第一個入門 JS 的實作學習目標

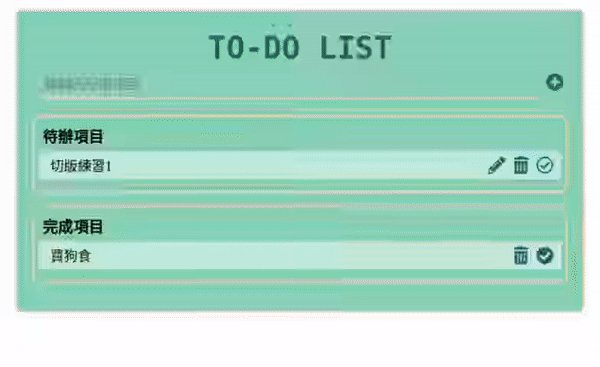
上一篇我們完成了 Todolist 的畫面,接著我們要開始操作它。主要會有三個方法。
在此次實作中,皆以滑鼠點擊操作,在此先不考慮鍵盤的部分。
首先先獲取幾個需要的元素:addevent 代表畫面中新增事件的加號; addinput 代表畫面中輸入待辦事項的輸入框; wait 及 done 代表 wait 及 done 兩主要區塊,獲取他們以利後續對他們操作;controlModify 用以控制後續修改事件的狀態。
var addevent = document.getElementsByClassName('add__icon')[0];
var addinput = document.getElementsByClassName('add__input')[0];
var wait = document.getElementsByClassName('wait')[0];
var done = document.getElementsByClassName('done')[0];
var controlModify=true;
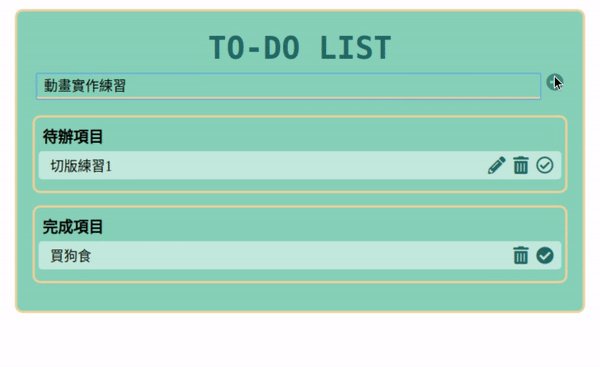
當加號被點擊,觸發事件,先判斷輸入內容是否爲空值,若非空值,則呼叫新增待完成事項的方法。使用 trim() 方法,協助去除文字前的空值。
addevent.onclick=function(){
var addcontent = addinput.value.trim();
if(addcontent == ""){
alert("尚未輸入項目");
}else{
addWaititem(addcontent);
addinput.value="";
}
};
function addWaititem(content){
var waitItem = document.createElement("div");
var waitItemText = document.createElement("div");
var waitItemIcons = document.createElement("div");
var waitItemIconsModify = document.createElement("div");
var waitItemIconsTrash = document.createElement("div");
var waitItemIconsDone = document.createElement("div");
//添加class
waitItem.className="wait__item";
waitItemText.className="wait__item__text";
waitItemIcons.className="wait__item__icons";
waitItemIconsModify.className="wait__item__icons__modify";
waitItemIconsTrash.className="wait__item__icons__trash";
waitItemIconsDone.className="wait__item__icons__done";
//添加待辦事項內容
waitItemText.innerHTML=content;
//添加icon
waitItemIconsModify.innerHTML="<i class="+'"fas fa-pencil-alt"'+"></i>";
waitItemIconsTrash.innerHTML="<i class="+'"fas fa-trash-alt"'+"></i>";
waitItemIconsDone.innerHTML="<i class="+'"far fa-check-circle"'+"></i>";
//添加元素,形成父子關係
waitItemIcons.appendChild(waitItemIconsModify);
waitItemIcons.appendChild(waitItemIconsTrash);
waitItemIcons.appendChild(waitItemIconsDone);
waitItem.appendChild(waitItemText);
waitItem.appendChild(waitItemIcons);
//添加到頁面上
wait.appendChild(waitItem);
//增加修改方法
waitItemIconsModify.onclick=function(ev){
if (controlModify==true){
controlModify=false;
var waitItemBefore=waitItemText.innerHTML;
waitItemText.innerHTML="<input class="+'"wait__item__text__input"'+'type="text">';
var waitItemTextInput = document.getElementsByClassName('wait__item__text__input')[0];
waitItemTextInput.value= waitItemBefore;
waitItemTextInput.focus();
ev=window.event || ev;
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble=true;
document.onclick=function(){
waitItemText.innerHTML=waitItemTextInput.value;
controlModify=true;
}
}
}
//增加刪除方法
waitItemIconsTrash.onclick=function(){
waitItem.parentNode.removeChild(waitItem);
}
//增加完成方法
waitItemIconsDone.onclick=function(){
if(controlModify==true){
addDoneItem(waitItemText.innerHTML);
waitItem.parentNode.removeChild(waitItem);
}
}
}
前面一大段爲創建出畫面上的元素,首先創建對應的 div,再他們添加應有的樣式 class,再寫入內容 ( 待辦事項及 icon)。接著添加子元素到父元素中,形成父子關係,最後加到頁面中,完成畫面上的顯示。
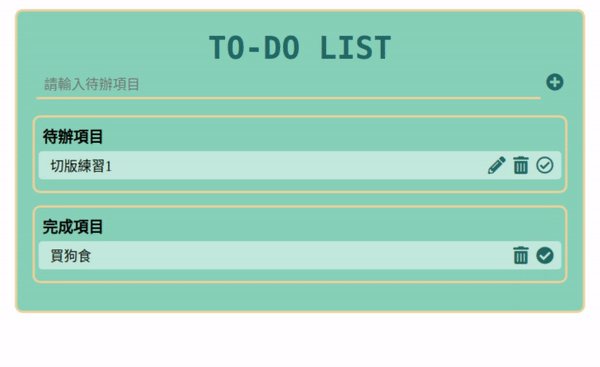
畫面上元素需要修改 / 刪除 / 狀態變更,三種方法。
獲取父節點,再刪除自己。
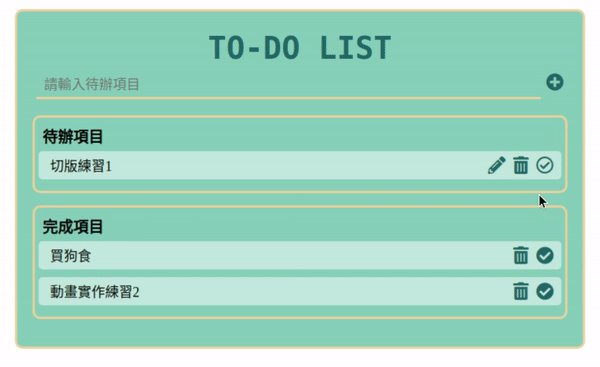
僅可於非修改狀態下觸發。呼叫新增已完成事項的方法,並刪除待完成事項。
function addDoneItem(doneContent){
var doneItem = document.createElement("div");
var doneItemText = document.createElement("div");
var doneItemIcons = document.createElement("div");
var doneItemIconsTrash = document.createElement("div");
var doneItemIconsDone = document.createElement("div");
//添加class
doneItem.className="done__item";
doneItemText.className="done__item__text";
doneItemIcons.className="done__item__icons";
doneItemIconsTrash.className="done__item__icons__trash";
doneItemIconsDone.className="done__item__icons__done";
//添加完成事項內容
doneItemText.innerHTML=doneContent;
//添加icon
doneItemIconsTrash.innerHTML="<i class="+'"fas fa-trash-alt"'+"></i>";
doneItemIconsDone.innerHTML="<i class="+'"fas fa-check-circle"'+"></i>";
//添加元素,形成父子關係
doneItemIcons.appendChild(doneItemIconsTrash);
doneItemIcons.appendChild(doneItemIconsDone);
doneItem.appendChild(doneItemText);
doneItem.appendChild(doneItemIcons);
//添加到頁面上
done.appendChild(doneItem);
//增加刪除方法
doneItemIconsTrash.onclick=function(){
doneItem.parentNode.removeChild(doneItem);
}
// 增加未完成方法
doneItemIconsDone.onclick=function(){
addWaititem(doneItemText.innerHTML);
doneItem.parentNode.removeChild(doneItem);
}
}
新增已完成事項的方法與新增待完成事項方法,幾乎一樣。先添加元素到畫面上,並增加刪除及改變狀態的方法。就不再贅述一次了。
以上爲簡單的 Todolist 實作,試試看吧![]()

參考實作了一個 https://codepen.io/LuckyTiger/pen/oNZMdEv
新增: