item,那個item自動會變成預設選取的顏色
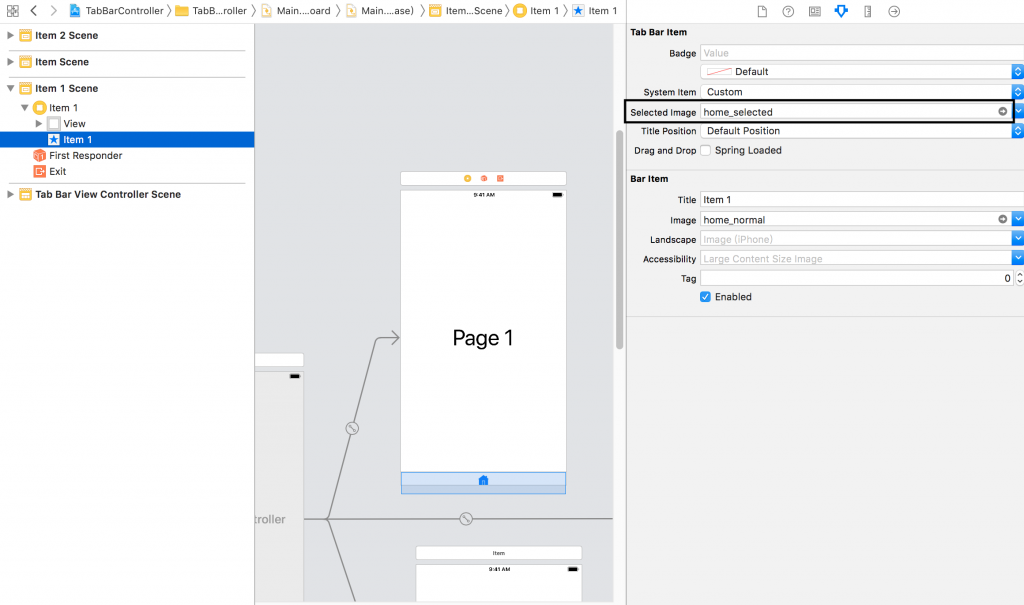
但如果你希望選取後的圖片不要只是線條顏色改變,而是變成另外一張圖的話,其實只要在上面的tab bar item的selected image中去設定就行
詳細如下圖:
完整專案放在以下連結:
https://github.com/tgnivekucn/TabBarController
