上一篇對於自訂變數已經有基礎的了解了,接下來我們就用這些變數來做一些判斷並修改樣板與新增樣式,讓部落格更客製化、更豐富。那就開始介紹囉!
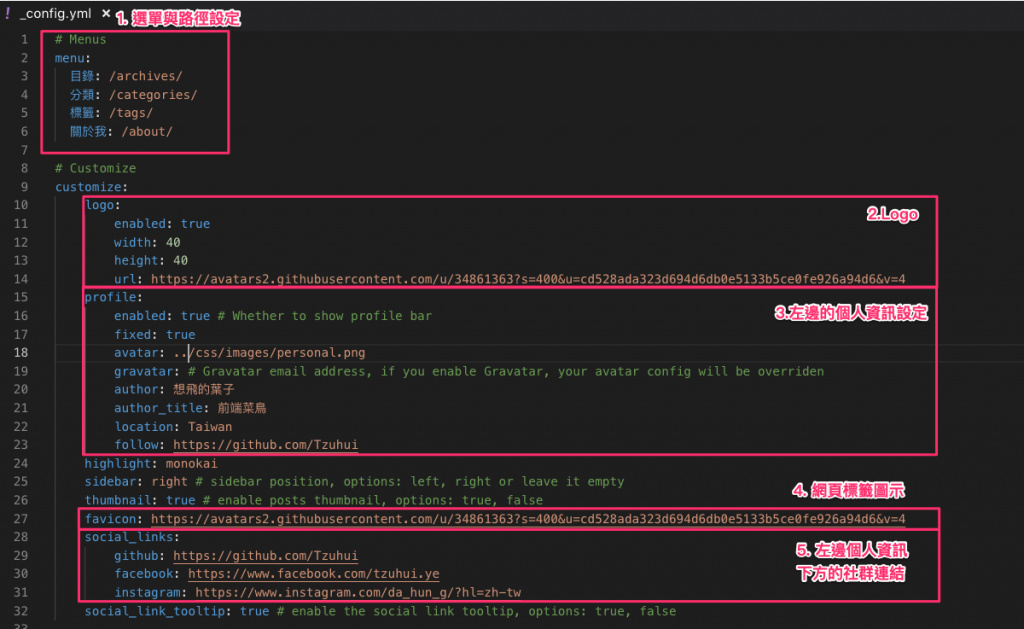
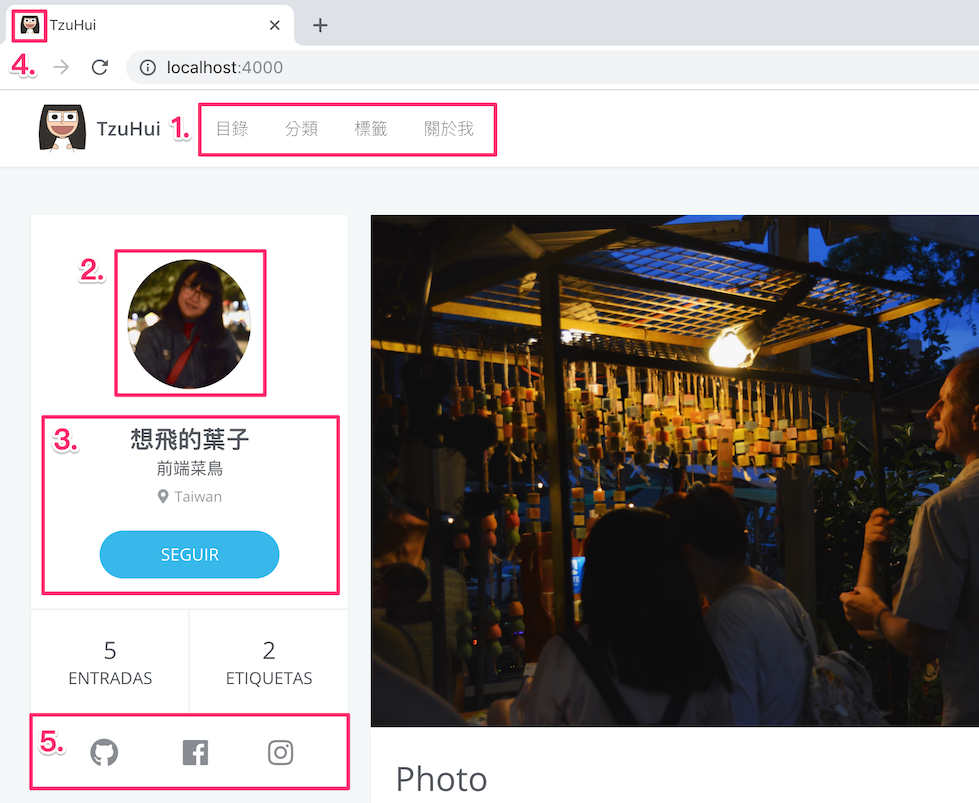
首先從首頁開始,要將首頁的頁面做得更加像是自己的部落格,第一步要先將介紹的內容改成自己的資訊,修改的地方的是在 _config.yml,Menus 修改的是上面的選單, 而 Customize 則是自訂的資訊內容:

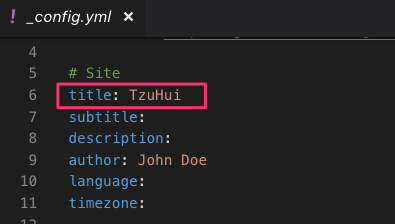
這邊要注意的地方是,logo 旁邊的字與標籤頁的字是在另一個 _config.yml,也就是整個部落格資料夾外層的 _config.yml,在裡面的 Site > title 才是修改標籤頁與 logo 旁邊文字的地方
除了透過這些基礎的樣式調整,你也可以自己變更 CSS 樣式與 ejs 樣板的部分,這邊舉兩個例子來說明一下:
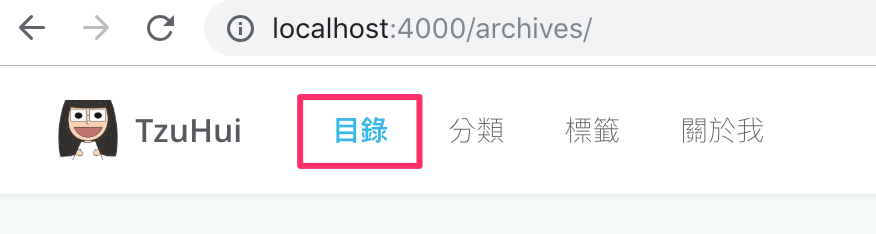
第一個要來調整的就是選單 Active 的效果,因每個主題的設定都有些不同,這邊就以我下載的主題為例子來調整:
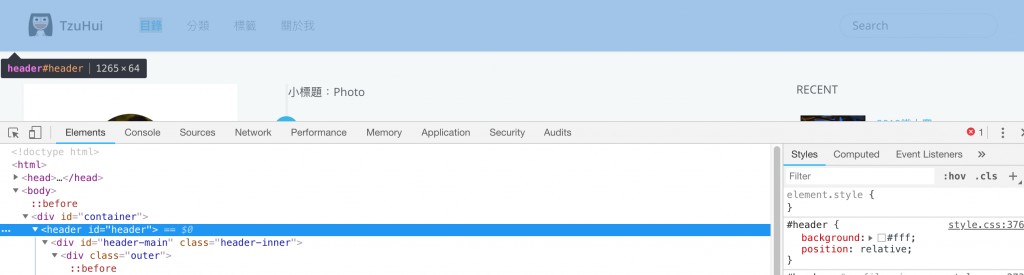
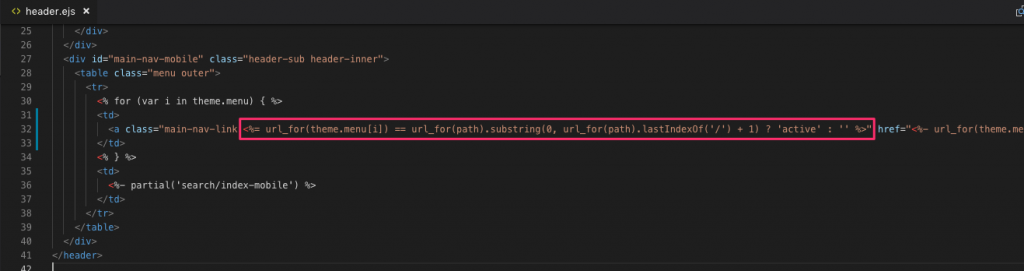
從檢查工具中可以發現上面這一整塊都是 header,所以我們就找到 header.ejs 來調整
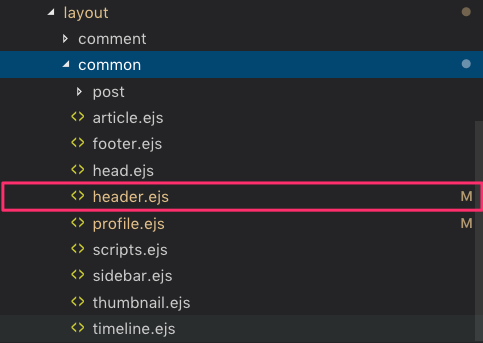
大部分的樣版都是放在 layout > common 中
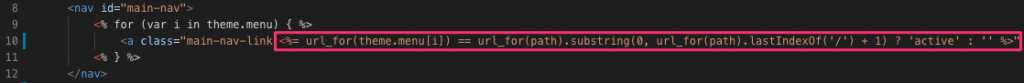
在 header.ejs 中可以找到選單的部分,加入 path 判斷,如果現在的路徑與選單中的 href 相同的話就在 class 加入 active,並產生 active 效果。也就是在 class 中加入這段語法:
<%= url_for(theme.menu[i]) == url_for(path).substring(0, url_for(path).lastIndexOf('/') + 1) ? 'active' : '' %>

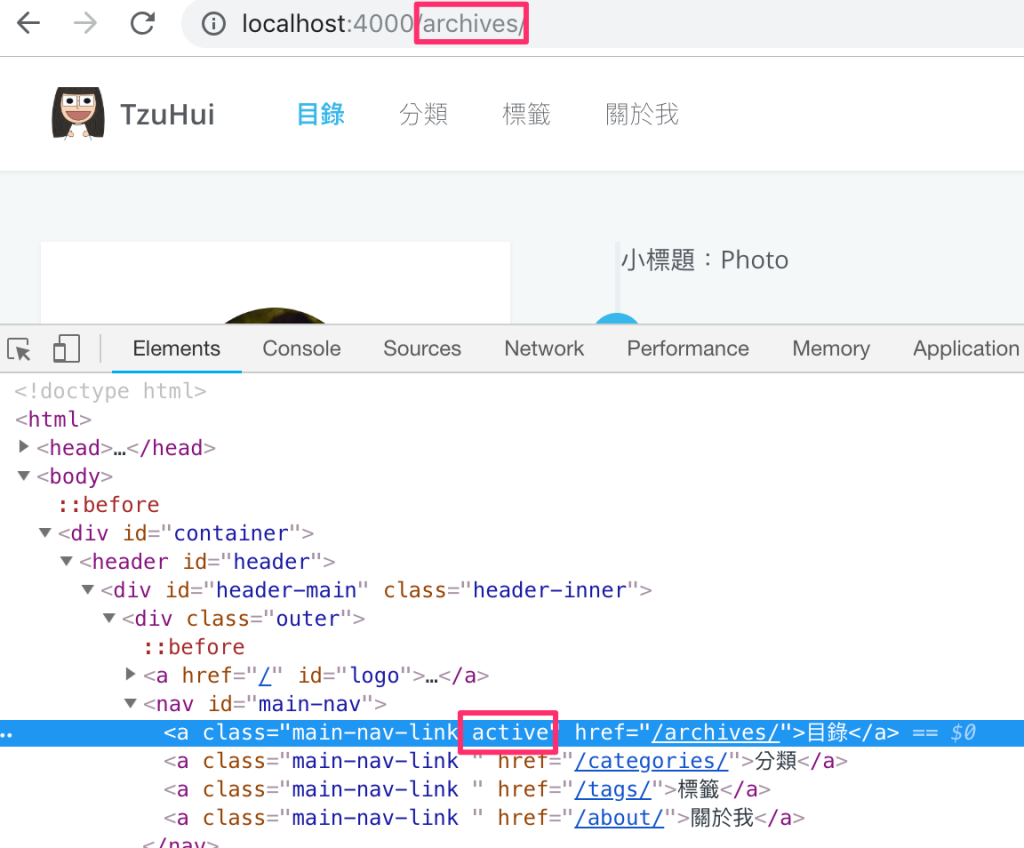
加入之後可以測試一下是否有正確讀取到,點選頁面看看檢查工具中該選項是否有加上 active了。
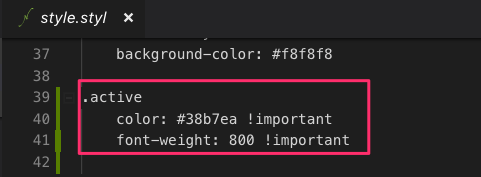
確認有加入 active 以後,我們就可以來加入 active 的樣式,找到 source > css > style.styl 檔,加入自己要的樣式就完成了!
這邊要注意的是,如果只加在 .main-nav 會只有在螢幕寬度 800px 以上才會看到,而 800px 以下就需要在 main-nav-mobile 的部分也加上一樣的語法:

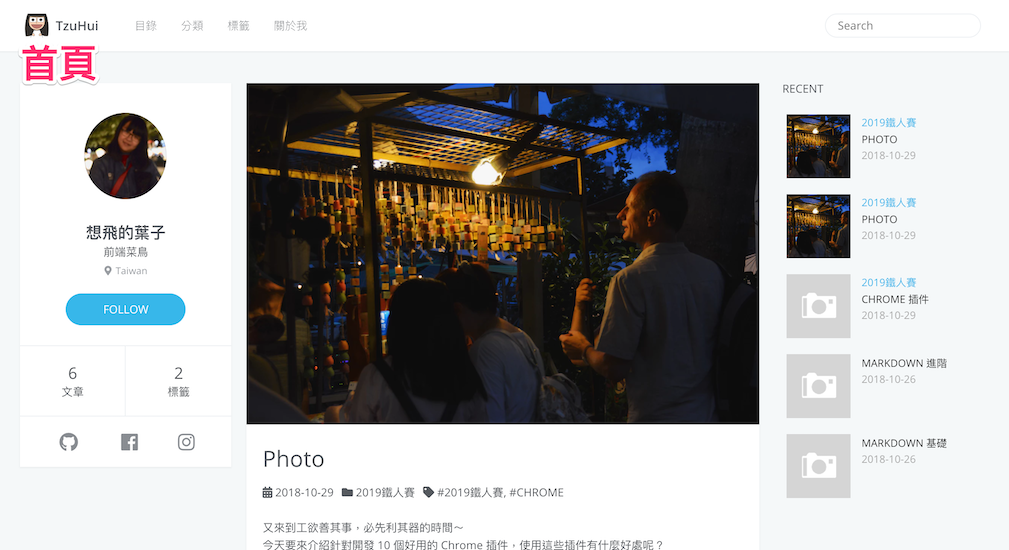
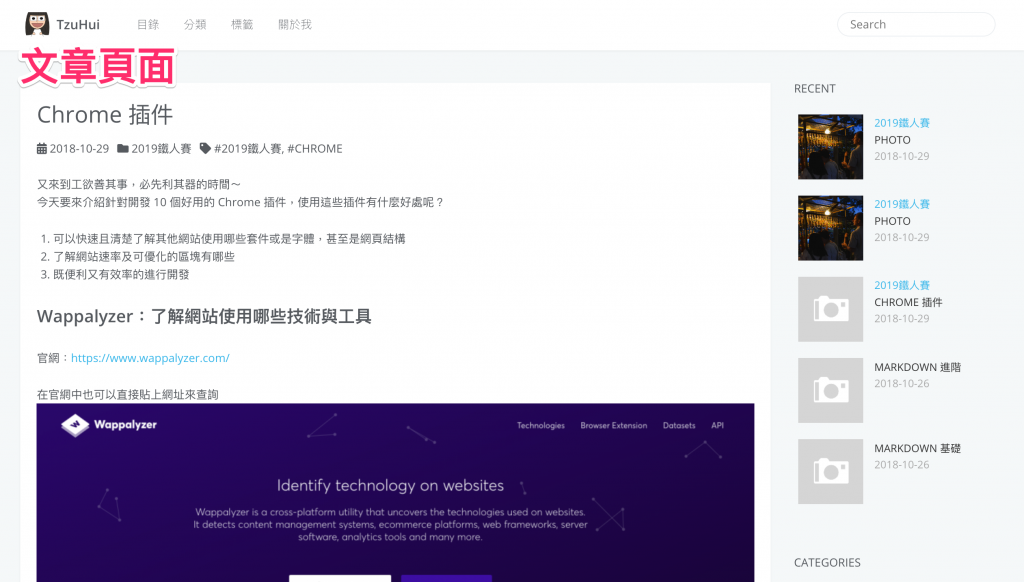
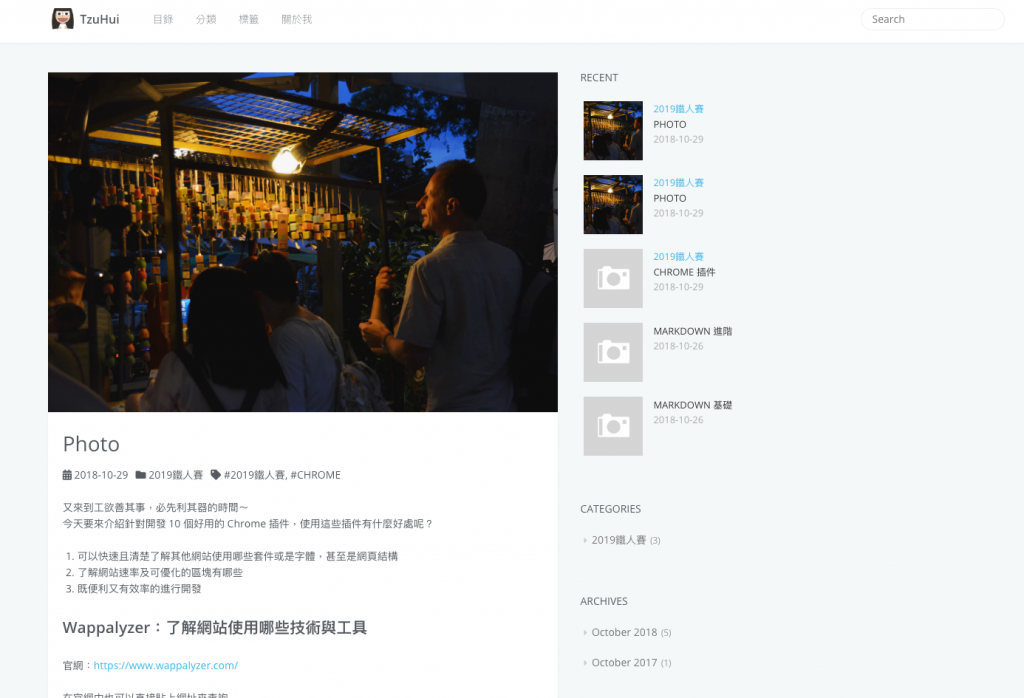
經過第一個調整範例,已經比較了解變數的使用以及 ejs 樣板修改,接下來我們再來調整排版的部分。這邊要做的是在首頁時是三欄式的排版,點入文章之後剩下兩欄,不會出現個人資訊的部分,讓文章瀏覽的空間增大,如下圖:

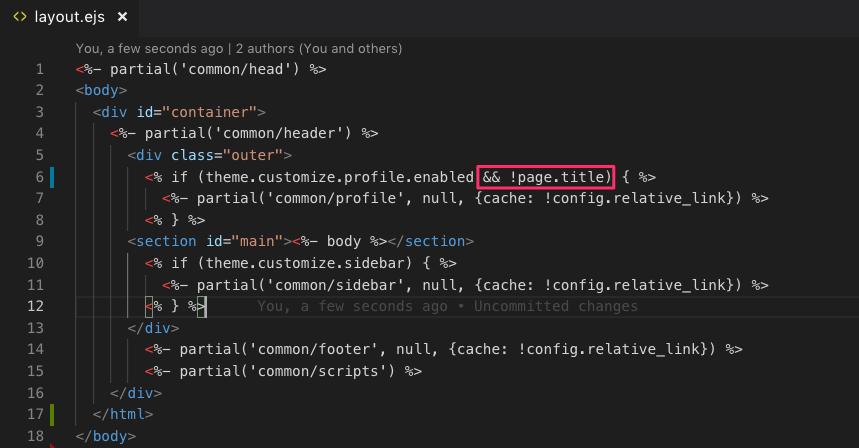
首先要了解的是版面的配置都是放在 layout.ejs 中,同樣可以從檢查工具中找到版面的佈局是和 layout.ejs 相同。
打開 layout.ejs 之後,我們可以透過 page.title 這個變數來判斷現在的頁面是點入文章的頁面還是在首頁,因為只有文章頁面才有 page.title,因此我們就可以設置沒有 page.title 的時候才載入左邊的個人資訊欄位(如下圖)
加上這行之後可以發現點進文章之後頁面已經沒有出現左邊的個人資訊。
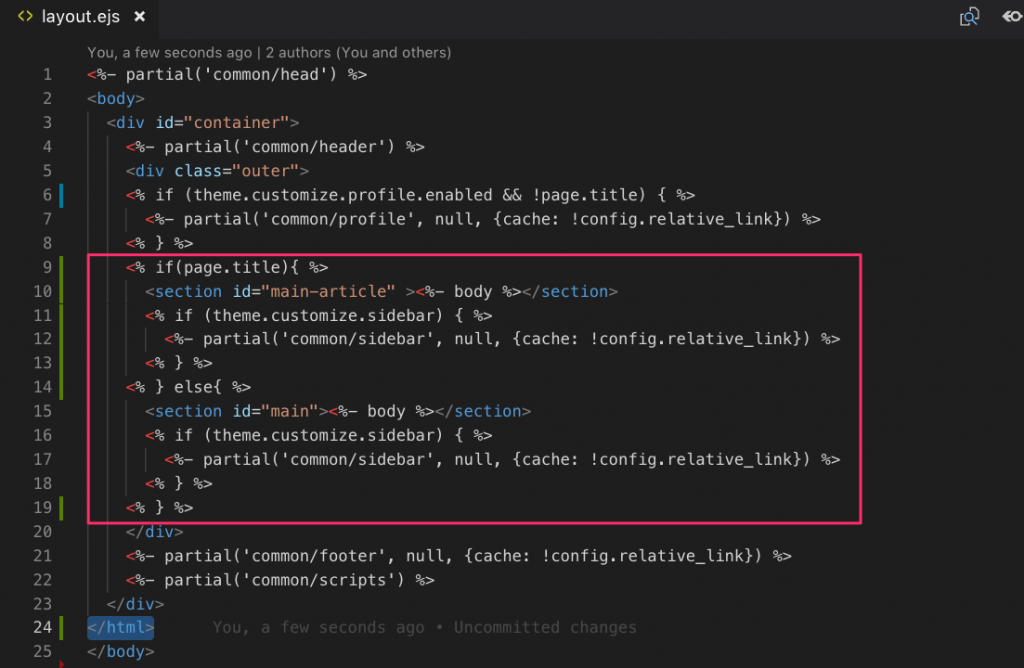
因為這邊是整個網站頁面的樣板,如果直接更改這個 id的樣式會連著首頁的樣式都跟著改變,所以我們就用和 step1 一樣的辦法創出另外一個 id 來方便設置新的樣式,這邊是用 if else 來判斷。
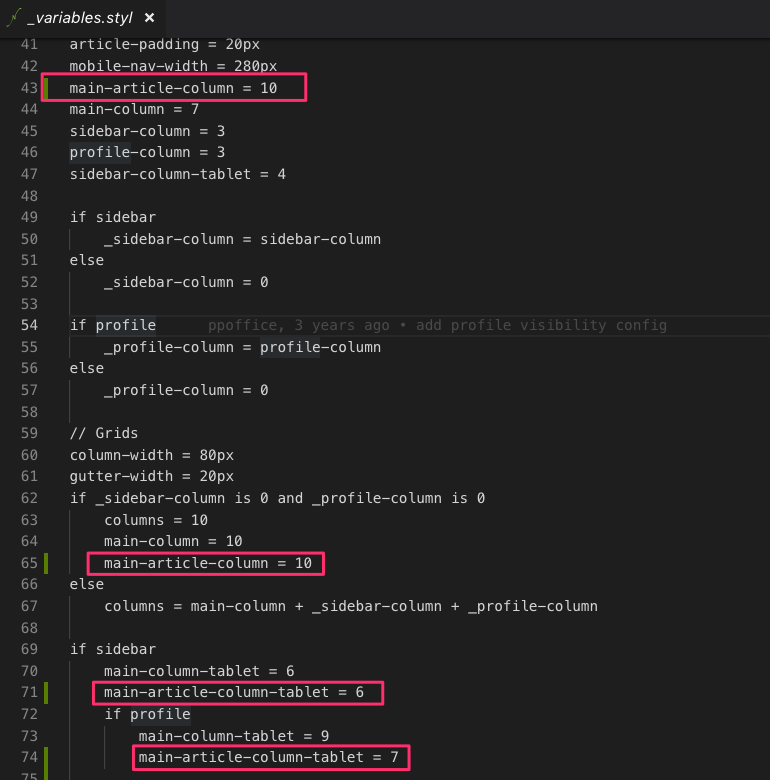
經過 step2 判斷進入文章頁面後,文章的部分 id 就會是 main-article,因為 main-article 是自己定義的,所以加上要在 _variables.styl 先定義
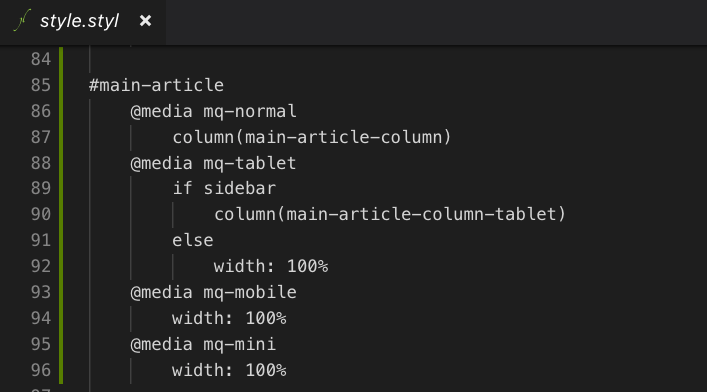
接著再到 style.styl 把定義好的參數都加入到樣式中
到這邊就完成了調整頁面欄位。
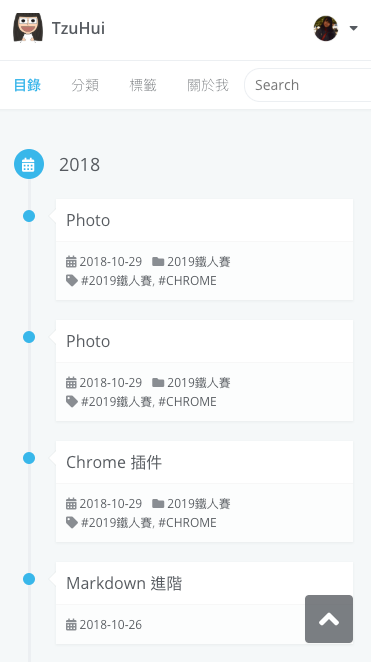
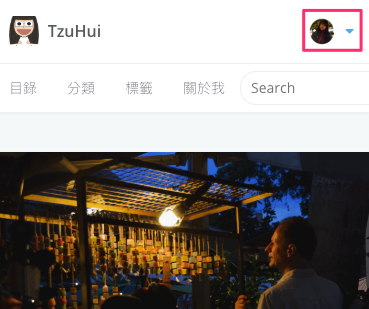
這邊也要注意在螢幕解析度 800px 以下時,手機版會出現頭貼的縮圖以及一個下拉式選單的三角形按鈕,但是因為我們已經關閉左邊的個人資訊,所以點了頭貼縮圖也不會出現,這樣在使用者體驗來說是不太好的,所以我把這個地方拿掉。
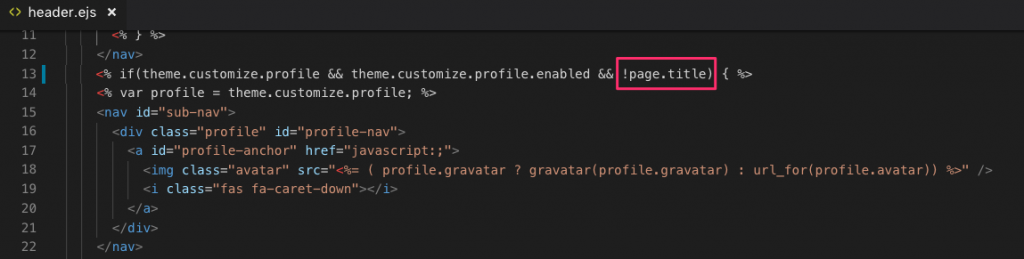
這邊要拿掉頭貼縮圖要到 header.ejs,一樣從檢查工具可以找到,直接加上判斷沒有 page.title 的時候才顯示出來。
加上這行以後就可以拿掉頭貼縮圖,也就不會造成可點擊的誤會了
以上為這次介紹的兩個調整範例,hexo 可以調整的東西真的非常多,所以了解以後就可以做到非常客製化的程度,做到這邊已經對 hexo 有一定程度的認識了,之前都是用本機端的 server,下一篇就來介紹如何部署,就可以正式讓別人連線進入了!
