OpenCart 的後台訂單檢視功能,會包含訂購商品的清單,但商品的欄位預設只有品名、型號、數量、單價、小計,並沒有圖片的欄位,對於大部分的商家來說,顯示商品圖片是非常重要的,因為這對揀貨人員來說,可以提高工作效率、降低揀錯貨品的機率,對商店來說,也能減少客訴機會,尤其是某些商家,由商品迭代速度快,每次上架商品時總是臨時取個品名或型號,根本很難從品名或型號來辨識商品,所以商品圖片對這類商家來說,就相當相當的重要。
安裝本文介紹的這套模組,就能幫您在後台訂單檢視頁面,增加商品圖片的欄位,解決上面提到的問題。

https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32056
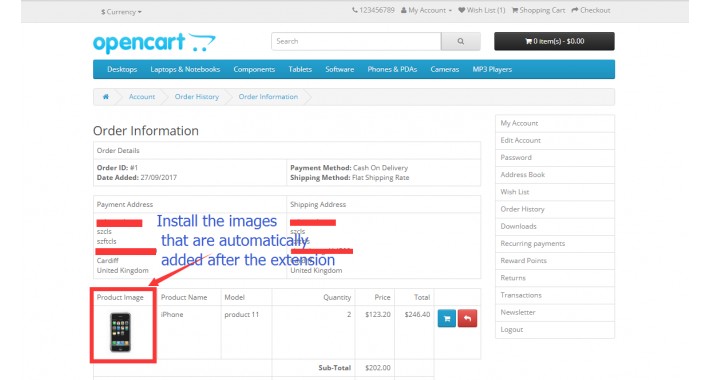
Add images to Order Imformation
Use the opencart default theme template you do not know whether the discovery,
the default theme template order information product is no picture. Now here ,
It can add product images to Store and Admin Customer Order Information:
In the admin management,
You will be able to see low but product images in Invoice, Dispatch Note, Orders and so on.
OpenCart 台灣優化版專頁 https://www.osec.tw/opencart.html
OpenCart 台灣中文用戶討論區 https://www.ntcart.com/
OpenCart 網站代管、客製、維護 https://www.osec.tw/
OpenCart 台灣技術支援粉絲頁 https://www.facebook.com/ntcart/
