所有的HTML元件的使用方式,大多可以由W3school習得 ;
但是,W3school沒告訴我們的是為什麼要用這個元件?
或者什麼時候用這個元件?更或者怎樣使用這個元件使用者才會覺得好操作?
延續part1的主軸繼續寫下去!沒有時間及比賽的壓力,自我挑戰看看能不能寫出一系列文!
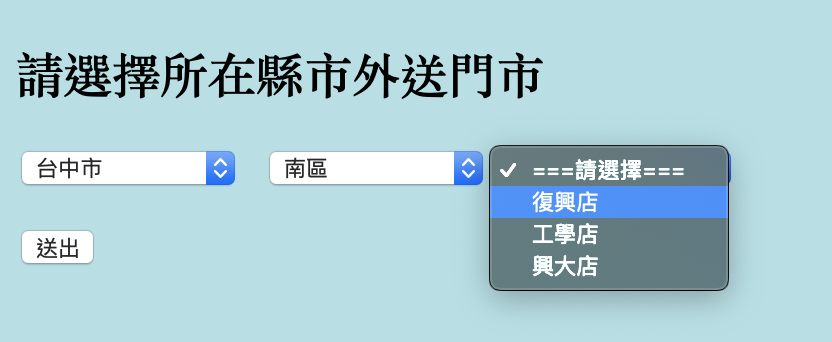
相信有在PizzaHot線上訂過披薩的大家對於下面這個畫面一定不陌生:
先來談談為什麼會有===請選擇===這個選項。
我相信大多開發者會採用下拉選單、radio btn、slide bar...這類的輸入元件,
是希望使用者在填表的過程中,避免空值(null)的產生。
因為這類的元件,大多會給予預設選項,自然帶有預選的預設值。
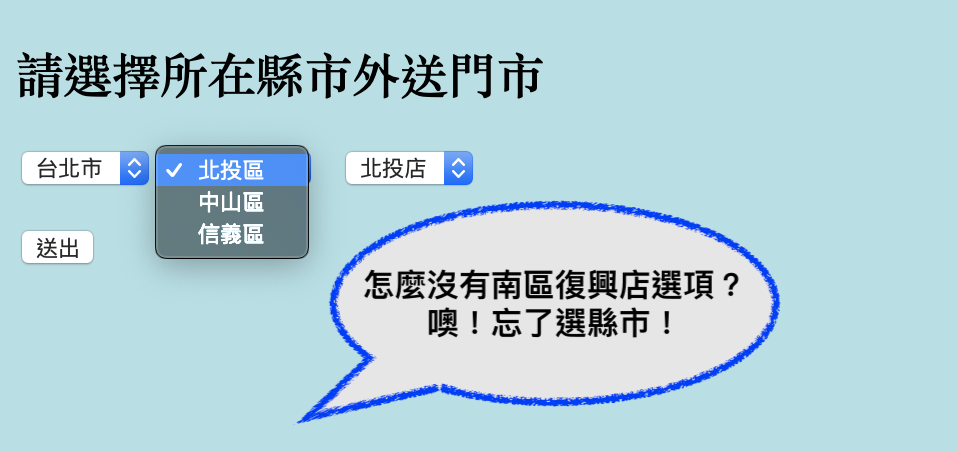
如果沒有===請選擇===這個選項,先來預想一個粗心的台中訂餐者(例如我自己)情境:
我:「TMD,PizzaHot果然是獨厚天龍人!要選到台中市復興店怎麼那麼難?凸」
大多的縣市應該都是由北到南排序下來,由南到北也無所謂,中部總是要下拉選擇的那一塊。
而===請選擇===這個選項則是強迫使用者作出選擇(不選就跳出alert直到你選 XD)!
即使是由北到南排序的縣市,天龍人也必須做出下拉選擇的動作才能完成交易。
有沒有發現,
『使用者的操作動作因為多了===請選擇===這個選項,操作方式被固定了!』
姑且不論為什麼天龍人只要下移一個選項而下港人要下移這麼多選項(孩子,真實世界本來就不公平!),
要完成交易就必須做出下拉選擇的動作。
這也是程式設計師該具備最最原始的觀念:
『把真實的問題轉換成重複發生的動作或問題,就能交由電腦處理了。』
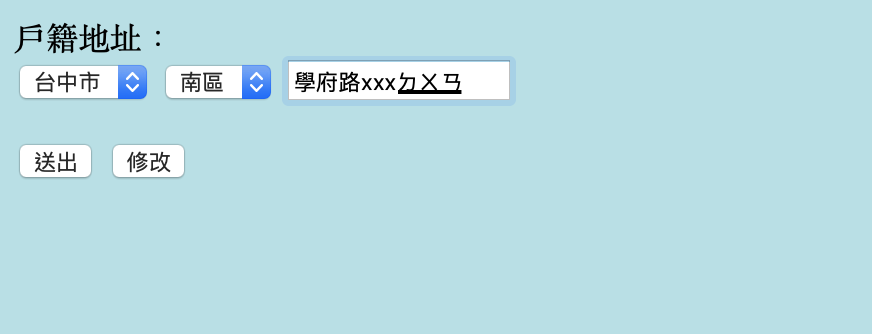
再來看看下一個情境,比較會出現在送出表單後,還要回頭修改的狀況!
初始填值畫面:
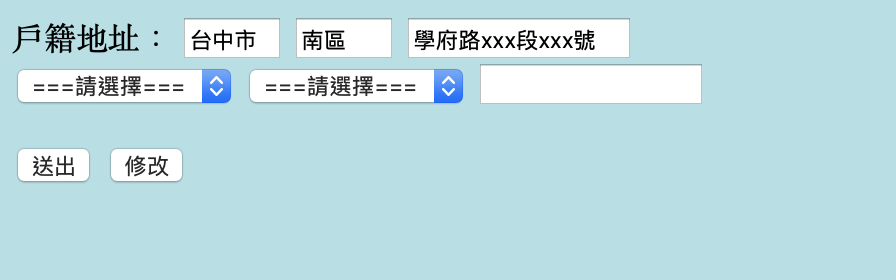
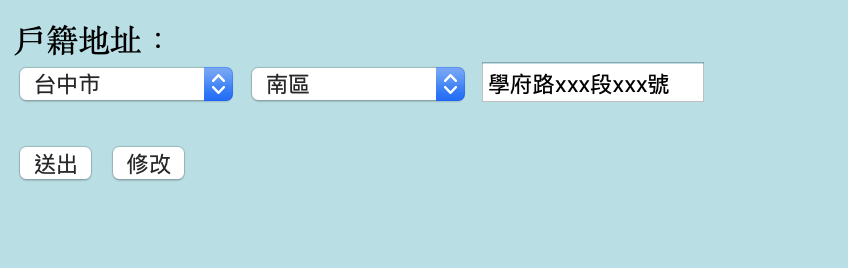
按下修改時的畫面:
為什麼在按下修改後要多幾個文字輸入欄位???![]()
直接由下拉選單帶出不是很好???
這個問題我只能依據以前做政府專案的情境為前提來回答:
『不要預設同一個案件的服務對口永遠是同一人!總是會遇到有人請假的代辦情形!』
正因為下拉選單的操作太過容易,如果再修改時直接指定填入的選項(option給予selected),實際的審核用戶往往會乎略檢查!
如果對口是同一人還有察覺系統帶出錯誤值的可能,但如果遇到代班的情形就很難察覺了。
另外,這種用法還有可能是在option短期間可能異動的情形,不得以只好開放
讓審查人員自行輸入的選項。
比較值得提醒的,應該就是當採用此種做法時
不過上述的第二個案例未來都是有機會榮登技術債的選項!![]()
每次在搞 User Friendly 的問題時,感覺都像是在處理經濟學的問題。
『假設要明確!』
因為解法大多是case by case,假設的情境一但改變就會走鐘!
以上就是小弟的分享,歡迎版上大大及高手們針對select-option元件
在使用上還有什麼相關的user friendly 經驗,在此提出分享!![]()
ps.順便測一下W3School儲存的範例能活多久不被砍掉!情境二!
