第一個入門 JS 的實作學習目標
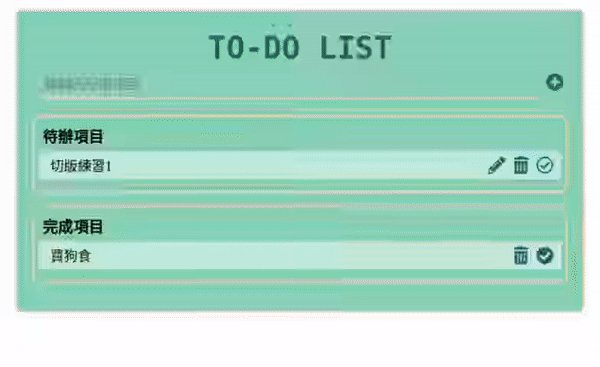
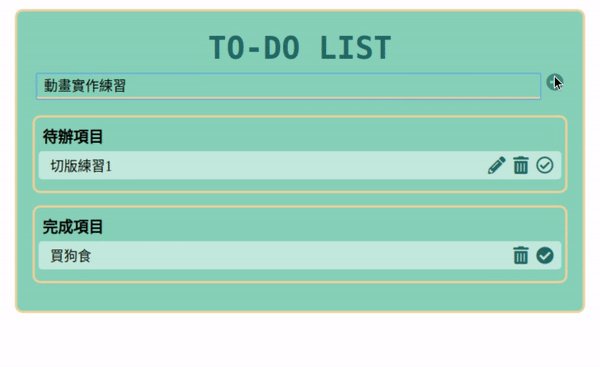
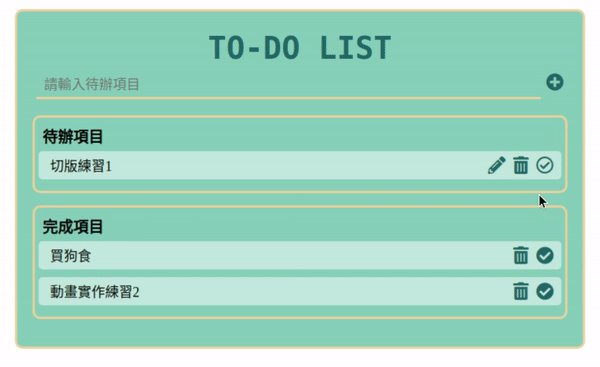
身爲 JS 剛入門的新手,把做出第一個 Todolist 當作第一個實作學習目標。一開始還不確定能利用哪些語法做出 Todolist 時,繞了很大一圈,看了許多 JS 的語法,也搜尋過許多範例,但找不到很親民又完整的學習範例。後來,在完成簡單的實作後,發現它利用很簡單的 DOM 操作就可以做到了。如果你跟我一樣是新手的話,一起試試看一個簡單的 Todolist,練習 DOM 操作吧。成品如下:

Todolist 必須能夠具備新增 / 刪除 / 修改 / 可視化等的基本功能。實作文章會分成上下篇,上篇說明 HTML 架構及 CSS 樣式,下篇說明 JS 操作。
在 HTML 架構的部分主要分成三區塊:
完整的 html 如下,在架構過程中,會在 wait 及 done 各寫入一項,用以排版及撰寫樣式。
在 add 裡,需要一個 input 輸入框,及加號輸入。
<div class="add">
<input class="add__input" type="text" placeholder="請輸入待辦項目">
<div class="add__icon"><i class="fas fa-plus-circle"></i></div>
</div>
在 wait 裡,有一個 h3 標題 "待辦項目" 。接著是一個完整的 wait__item,裡面包含待辦事項內容(wait__item__text),及修改/刪除/完成的 icon。其中在 待辦事項內容有兩種,一種是直接放入待辦事項內容文字(例如:調整會議時間),另一種是 input 輸入框,input 輸入框是爲了當使用者需要修改項目內容時使用的。在畫面上會依照使用情境擇一顯示。
<div class="wait">
<h3>待辦項目</h3>
<div class="wait__item">
<div class="wait__item__text">調整會議時間</div>
<div class="wait__item__text">
<input class="wait__item__text__input" type="text" value="調整會議時間">
</div>
<div class="wait__item__icons">
<div class="wait__item__icons__modify">
<i class="fas fa-pencil-alt"></i>
</div>
<div class="wait__item__icons__trash">
<i class="fas fa-trash-alt"></i>
</div>
<div class="wait__item__icons__done">
<i class="far fa-check-circle"></i>
</div>
</div>
</div>
</div>
Done 的部分跟 Wait 滿相似的,但比較單純一些。一樣有一個 h3 標題 "完成項目" 。接著是一個完整的 done__item,裡面包含已完成的待辦事項內容(done__item__text),及刪除/完成的 icon。
<div class="done">
<h3>完成項目</h3>
<div class="done__item">
<div class="done__item__text">驗收專案一</div>
<div class="done__item__icons">
<div class="done__item__icons__trash">
<i class="fas fa-trash-alt"></i>
</div>
<div class="done__item__icons__done">
<i class="fas fa-check-circle"></i>
</div>
</div>
</div>
</div>
接著是 CSS 的部分,沒有特別的設定,就不多說明了。以下供參考,可以依照自己的喜好調整。
*{
padding: 0;
margin: 0;
}
.container{
width: 700px;
margin: 30px auto;
padding: 20px;
background-color: #89D2BA;
border: 3px solid #EDD29F;
border-radius: 10px;
}
h1{
color:#1F6866;
font-family:monospace;
font-size: 40px;
text-align: center;
padding: 5px;
}
h3{
padding: 5px;
font-size: 20px;
}
.add{
display: flex;
justify-content: space-between;
padding: 5px;
margin-bottom: 16px;
}
.add__input{
width: 640px;
border: none;
border-bottom: 3px solid #EDD29F;
background-color: #89D2BA;
padding: 5px 10px;
font-size: 18px;
}
.wait,.done{
border: 3px solid #EDD29F;
border-radius: 10px;
padding: 5px;
margin-bottom: 16px;
}
.add__item,.wait__item,.done__item{
padding: 5px;
margin-bottom: 10px;
display: flex;
justify-content: space-between;
align-items: center;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 5px;
}
.wait__item__text,.done__item__text{
width: 80%;
word-break: break-all;
padding-left: 10px;
font-size: 18px;
}
.wait__item__text__input{
width: 100%;
border:none;
background-color: inherit;
font-size: 18px;
border: 2px solid #EDD29F;
padding: 2px;
}
.wait__item__icons,.done__item__icons{
display: flex;
}
.wait__item__icons__modify,.wait__item__icons__trash,.wait__item__icons__done,.done__item__icons__trash,.done__item__icons__done{
margin: 0 5px;
}
i{
display: block;
font-size: 23px;
color: #206766;
}
i:hover{
opacity: 0.7;
}
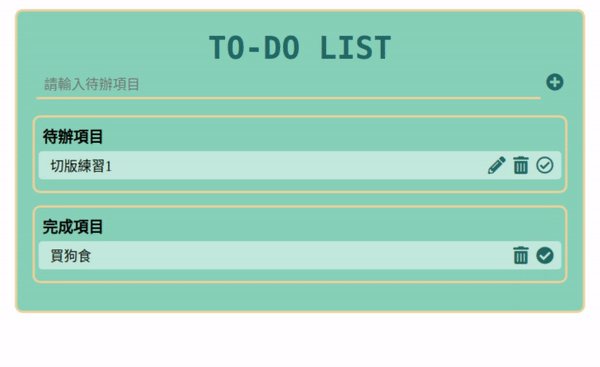
完成後會得到以下畫面:

在 JS 實作之前,需要有畫面元素可以練習,以上是簡單的 Todolist 的 HTML 架構及 CSS 樣式,在練習 JS 前先刻出畫面吧:)
