Route ,翻譯成中文為路由,
這個 Route 不是指硬體設備的 Route ,
而是指軟體網站,路徑的『中間站』。
Route 是現代網站開發很重要的概念,
傳統的網站開發,會直接網頁名稱和路徑相符,
例如 /users/profile的路徑,
就一定會在 users 資料夾下,有個叫 profile.php 或是 profile.html 的檔案。
而在現代的網站開發中,都習慣以元件開發的方式思考,
使用者看到的『 一個頁面 』,可能由許多的 html 檔案組成,
此外,還有可能會有許多的『 Ajax 』機制,
點擊頁面的不同區塊,不停的向後端要資料的機制,
而這些機制的路徑,由於趨近複雜,
所以都會由 Route 統一管理。
Route 最常用的就是指定路徑,
指定說使用者輸入的哪個路徑,會指定到 controller 中的哪個 action,
例如:
get 'users/show_all' => 'users#index'
get 指的就是第六天提到的 HTTP 方法,
使用 get 去拿到該路徑時,會指定去到 users 這個controller 裡面的 index action,
所以當然的,也可以設定 post 的路徑:
post 'users/update_admin' => 'users#update'
設定當使用者用 post 傳送資料到 users/update_admin 時,
指定到 users controller 裡面的 update action。
在許多的程式語言中, Route 都有提供路徑產生的機制,
在 Ruby 中,就有專門為 RESTful API 的設計方式,
設計的 Route function ,可以產生一組對應的路徑。
例如我們如果要產生如下的路徑:
GET 獲取所有漫畫資料 www.comicking.com/comics
GET 獲取特定漫畫資料 www.comicking.com/commic/:id
POST 新增漫畫資料 www.comicking.com/commic
PUT 更新特定漫畫資料 www.comicking.com/commic/:id
DELETE 刪除特定漫畫資料 www.comicking.com/commic/:id
ps: :id 指的就會是資料參數,看是第幾筆,就是該筆的 id。
那我們就可以在 Ruby 的 Route 中這樣寫:
resources :comics
那他就會自動產生如下的路徑:
| HTTP Verb | / 路徑 | controller action |
|---|---|---|
| GET | /commics(.:format) | commics#index |
| POST | /commics(.:format) | commics#create |
| GET | /commics/new(.:format) | commics#new |
| GET | /commics/:id/edit(.:format) | commics#edit |
| GET | /commics/:id(.:format) | commics#show |
| PATCH | /commics/:id(.:format) | commics#update |
| PUT | /commics/:id(.:format) | commics#update |
| DELETE | /commics/:id(.:format) | commics#destroy |
這樣就不用一個一個自己設定了( 還不用怕設錯! )
命名空間,又叫做 namespace ,
這是個適合在我們需要把所有路徑歸類在某個大路徑下的作法,
例如我們的網站有分前後台,
因此我們需要所有後台的路徑都放在 /admin 的下面,
像是:
/admin/user_management, /admin/order_management….等等之類的。
用 ruby 實作,就可以像是:
namespace :admin do
get 'user_management' => 'action_items#management'
end
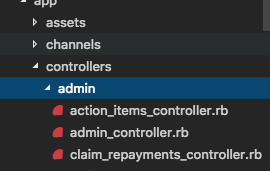
而這邊指定到的 controller ,也要放在 controller 裡的 admin 資料夾下,
如附圖:

如果有任何問題,或是指證文中的錯誤,歡迎寄信給我或留言在下面喔~
