前幾篇我們講了 hexo 快速生成部落格的方法,而部落格除了基本的文章發布之外,還可以加入一些第三方服務,來讓部落格更有互動性,這篇就來介紹一下部落格常見的第三方服務:
Disqus 在部落格中很常見的評論系統,這邊結合的部落格還是用 hexo 來做。
網站:https://disqus.com/
登入帳號之後,要選擇 I want to install Disqus on my site
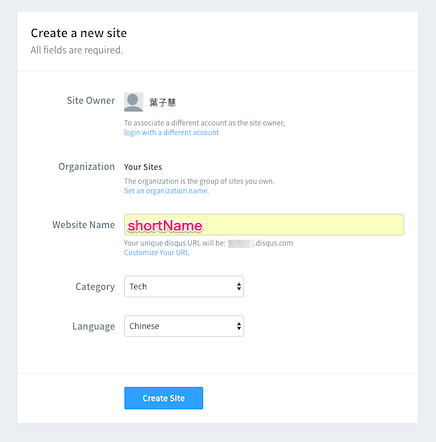
進入到建立的頁面,這邊的 Website Name 就是之後要填入到 hexo 中的 shortName
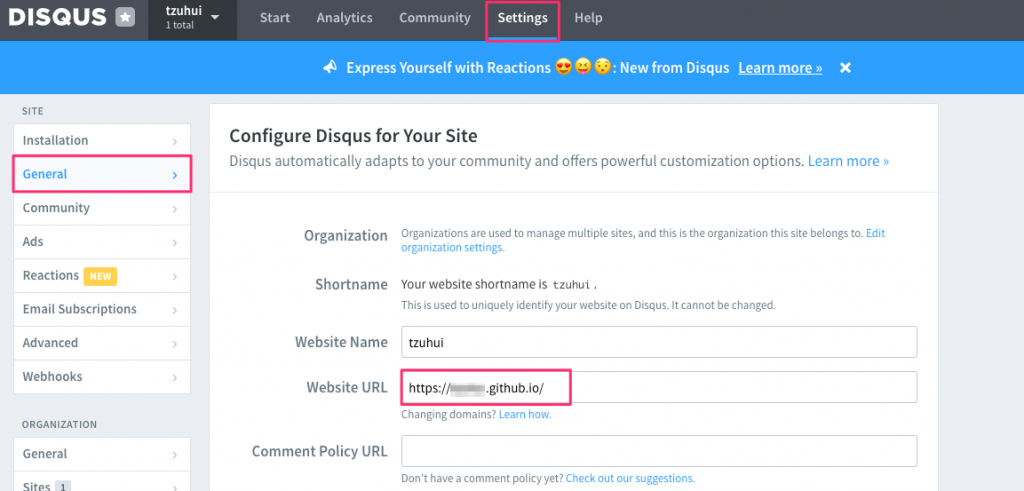
到 Settings 的地方把部落格網址加入到 Website URL
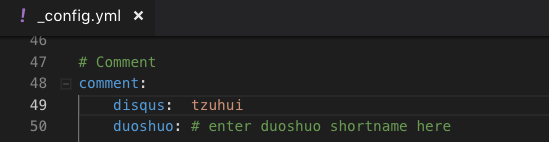
到 themes 之下的 _config.yml 找到 comment 並加入 disqus 的 shortname。
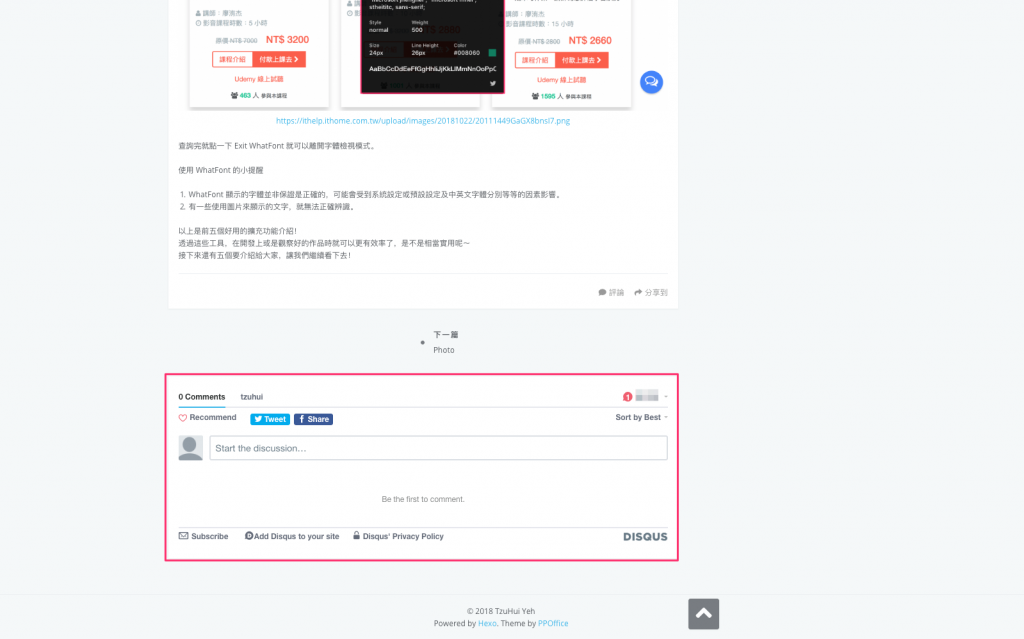
在部落格中就會加入 Disqus 評論系統了!
除了上面的 Disqus 可以用來作為評論系統以外,FaceBook 也有類似的功能。這邊就來介紹一下!
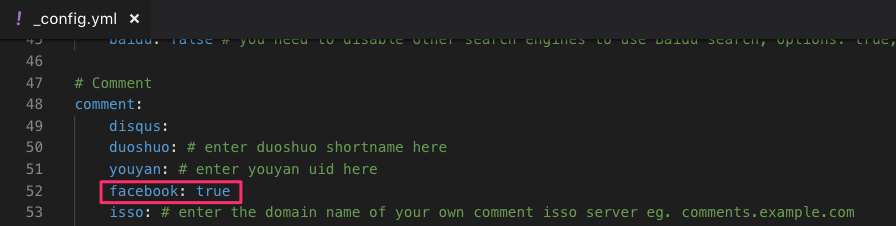
我選的這個主題剛好有內建的 FaceBook 留言樣板,所以第一步就打開 _config.yml 找到 comment 的地方,把 facebook 改成 true 就可以加上 fb 的樣板。
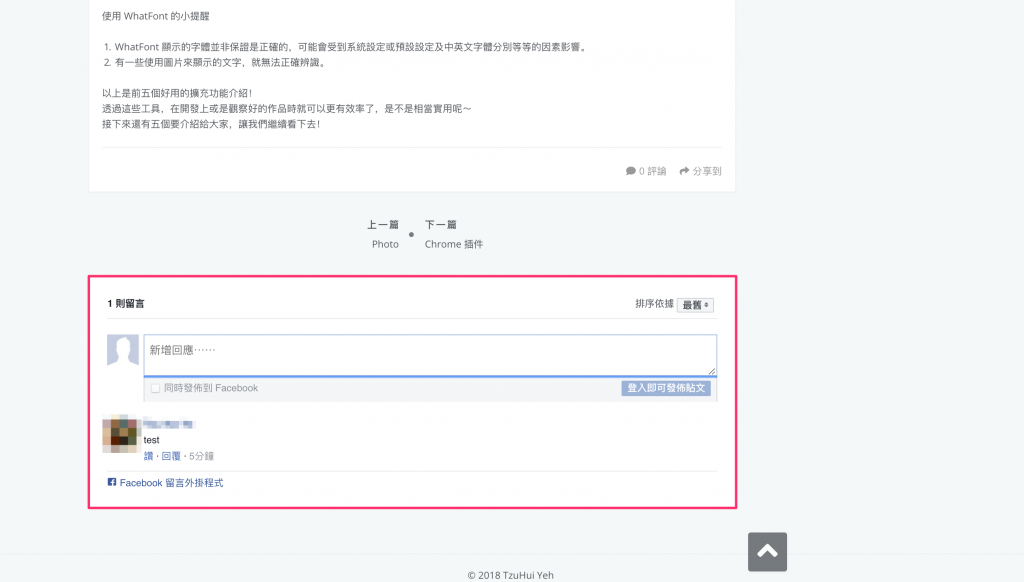
就會出現留言板的畫面:
要注意,如果使用 FaceBook Comment Plugin 的話會需要登入才可以回應。
如果本身的主題沒有內建的話也可以透過外掛的方式自己加入主題,這邊我將主題改回預設的 hexo 主題,因為預設的主題沒有 FaceBook Comment Plugin ,我們就嘗試將 FaceBook Comment Plugin 加入,步驟如下:
到終端機輸入:
npm install hexo-fbcomments
https://developers.facebook.com/docs/plugins/comments
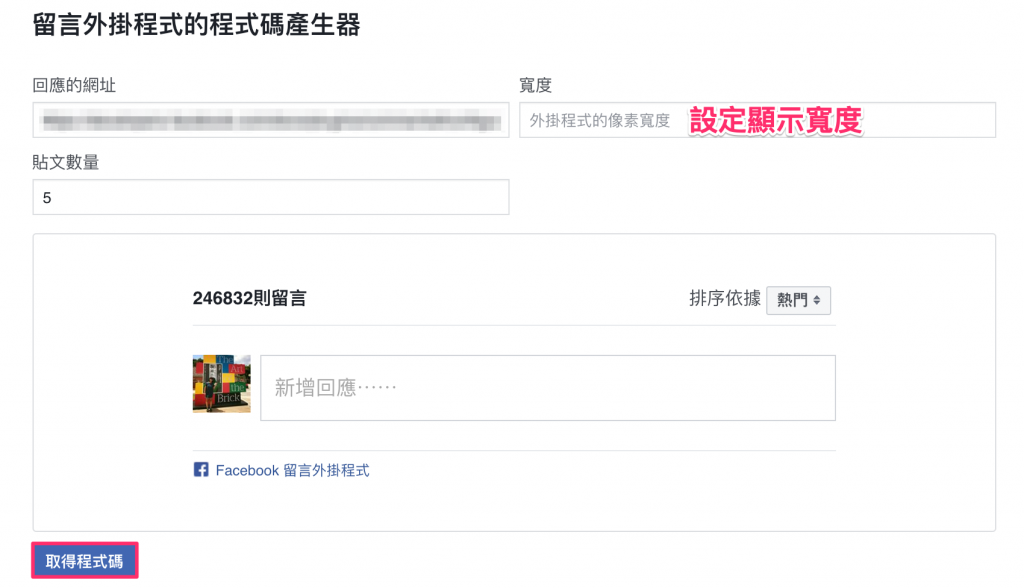
選擇留言的方式即可,接著點一下取得程式碼

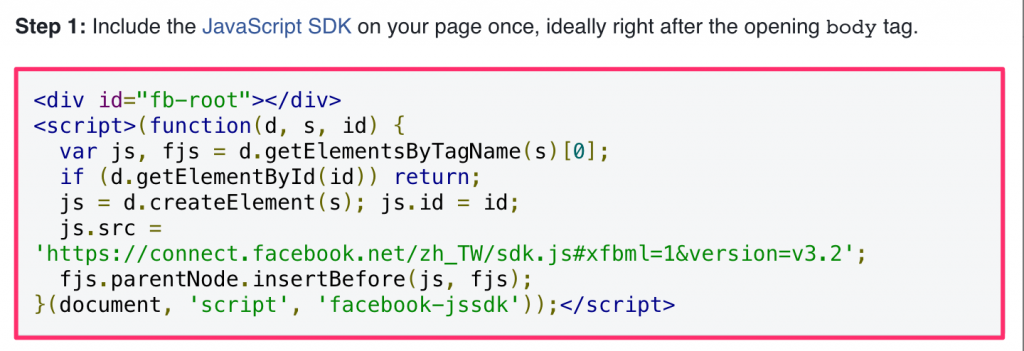
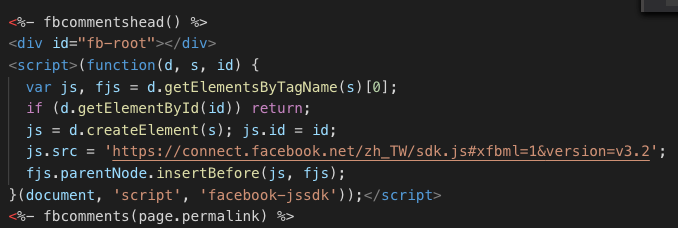
將取得的程式碼上半部,加上樣板語言貼到 body tag 之前,例如:header 前

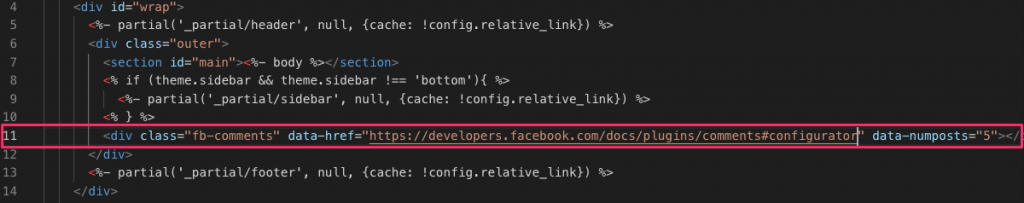
下半部貼到要顯示的留言的位置,我是貼在 layout.ejs 最下面的部分:
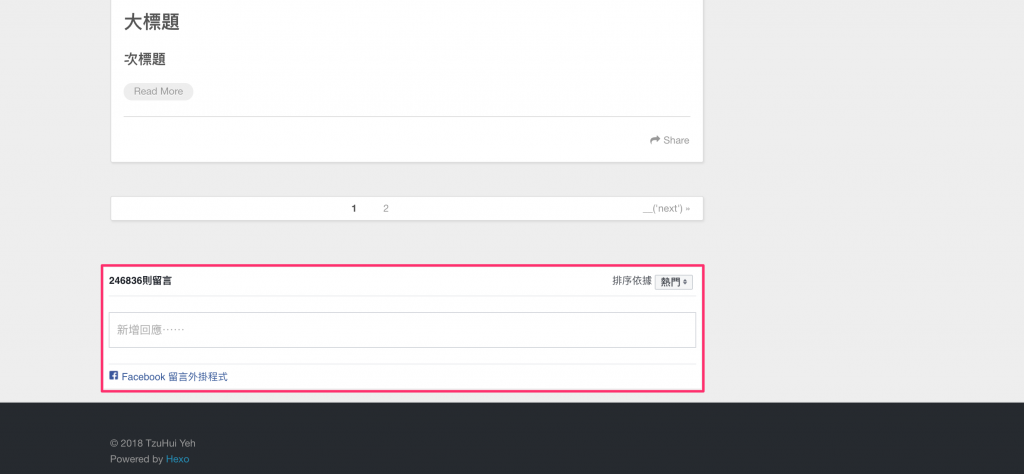
最後就會出現可以使用的 FaceBook Comments ,但是樣式會根據主題而有所不同,所以匯入後可以再自行調整哦~
更多的 FaceBook Comments 參數設定請看:https://developers.facebook.com/docs/plugins/comments
成功顯示:
要加入 Google Analytics 很簡單,只要申請並將追蹤的 id 填到 hexo 的設定檔中即可,那我們趕快開始吧!
網站:https://analytics.google.com/analytics/web/provision/?authuser=0#/provision

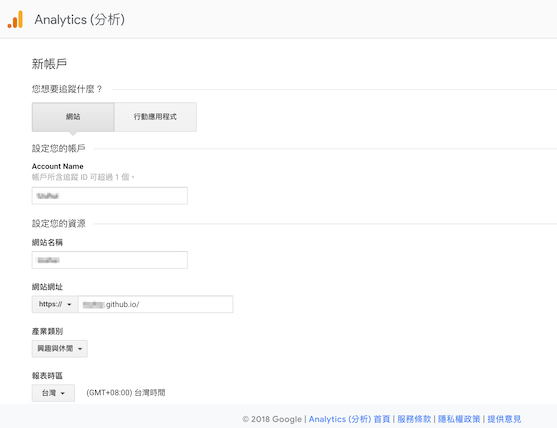
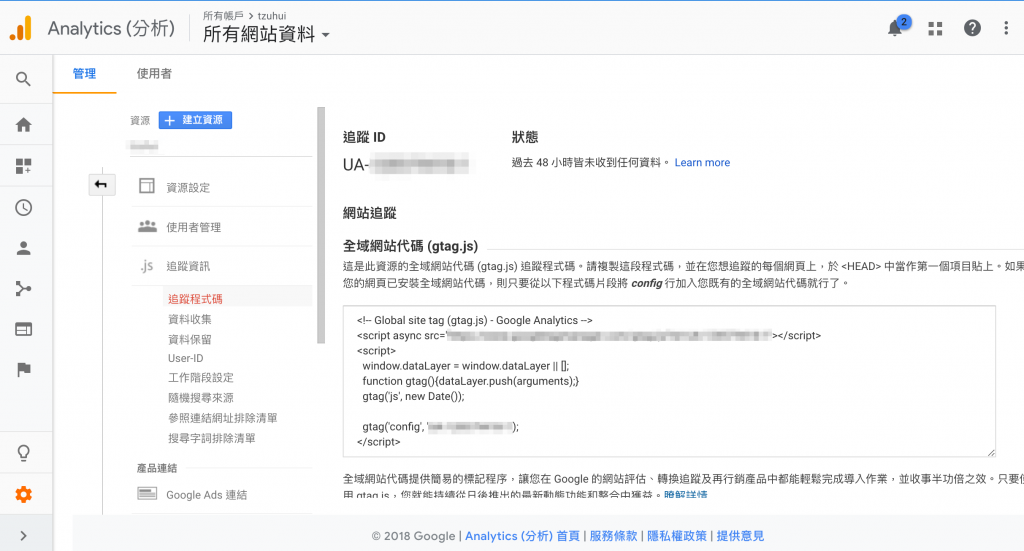
填入資料之後按下取得追蹤 ID,就會得到一組追蹤 ID
會看到如下圖的畫面,分析的內容都可以在這邊觀看
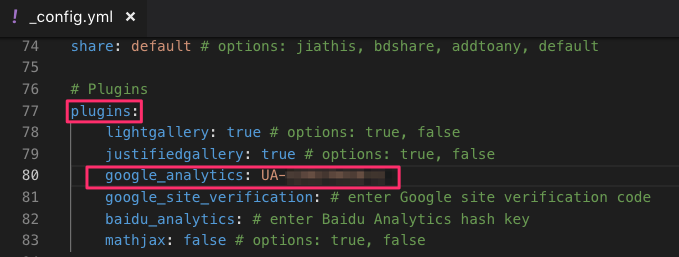
找到 themes > _config.yml > plugins,把追蹤 ID 貼到 google_analytics 後面
這邊是以網站流量為設置,如果想要更近一步的進行分析,可以再用更細緻的配置來執行。
以上就是可以用在部落格的第三方服務,當然除了這三個以外還有許多可使用的第三方服務,透過這些第三方服務可以讓部落格的互動性以及共享性提升,也可以加入分析系統來了解部落格的瀏覽人次等等,大家也可以試試看或是分享自己使用過哪些好用的第三方服務哦!
