二月二十八日,中午。
今天,跟著霏語以及霏語的妹妹弦情,約在購物商場閒聊。
而霏語的乾姊姊,也來了。
在莫名的時間裡,多認識了一位朋友。
感覺,對妳的熟悉又拉近了些。
在妳去接袁姐來之前,我跟妳妹聊了一下。
起初,只是想先認識一下而已。
但是,卻覺得越聊越有話題。
但是,聊到妳過去一年裡,那令我好奇的問題。
那時...
亦翔:妳知道妳姊在彰化時,有男朋友嗎?
弦情:應該知道吧,只是不太了解。
亦翔:那妳家人知道嗎?
弦情:我媽知道,她調查過我姊。
也看過照片,我姊的學弟傳網站過來的。
......
說完這話後,在吵雜的氣氛中,多了份寧靜。
弦情:你應該知道的比我多吧。
亦翔:大概吧。
後來,霏語接袁姐回來了。
只好停止這話題的談話。
真是聞名不如見面。
這兩人的感情,可能不只是嘴上說說而已。
兩人密不可分的,像極了一對久未重逢的姐妹。
那互相憐憫的喜悅,真的很羨慕。
今天,二二八紀念日,也在妳們的笑容中度過。
(本故事純屬虛構,如有雷同實屬巧合)
那時的她從來不懂那欲言又止的守候...
嗯,老闆剛在碎念什麼啊?(林宇)
沒,沒沒,沒什麼!!
很可疑唷~斐晴姐也好奇吧~(林宇)
這個嗎,只有一句話:對不起,那時應該提早知道欲言又止的等待(斐晴)
(林宇一頭露水看著斐晴)
唉呦~劇情暴雷啦~
疑?原來斐晴姊聽過這故事啊!!(林宇)
呵呵,是啊(斐晴)
不多說了,免得變無趣了(斐晴)
唉呦~姊姊快說啦~有沒有隱藏劇情(林宇)
有,我大概知道蕭老闆要玩什麼把戲了,好期待妳知道真相的反應(斐晴)
啊,反應...?(林宇)
是啊,呵呵(斐晴竊笑)
「Map圖層類型切換」
Step1. 延續前一天的專案
[2019鐵人賽Day21]老蕭咖啡館-回憶的折磨(Map簡易實作之取得當前座標)
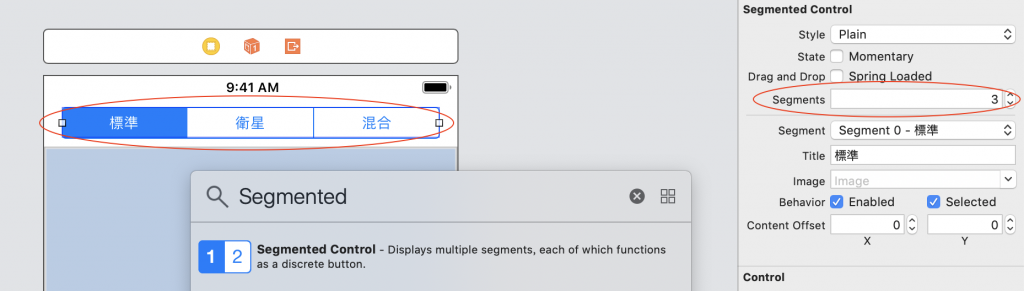
Step2. 將「MapView」上方縮小點,加入元件「Segmented Control」,並於右邊屬性「Segments」改為三個選項,並把三個選項分別改為「標準、衛星、混合」
Step3. 開啟「輔助設計模式」,導入MapKit框架
import MapKit //導入MapKit框架
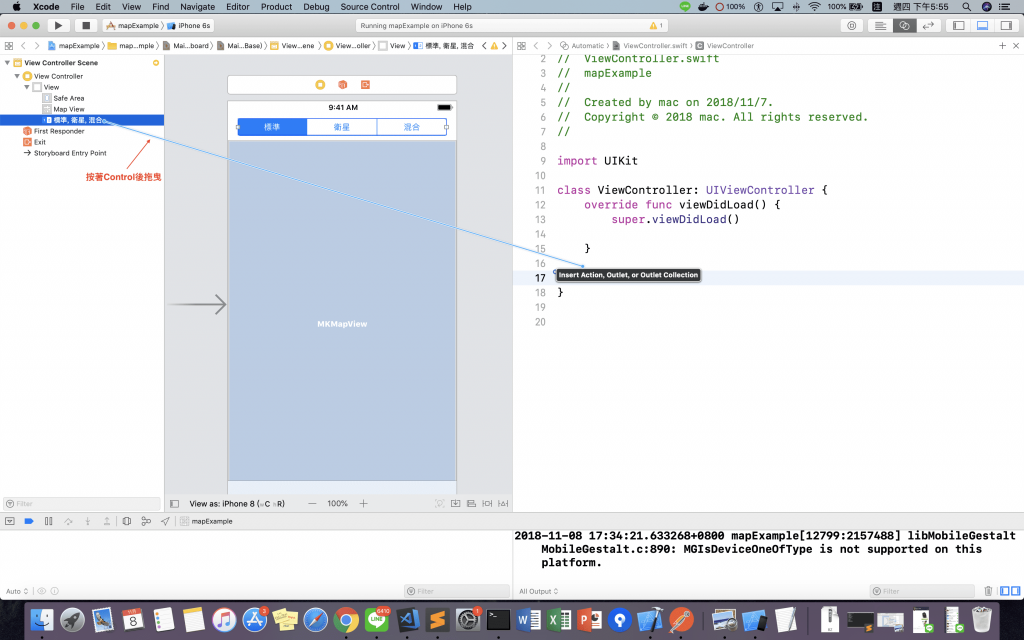
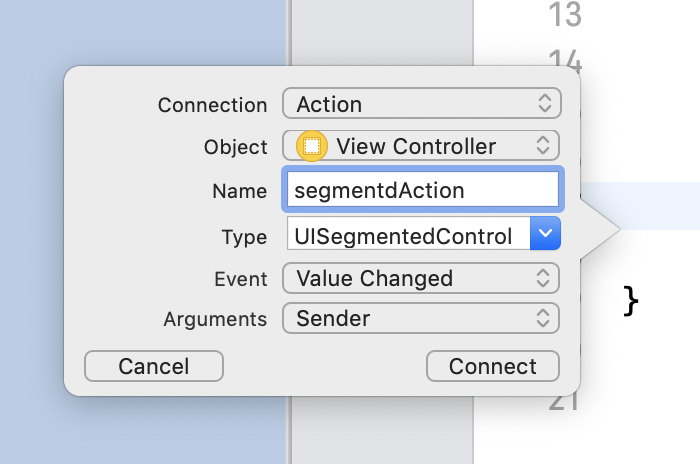
Step4. 接著,按著鍵盤上的「Cotrol」並點選拖曳剛剛新增的元件「Segmented Control」做連結,命名為「segmentedAction」,命名時Type要選擇「UISegmentedControl」

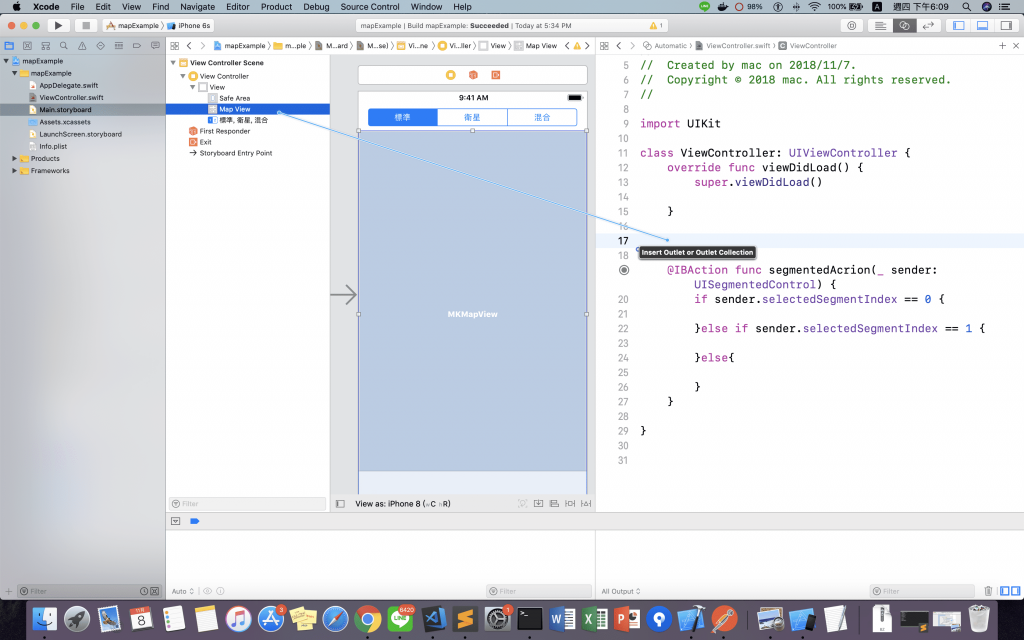
Step5. 接著用相同的方法使「MapView」連結,命名為「mapView」
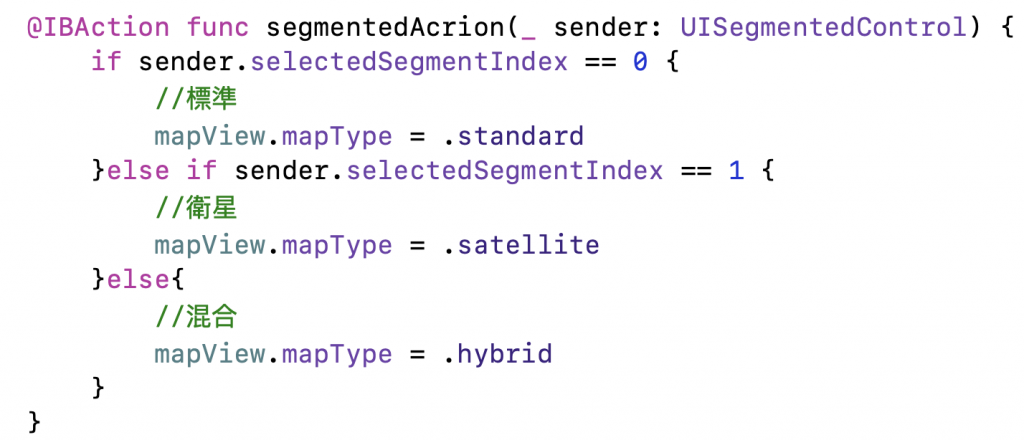
Step6. 然後在「segmentedAcrion」的方法撰寫我們要的內容,判斷在哪個選項,會呈現出怎樣的效果
@IBAction func segmentedAcrion(_ sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0 {
//標準
mapView.mapType = .standard
}else if sender.selectedSegmentIndex == 1 {
//衛星
mapView.mapType = .satellite
}else{
//混合
mapView.mapType = .hybrid
}
}
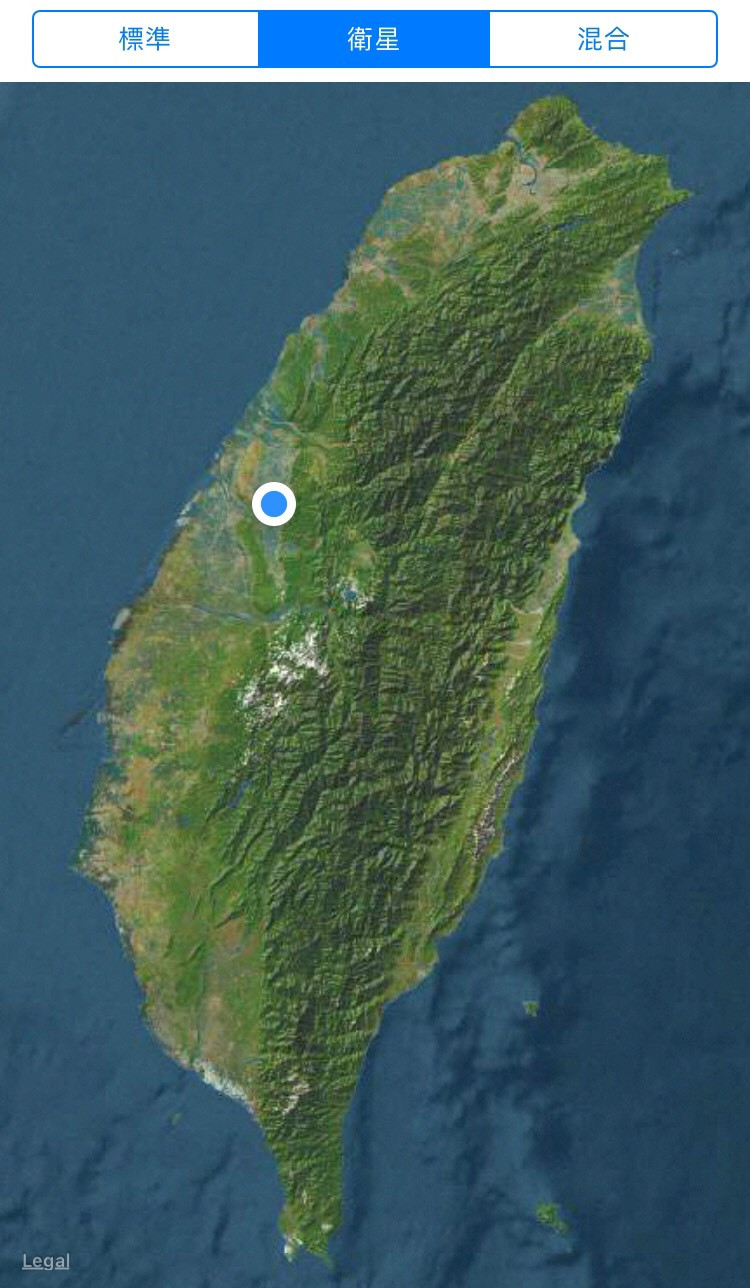
Step7. 編譯後執行,可用模擬器或實機做測試,下列圖是實際手機上的畫面
「標準」
「衛星」
「混合」
