今天我們要用 Tiled 工具,來創建我們的關卡,此工具可以編輯你想要的背景、放置圖像,最後導出 json,在 phaser 中再引入該 json。Tiled Map Edito
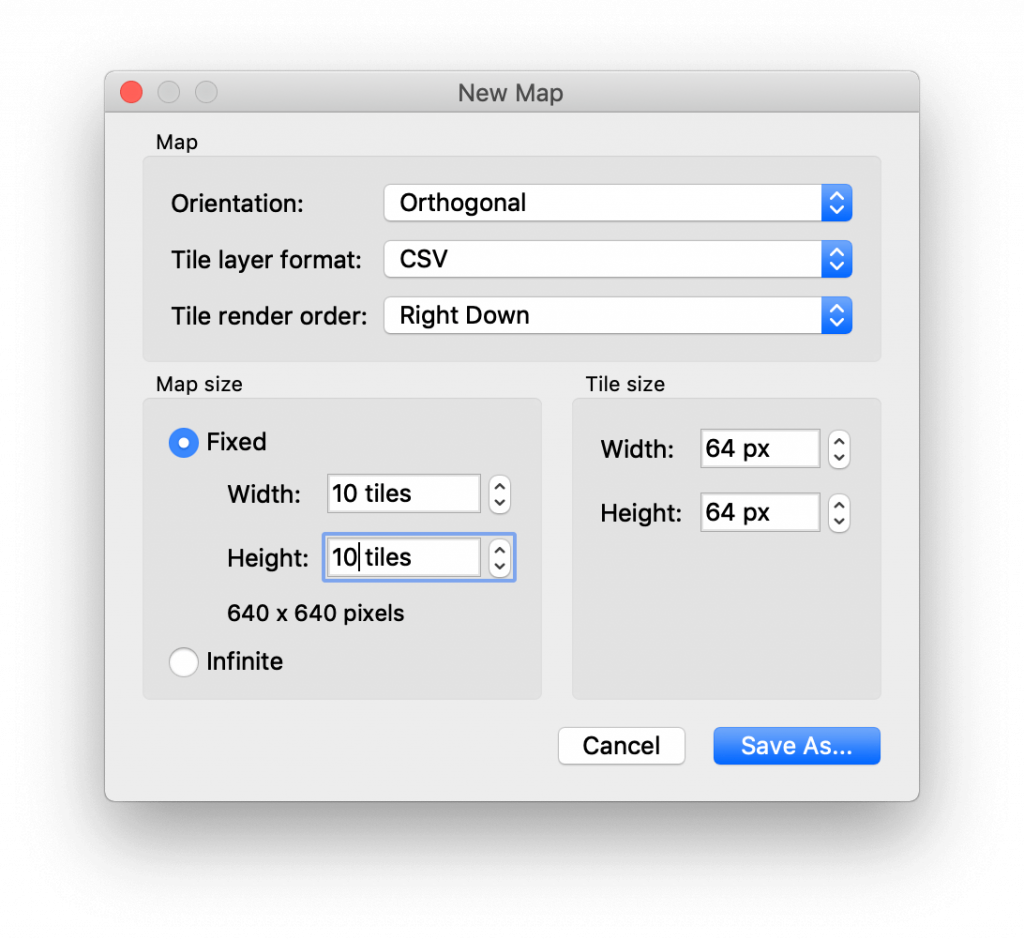
一開始 New Map...,會有相關設定:Map size、Tile size,依照你的 spritesheet 和 遊戲畫面等因素有所不同。這邊我 Tile width & height 都使用 64 * 64,畫面會是 640 * 640
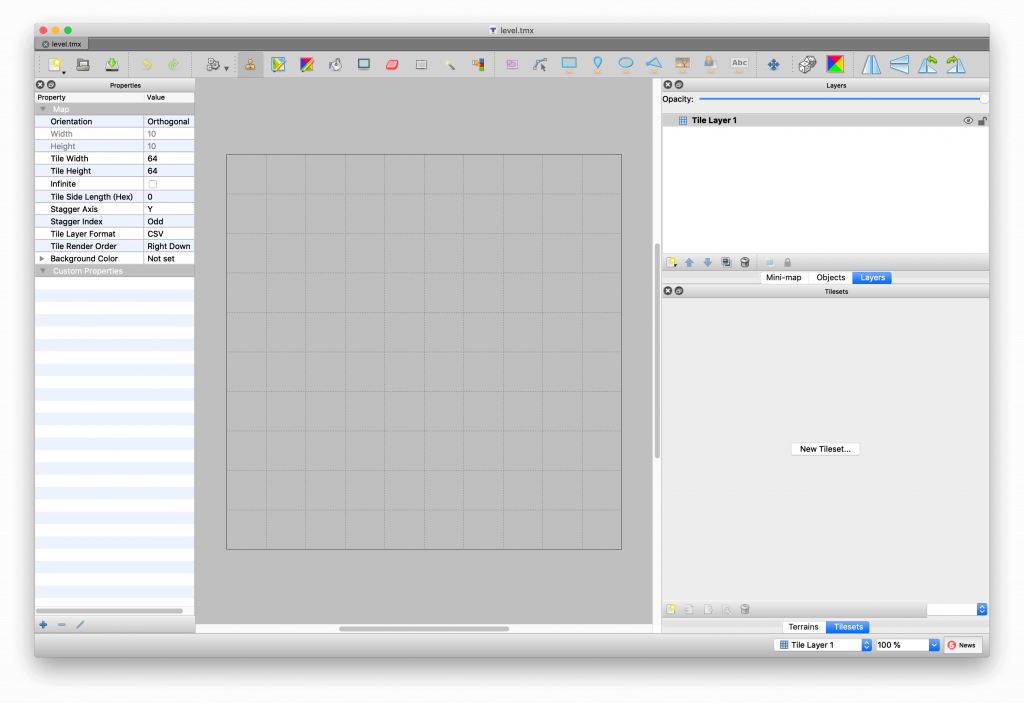
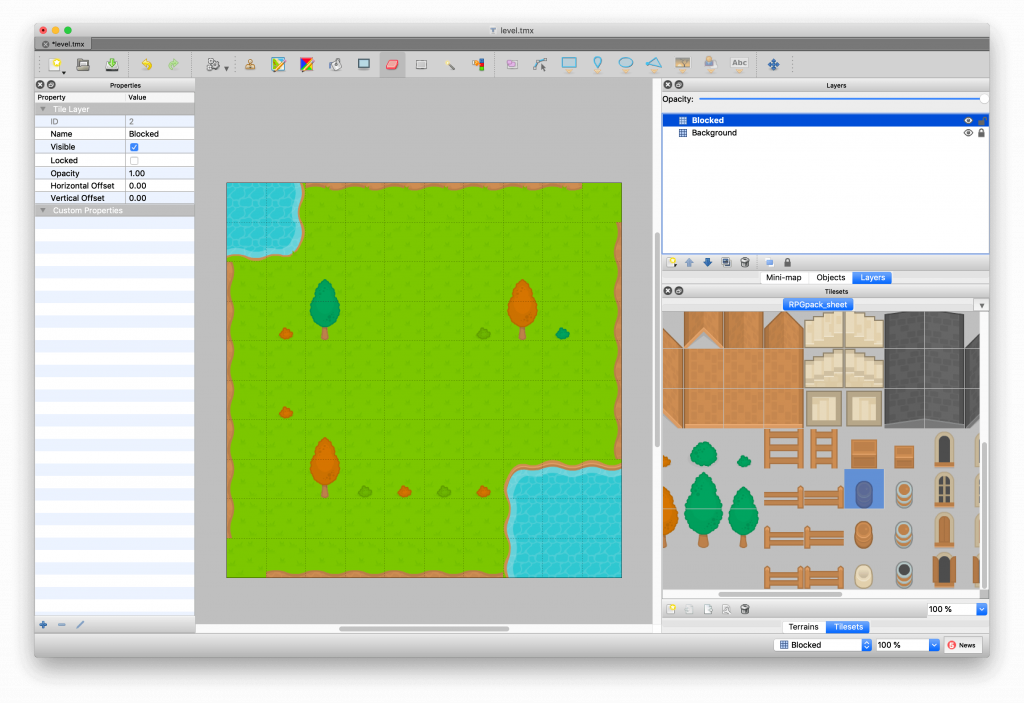
儲存好了,畫面如下;右邊可以製作很多圖層,左邊則顯示細項資料。使用圖層的原因是因為,將它導入時,可以將每一層視為一個不同的精靈組。
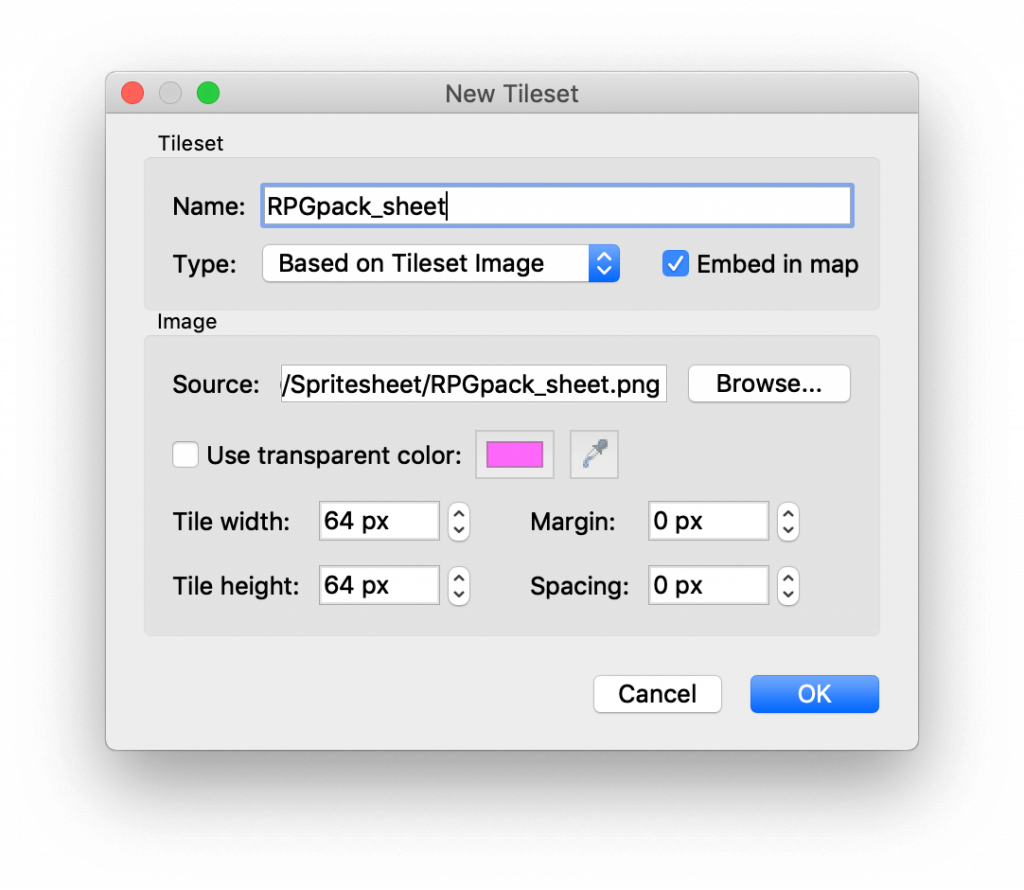
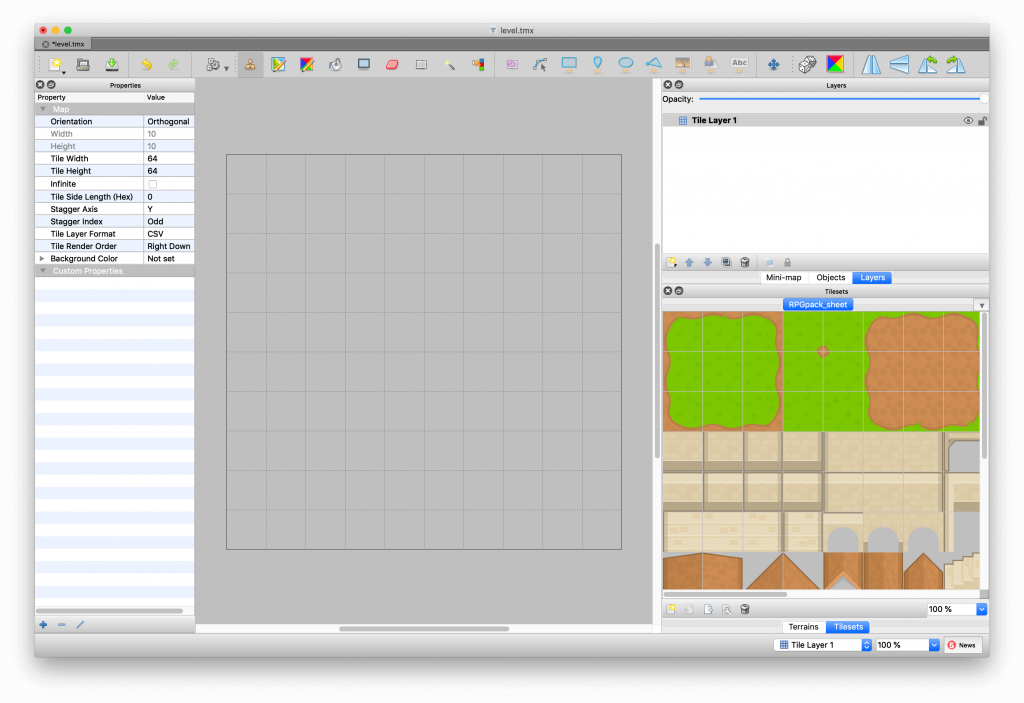
畫面上的右下區塊,可以把你製作的 spritesheet 匯入進來。匯入完成後,可以看見我們的 spritesheet 在畫面的右下角,接著就點擊你想要的 Tile 點到中央框格上面。

圖層 Background 專門給背景圖使用;Blocked 專門給障礙物,為了讓 player 能夠碰撞避開的物件。
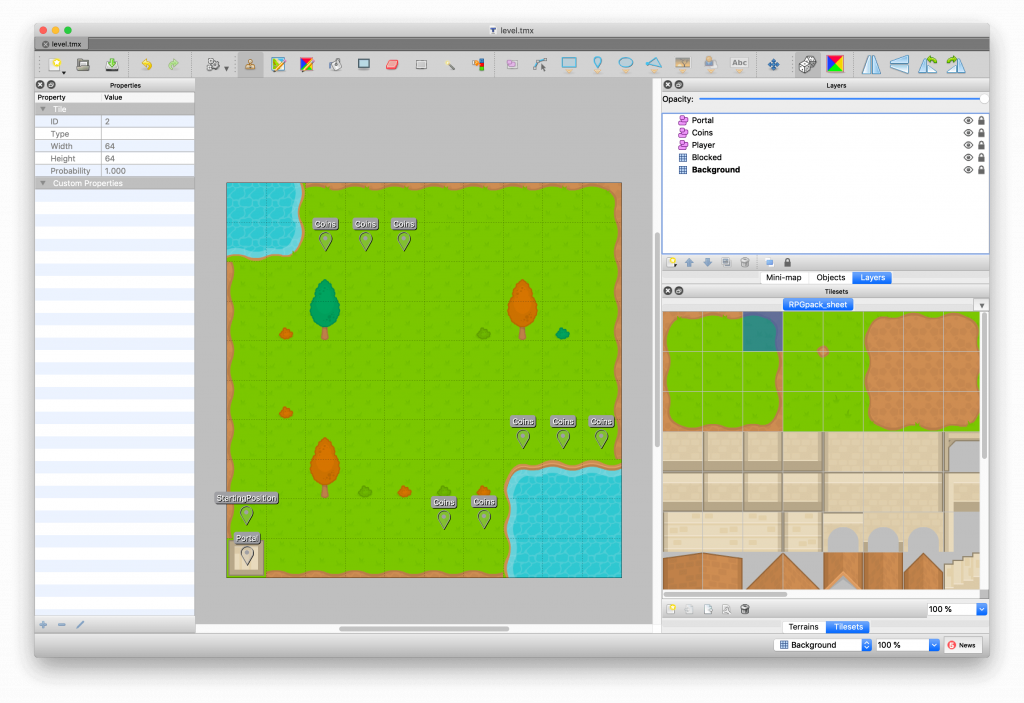
增加 Object Layer,並使用 Insert Point,來放置它們的位置(吃金幣、玩家初始位置等等),且設定 Name 與 Type;調整一下畫面,如下。完成後,再匯出 json 檔。
今天我們使用 Tiled Map Editor 來製作要應用在遊戲上的 json 檔,就不用在遊戲當中花時間試你想要的位置是哪裡(障礙物等物件),方便使用與管理。
今天就先到這裡,我們明天見。
