關於 Flex 空間分配上的三個重要屬性
如題,今天來說說與 Flex 空間分配密切相關的三個屬性 flex-grow / flex-shrink / flex-basis ,這三個屬性若配合 RWD,可達成彈性分配,依序來看看他們吧。
預設值爲 0。依照設定比例分配剩餘空間。有一個 html 架構如下:
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
container 寬度爲 1000px,每個 box 寬度爲 100px。粉色綠色藍色方塊皆爲 100px,剩餘區域爲 700px。

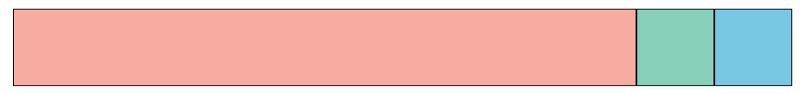
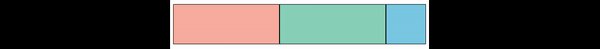
接著設定粉色盒子 flex-grow:1; ,表示剩餘空間 700px,分爲 1 份,皆分配給粉色盒子,則粉色盒子寬度爲 800px。效果如下:

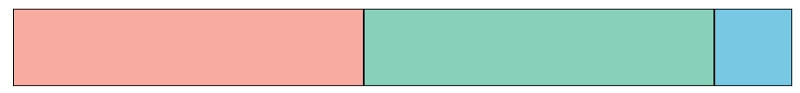
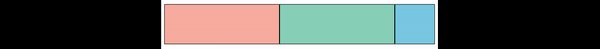
接著將綠色盒子也設定 flex-grow:1; ,表示剩餘空間 700px,分爲 2 份,分配給粉色盒子及綠色盒子各一份,各分 350px,粉色盒子及綠色盒子寬度皆爲 450px。效果如下:

若 container 寬度改爲比例,例如 100% ,隨著寬度縮放,剩餘空間不同,則被分配到的寬度也不一樣。

flex-shrink 是 flex-grow 的反向,有剩餘空間,就表示也有不夠空間的時候。flex-shrink 表示空間不夠時的壓縮比例。預設值爲 1。表示大家被壓縮的比例相同。
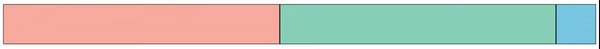
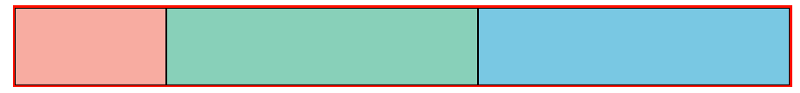
container 寬度維持 1000px,每個 box 寬度改爲 400px,總共 1200px,超出 container 寬度。則每個盒子因爲 flex-shrink 預設爲 1 的關係,不夠的空間分均分壓縮三個盒子。效果如下(爲了可視化 container,設置紅色框線):

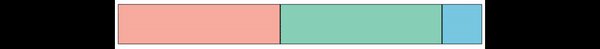
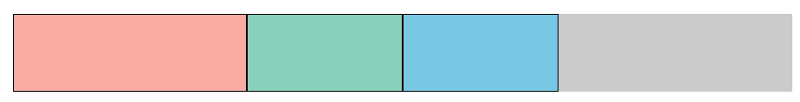
接著試試看把盒子皆設定 flex-shrink 爲 0,不要有任何壓縮,則三個盒子會爆出 container ,這也是 flex 爲了預防爆版,預設值爲 1 的用意,效果如下:

接著試試看粉色盒子 flex-shrink 爲 1,其他盒子爲 0,則不夠的部分只會壓縮粉色盒子,效果如下:

壓縮盒子的分配並不像多餘空間是以設定的比例直接分配,而是還要考慮原來盒子的大小。因爲當盒子大小不同時,能夠承受被壓縮的程度不同。例如粉色盒子 300px,綠色盒子 400px,藍色盒子 500px,不夠空間總共爲 400px。flex-shrink 爲預設值 1。粉色盒子壓縮後爲 250px ;粉色盒子壓縮後爲 333px ;粉色盒子壓縮後爲 416px。
如下計算(可能有小數點差異):
總權重: 300*1+400*1+500*1=1200
粉色盒子壓縮: 200 *1(flex-shrink) *300(width) / 1200(總權重)= 50
綠色盒子壓縮: 200 *1(flex-shrink) *400(width) / 1200(總權重)= 67
藍色盒子壓縮: 200 *1(flex-shrink) *500(width) / 1200(總權重)= 83
flex-basis 預設值爲 auto,表示其預設分配到的空間,與 width 很像,但優先程度較高。
container 寬度維持 1000px,每個 box 寬度改爲 200px。將粉色盒子加上 flex-basis: 300px;,則 flex-basis 會覆蓋 width,效果如下:

以上三個值可縮寫在一起,順序爲flex-grow | flex-shrink | flex-basis 。
以上爲 Flex 空間分配的整理與理解:)
參考資料:
