所有的HTML元件的使用方式,大多可以由W3school習得 ;
但是,W3school沒告訴我們的是為什麼要用這個元件?
或者什麼時候用這個元件?更或者怎樣使用這個元件使用者才會覺得好操作?
延續part1與part2的主軸繼續寫下去!沒有時間及比賽的壓力,自我挑戰看看能不能寫出一系列文!
一般會採用 type="range" 或者 jQuery UI 中的 slider bar 元件,其目的
不外乎是希望使用者輸入帶有上下限的一系列數值,並避免空值的產生。
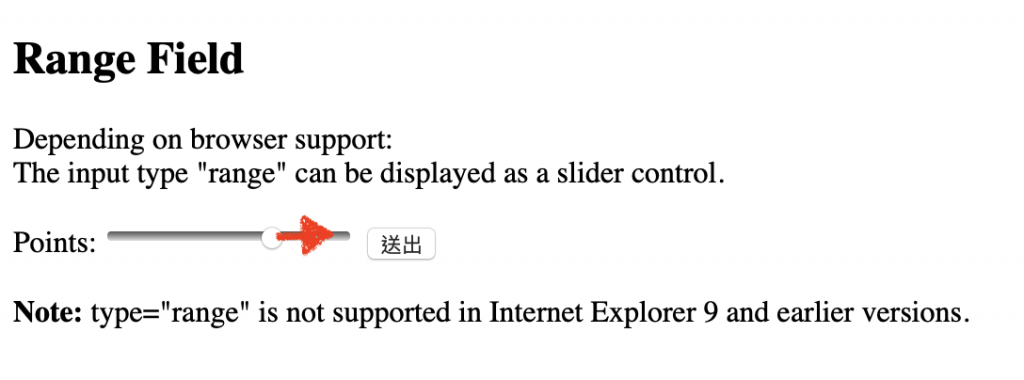
以W3School範例來看,預設數值為0~10 ; 當使用者拖曳滑塊時
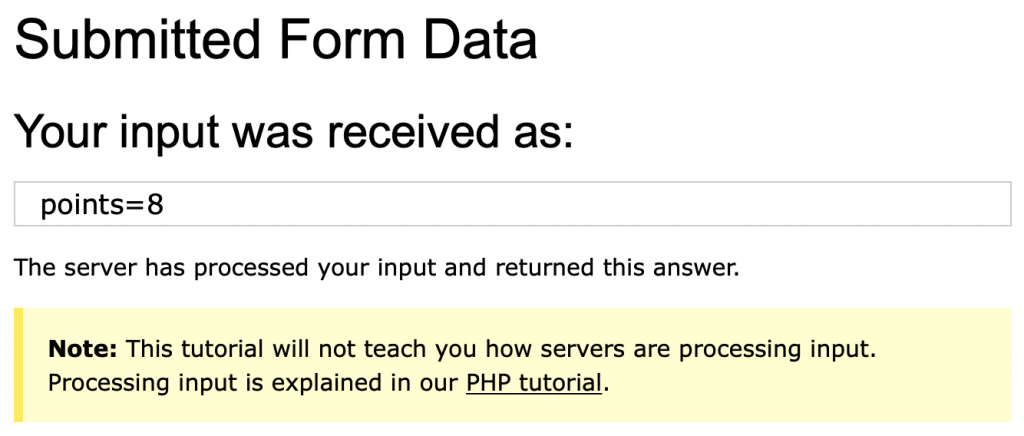
按下送出按鈕後即可獲得使用者相對於預設值移動產生的對應值!
而type="range"常用的屬性如下:
step:設定滑動的增加量max:設定最大值min:設定最小值
完整的屬性請參考這裡。
再次強調,不論是part2介紹的下拉選單
或者本篇介紹的type="range",因其均具有預設值特性,均能避免使用者輸入空值!
再來就是這個元件在使用上真正遇到的困境:IE瀏覽器!
看看微軟對於type="range"釋出的測試頁面:
<html>
<head>
<title>Range and progress example</title>
<style type="text/css">
input[type=range]
{
padding-left: 0px;
padding-right: 0px;
}
</style>
<script type="text/javascript">
function changeValue() {
document.getElementById("progCtrl").value =
document.getElementById("rangeCtrl").value;
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById("rangeCtrl")
.addEventListener('change', changeValue, false);
}, false);
</script>
</head>
<body>
<progress id="progCtrl" max="100" >Sorry, your browser doesn't support the progress bar.</progress>
<br>
<br>
<input id="rangeCtrl" type="range" min="0" max="100" step="5" value="50"/>
</body>
</html>
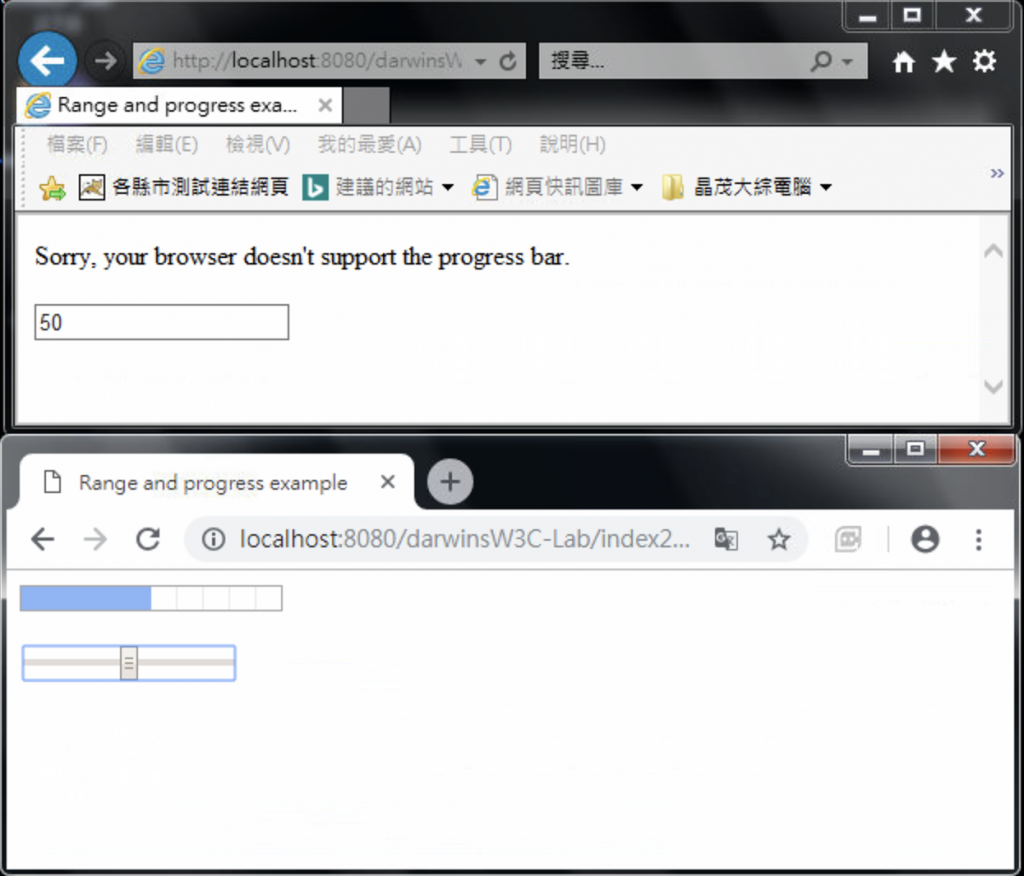
IE與Chrome瀏覽器的顯示畫面如下:
IE直接丟出『抱歉!您的瀏覽器不支援progress bar。』
所以當客戶要求開發者再IE上實現type="range"功能時,只好採用其他套件(ex: jQuery UI)
自己刻一個出來!然後『切記要告知客戶這部分的額外開發成本』!
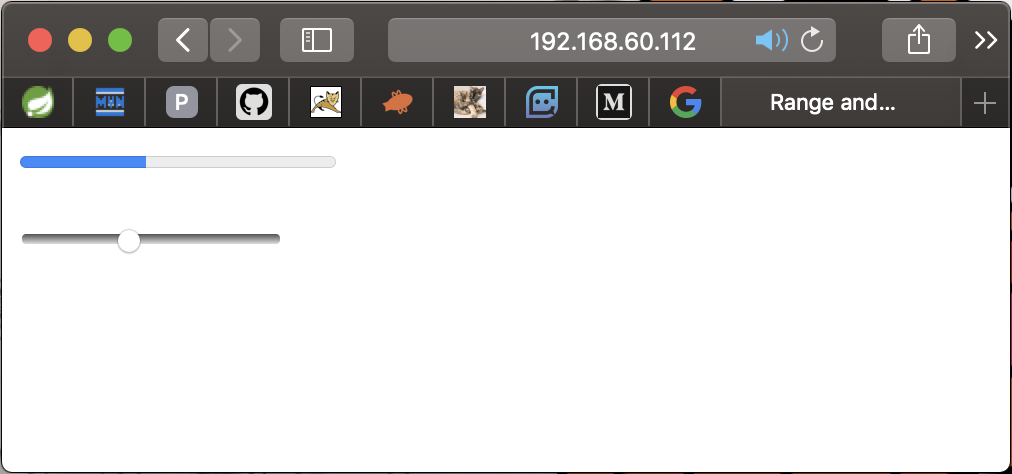
補上Safari瀏覽器的顯示畫面如下:
(據以前主管說法,Safari的原型似乎是從Firefox改來的,未求證!)
類似的元件還有 type="date"。
以上就是小弟的分享,歡迎版上大大及高手們針對『如何說服客戶不該再使用IE瀏覽器』
能給些溝通上的意見!![]()

先開第一槍:『IE瀏覽器不支援type="range"與"date"!』這類型的功能如要實現在IE瀏覽器上要另計開發成本!