上一篇文章中,咱們有提到點播與直播可動版本的一些問題,如下所列。
接下來咱們要來理解一下,解這上述問題的關鍵技術 CDN 是什麼東西 ?
本編文章將分為以下幾個章節:
在開始理解 CDN 之前,咱們先來說說傳統上一個 client 連線到一個網站的流程。
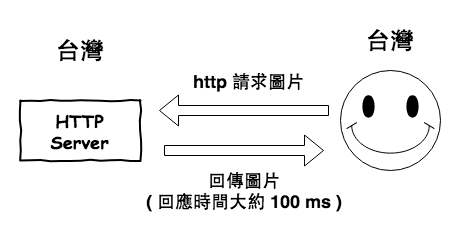
首先看看下面這張圖,這張圖說明了每當一個 client 發送一個請求到 web 網站時,web 網站會回傳
html、css 與 javascript 回來,這裡假設咱們的 web 網站還在台灣,然後回應時間大約在 100 ms 以內 (假設)。

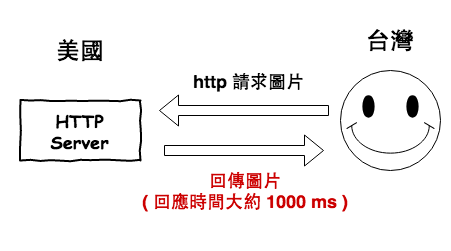
然後呢 ~ 這時付你錢的老大叫你將 web 網路架設到美國,因爲免費,然後這時發現回應時間變成 1000 ms 左右。

然後開始了有以下的對話 :
老大:回應時間怎麼回事 ?
碼農仔:老大你叫我架到美國啊 !?
老大:我要的不是這回答,而是問你為啥回應時間你沒修改回來 ?
老大:你是專家對吧 ?
碼農仔:(深深的吸口氣) 沒錯,我是專家 ( I am an expert ! )
回到正題。
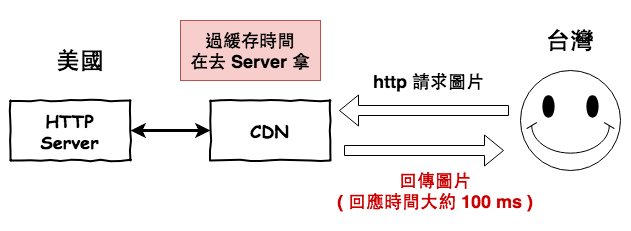
CDN ( Content Delivery Network ),它存在的目的就是讓你接近取得網路資料的方法,咱們如果將上圖加入 CDN 後就會長的如下圖,所以 client 要取得的一些資源 (html、css、js) 都會去 CDN 那取得。這樣就算你的網站架在美國,但只要 CDN 是在台灣,那回應速度應該也不會有太大的差距。

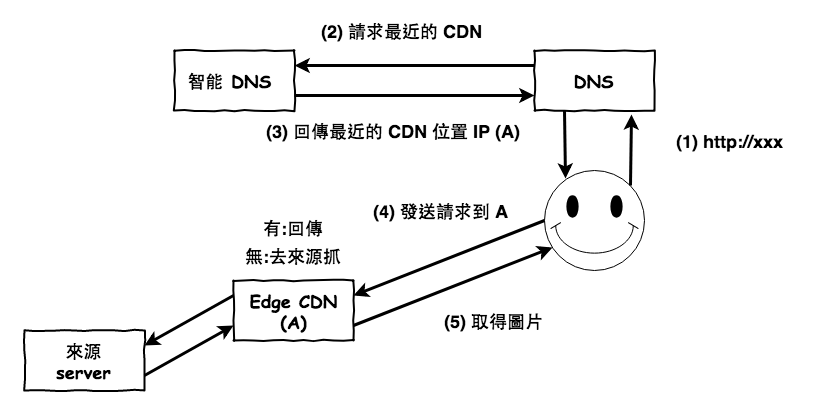
首先 CDN 基本上會分為三個部份。
然後基本一個圖片的請求,會變的如下圖所示。

接下來我們來簡單的看看如何使用 AWS CloudFront 來建立一個 CDN 範例。
這個範例我們會使用 AWS S3 來存放一張圖片,然後再使用 AWS CloudFront 來建立 CDN 希望能提升圖片讀取速度。
首先我們會在 S3 先建立一個 bucket,為了測試需要我們將 region 設定在『EU (London)』
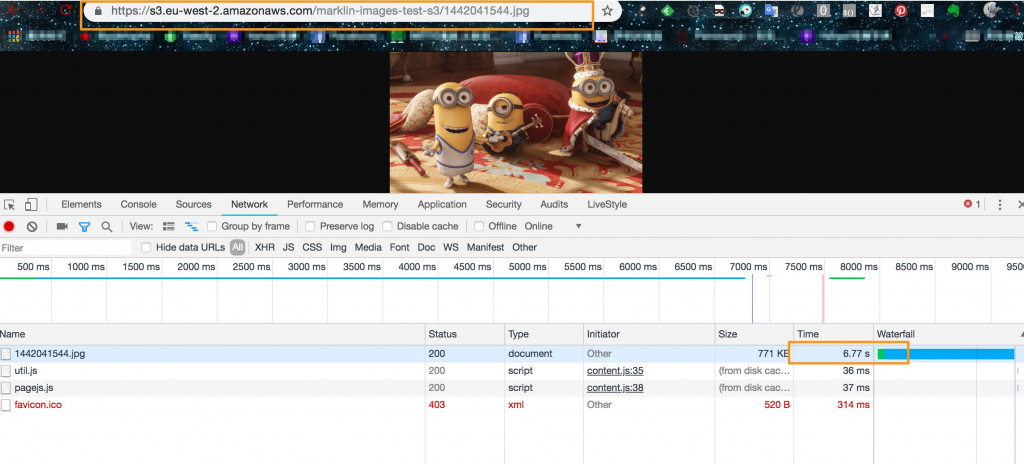
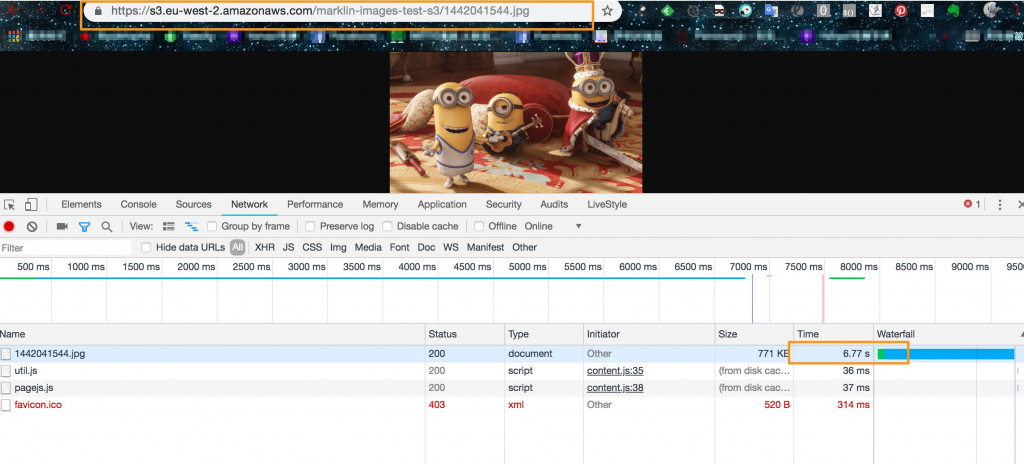
https://s3.eu-west-2.amazonaws.com/marklin-images-test-s3/1442041544.jpg
然後我們可以直接在 chrome 上執行上面的網址,來取得一張圖片,咱們先來看看在還沒使用 CDN 時的回應時間為多少,如下圖,超久的快 7 秒鐘。

接下來咱們來設定 AWS CloudFront。
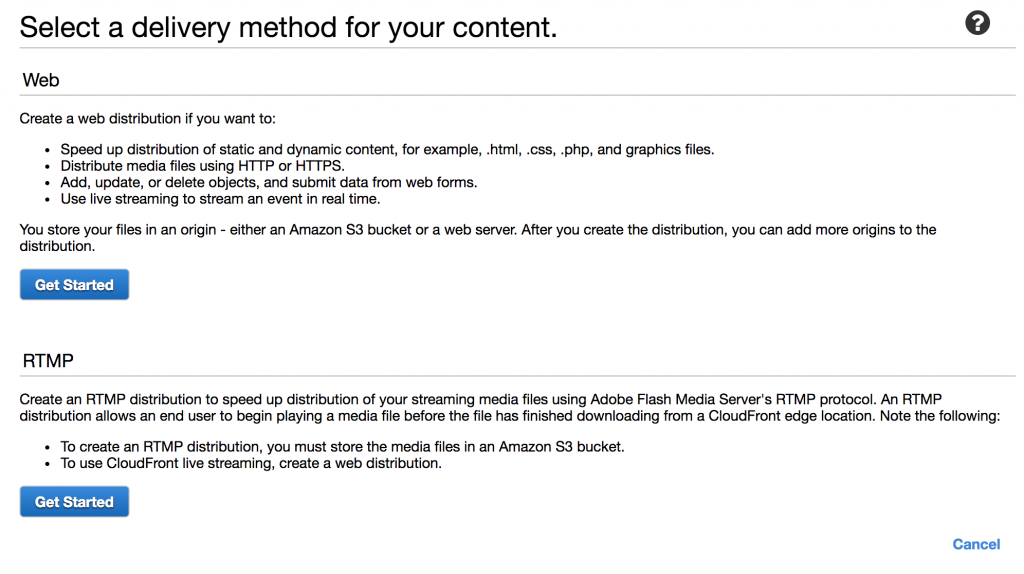
首先第一個一開始 AWS CloudFront 有提供兩種類型服務的 CDN,分別為WEB與RTMP,此篇文章咱們先來學習 web 這裡的設定。

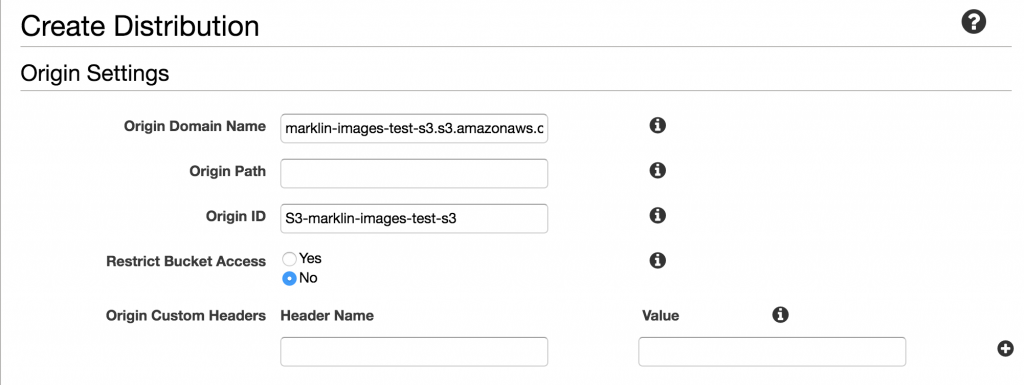
Origin Domain Name:這裡就是你資料來源的 domain ,基本上有以下的來源可以選擇:
Origin Path:路徑源,像如果 S3 有要指定到某個資料夾,就是在這設定。
Origin ID:此來源的唯一編號。
Restrict Bucket Access:選擇了 YES,代表你不能在用 S3 的連結路徑,而只能用 CloudFont 的連結路行。
Origin Custom Headers:如果希望將 CloudFont 將請求轉發給來源時,包含自訂表頭,那就這設定。

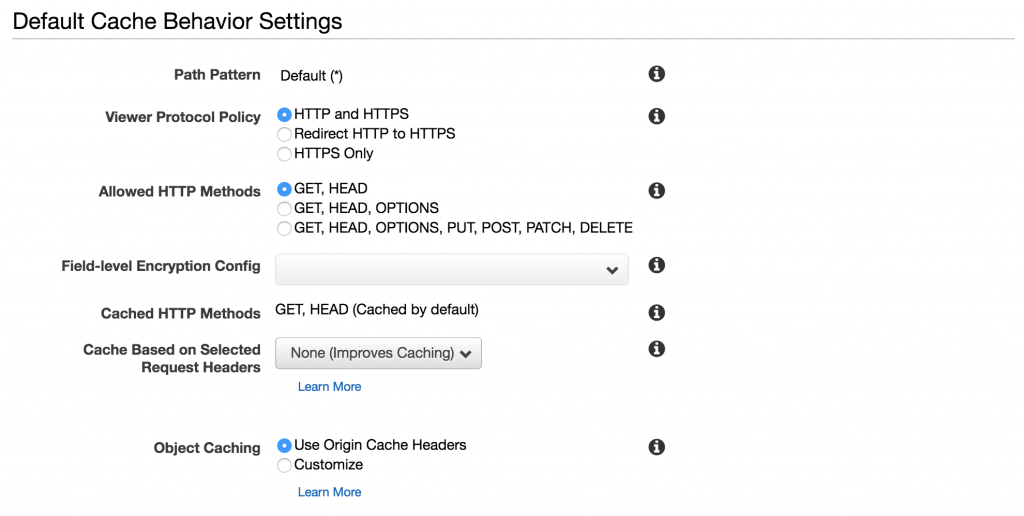
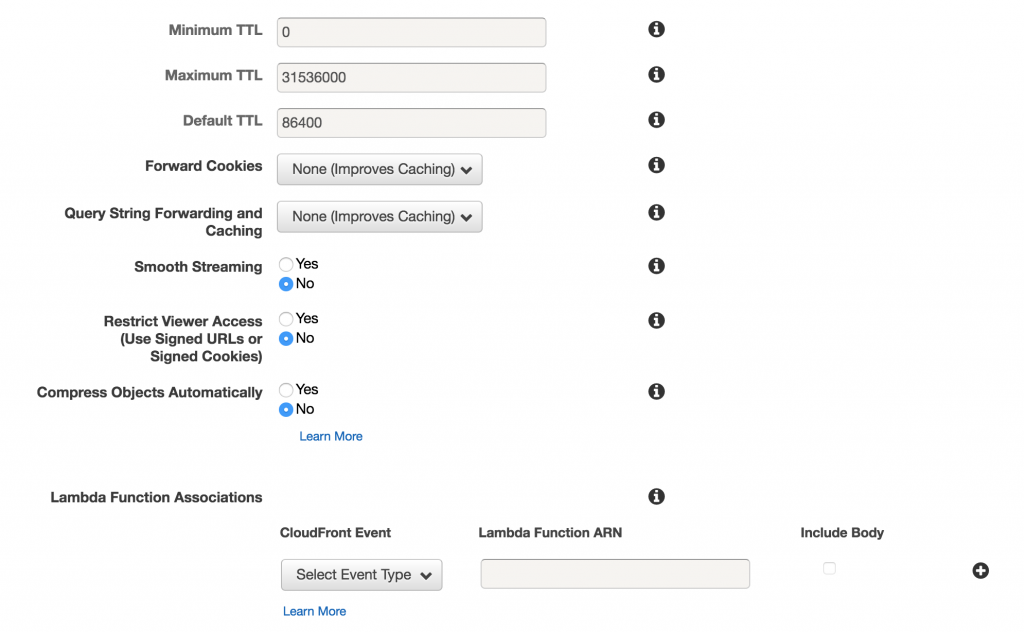
在來是要設定 cache 行為的地方,這裡的設定基本上都用預設就可以動,不過還是簡單說明幾個比較常用的設定。
Viewer Protocol Policy:這裡是要設定要訪問 CloudFont 的策略,看是要選只能 https 連結還是 http 也行。
Allowed HTTP Methods:允許訪問的 http 方法設定。
Minimum TTL: 這裡是設定在 CloudFont 中保持緩存的最小時間,假設設定 5 秒,那就代表 5 秒過後就會去來源端判斷是否有無更新。(預設為 0)
Maximum TTL:緩存的最大時間。


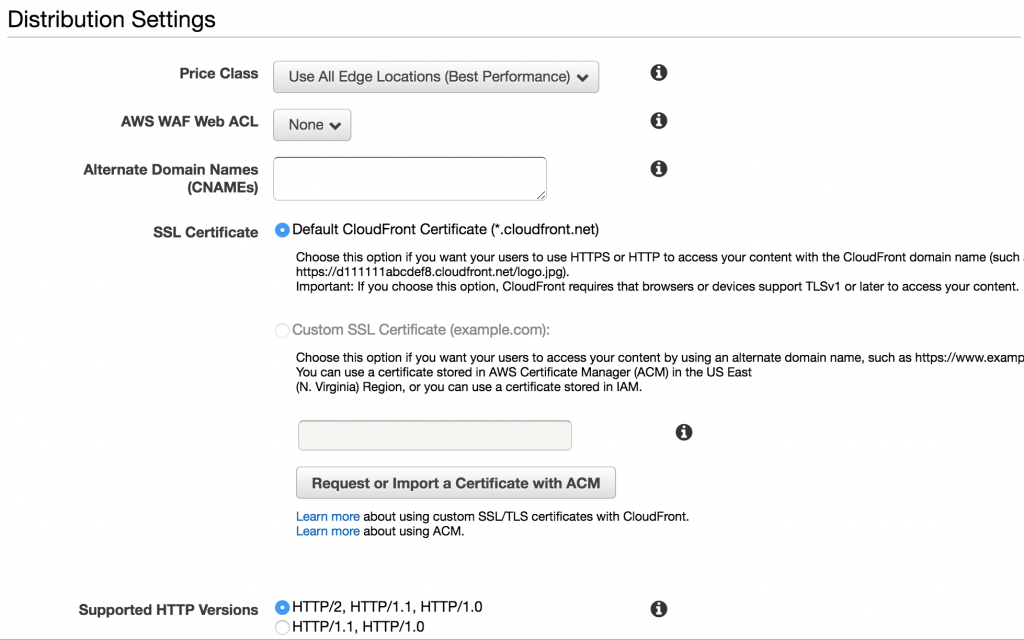
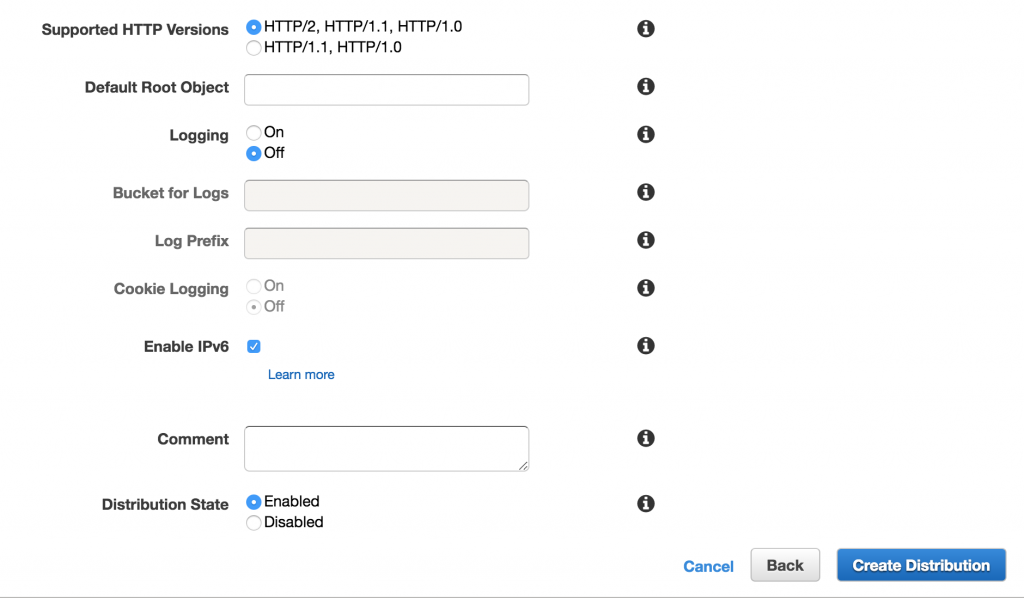
最後就是分配設定,基本上只是測試用可以都 Default 值。
Price Class:預設情況下可以使用所有 CloudFront 所提供的地方,當然你可以只選擇只使用特別地方的 CloudFront 如果你的用戶大部份都集中在某個區域。


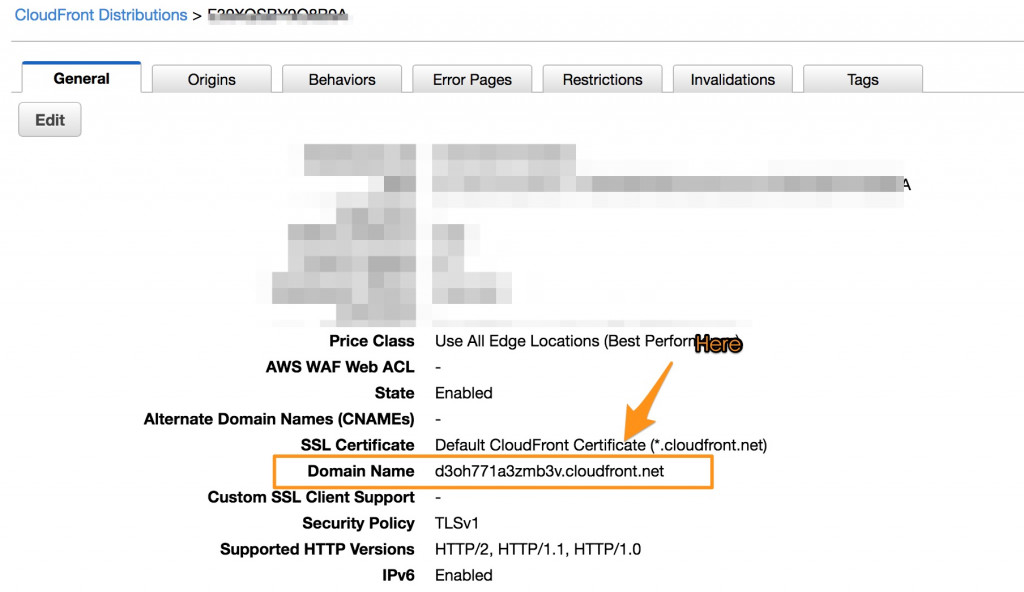
設置完 CloudFont 後,你會知道它的 domain name。

然後你再將原本的圖片網址替換成 cdn 網址。
https://s3.eu-west-2.amazonaws.com/marklin-images-test-s3/1442041544.jpg ( 原 )
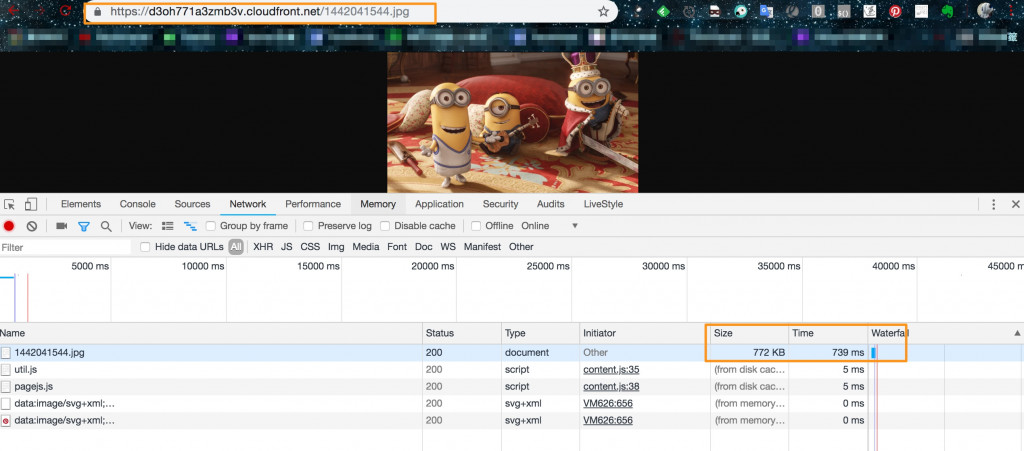
https://d3oh771a3zmb3v.cloudfront.net/1442041544.jpg ( CDN )
最後咱們使用以上兩個分別為未使用與使用 CDN 的網址來取得圖片,你會發現超快 der ~


本篇文章中咱們學習到 CDN 的一些基本知識,接下來的文章,咱們將要加上 CDN 來重新的考量我們的點播與直播網路的架構。
