接下來這兩篇要來讓部落格越來越可以改成自己想要的樣子,所以我們會講到自訂變數與修改樣式兩個部分,hexo 提供相當多種類的變數來讓我們透過這些變數增加一些內容在部落格中,而修改樣式是針對部落格的樣式或排版來做一些更改,當然修改樣式也會用到變數的部分,所以我們就從簡單的各種變數開始介紹吧!
要自訂變數前首先要先知道 hexo 提供哪些變數讓我們可以自訂或是利用這些變數來做一些判斷與調整
| 變數 | 描述 |
|---|---|
| site | 網站變數 |
| page | 針對該頁面的資訊以及 front-matter 所設定的變數。 |
| theme | 主題配置/繼承自網站配置 |
| path | 目前頁面的路徑(不含根路徑) |
| 變數 | 描述 |
|---|---|
| site.posts | 所有文章 |
| site.pages | 所有分頁 |
| site.categories | 所有分類 |
| site.tags | 所有標籤 |
| 變數 | 描述 |
|---|---|
| page.title | 文章標題 |
| page.date | 文章建立日期(Moment.js 物件) |
| page.categories | 文章分類 |
| page.tags | 文章標籤 |
| page.comments | 留言是否開啟 |
| page.layout | 佈局名稱 |
| page.content | 文章的完整內容 |
| page.path | 文章網址(不含根路徑)。我們通常在主題中使用 url_for(page.path)。 |
| 變數 | 描述 |
|---|---|
| page.per_page | 每頁顯示的文章數量 |
| page.total | 總頁數 |
| page.current | 目前頁數 |
| page.posts | 本頁文章 |
| page.path | 目前頁面的路徑(不含根目錄)。我們通常在主題中使用 url_for(page.path)。 |
| 變數 | 描述 |
|---|---|
| archive | 等於 true |
| year | 彙整年份(4 位數) |
| month | 彙整月份(不含開頭的零) |
| 變數 | 描述 |
|---|---|
| category | 分類名稱 |
| 變數 | 描述 |
|---|---|
| tag | 標籤名稱 |
更詳細的變數:https://hexo.io/zh-tw/docs/variables
了解變數有哪些以後,就可以來自己添加一些變數進去,讓可以使用的功能更多更完整!
從頁面中可以了解,文章除了發表以外,還可以分類別或是分標籤來讓瀏覽的人更容易依照自己要的分類找到文章
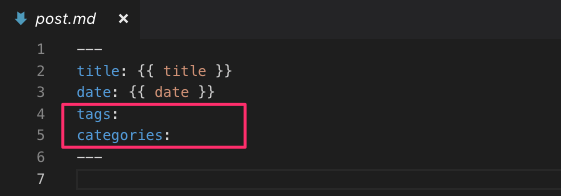
如果要在文章中設定這些內容,就必須在 scaffolds 中的 post.md 加上變數 tags、categories 來設定。
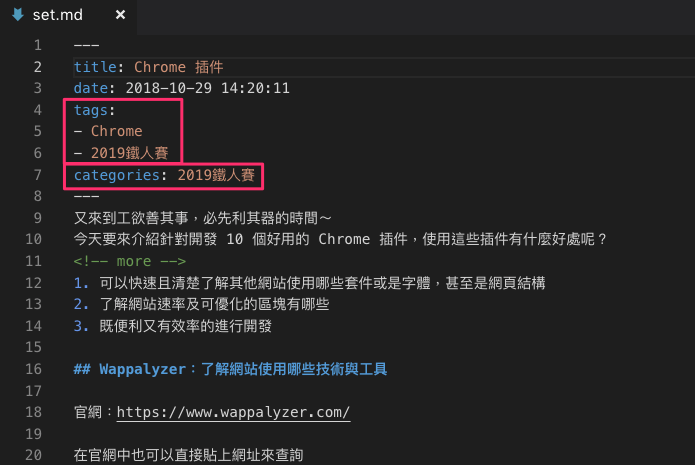
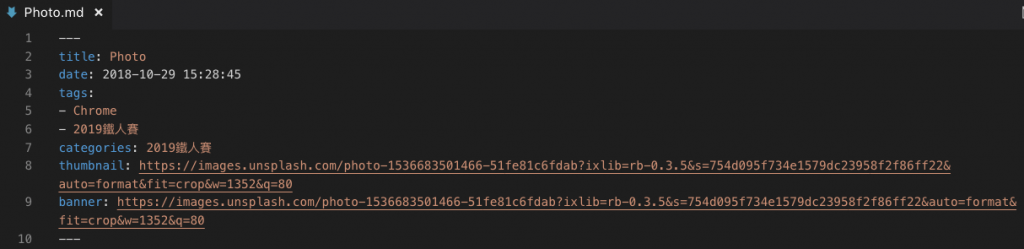
設定好之後一樣用建立文章的語法,新建立的文章就會新增這兩個參數,參數後面可以加上內容。如果只要設定一個內容就直接寫在參數之後,如果像是 tags 要設定多個,可以如下圖那樣用列表式的加上去:
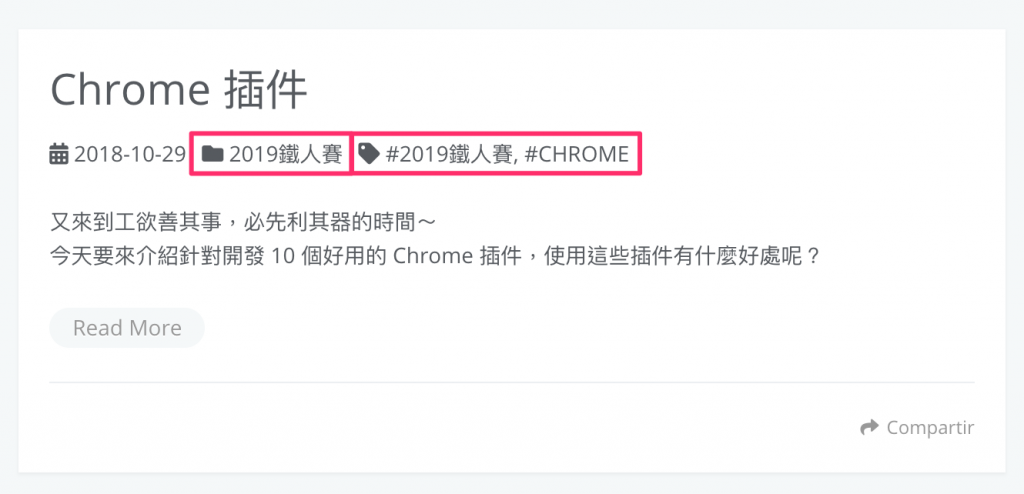
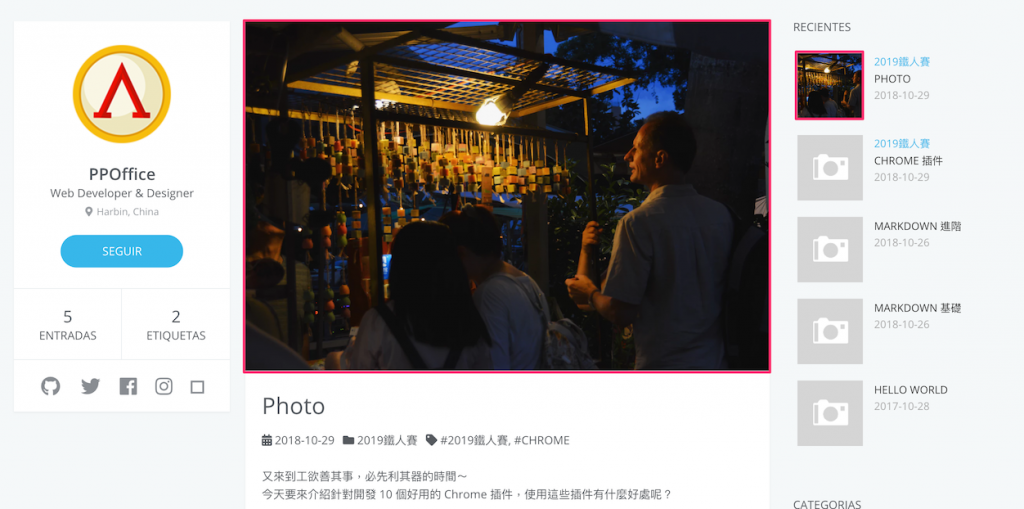
在文章中的顯示畫面:
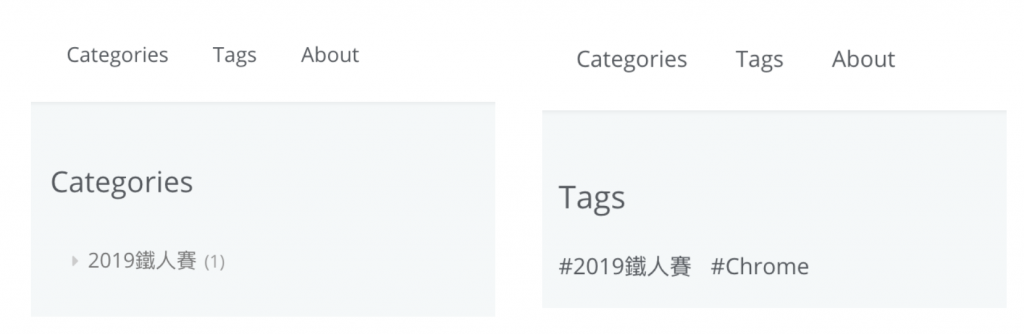
分類與標籤的頁面:
要設定如下圖的 Banner 圖片與右邊小張的預覽圖,也可以透過加入參數方式來設定。
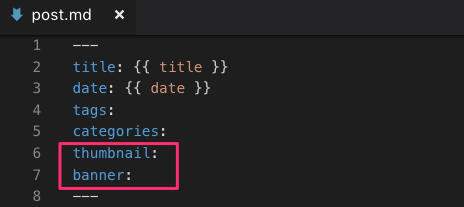
一樣是在 post.md 的地方,加入 thumbnail 和 banner,thumbnail 是設定預覽圖的參數,而 banner 就是設定 Banner 的樣式,後面就加上圖片連結就可以正確顯示了。

更多的參數參考:https://hexo.io/zh-tw/docs/variables
文章過多的時候我們都會希望有這個分頁(如下圖)的功能,否則會造成網頁無限長,使用者體驗也不好。
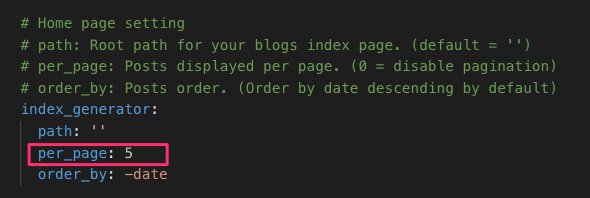
分頁的功能可以在整個部落格最外層的 _config.yml 設定,這個 _config.yml 和上述的並不是同一個,請特別注意。
這邊指定的是一個頁面顯示五篇文章,你可以自己調整顯示的數量,另外作者也提供其他頁面設定分頁的方式:
index_generator:
per_page: 6
archive_generator:
per_page: 20
yearly: true
monthly: true
category_generator:
per_page: 6
tag_generator:
per_page: 6
這邊主要介紹了一些文章增加變數後可以添加一些內容上去,包含標籤、分類、Banner、預覽圖以及文章分頁的做法,下一篇會更進階的介紹如何使用這些變數來做一些判斷,並修改 ejs 樣板以及添加自己想要的 CSS 樣式,讓部落格更加客製化,依照自己所想要的樣子去呈現。
