今天介紹一套基於 Vue 框架的 UI 套件:Element UI
這個 UI 套件的好處有幾點:
1.組件類型完備。
2.設計風格乾淨穩重,也包含了平順的 transition 動畫
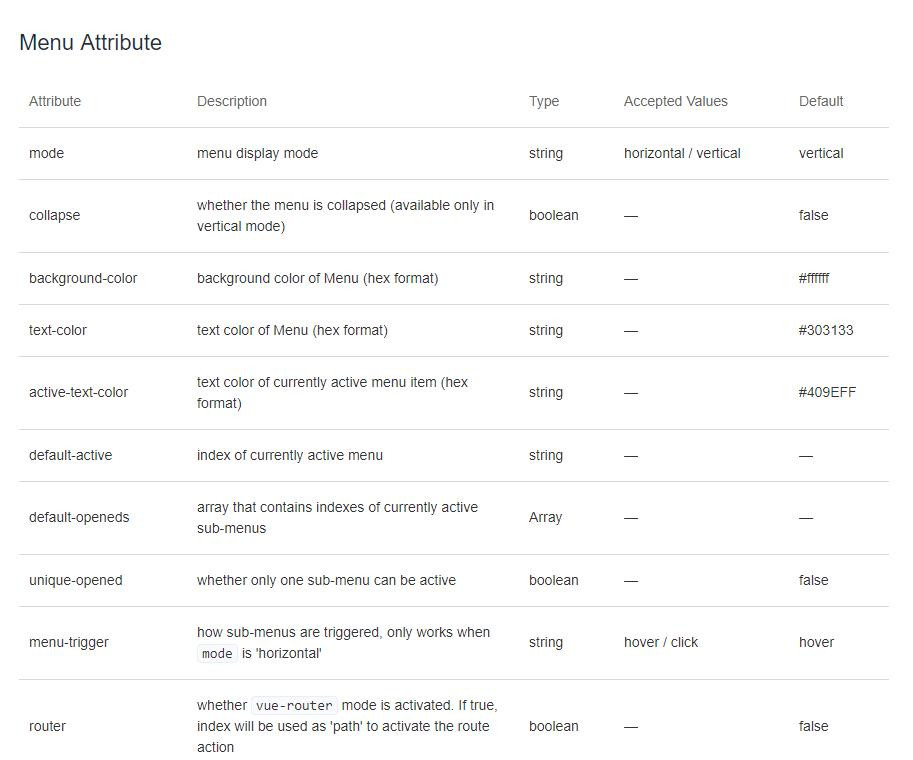
3.各物件提供豐富的屬性、偵聽函式、方法以做客製。
4.組件結構是按照 Vue 框架去設計,可同時學習 Vue 概念。
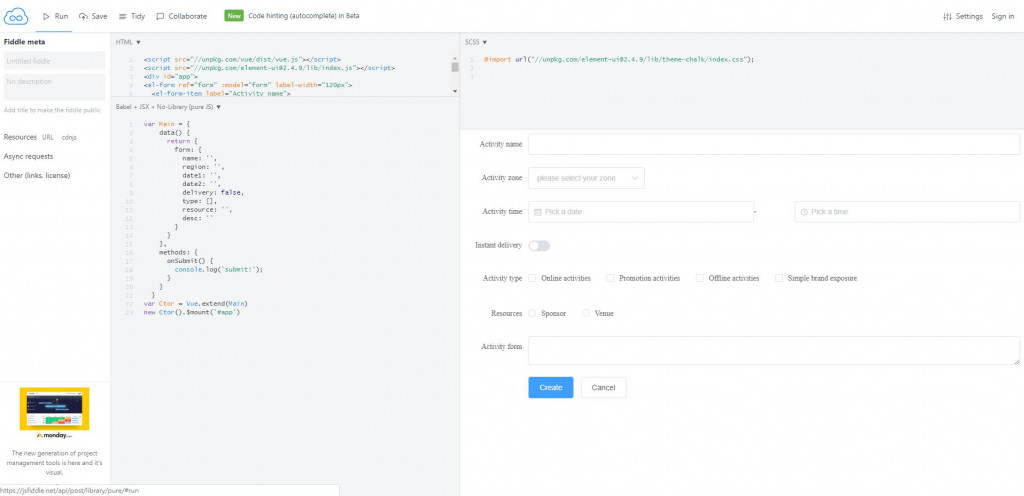
5.各組件提供 playground 可立即做各種修改、測試。例如這是一個表單的 jsfiddle 頁面:

可以使用 npm 安裝:
npm i element-ui -S
也可以使用 CDN 連結:(含 index.css、index.js)
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
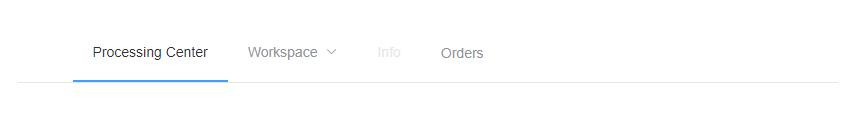
<NavMenu>為例這是最基本的樣子:(上傳之後糊掉了@@)

各組件的使用方式,分成幾類:
各屬性有 default 設定,也可以進行客製化,例如mode="vertical"選單改為垂直,修改文字顏色text-color="pink",修改被選取到的時候文字的顏色active-text-color="deeppink",預設被選到的選項default-active="activeIndex2"...作法是只要加在 HTML tag 裡面即可。
<el-menu
:default-active="activeIndex2" //預設選中
mode="vertical" //垂直方向
background-color="#545c64" //背景顏色
text-color="#fff" //文字顏色
active-text-color="#ffd04b" //被選中的文字的顏色
//...
</el-menu>
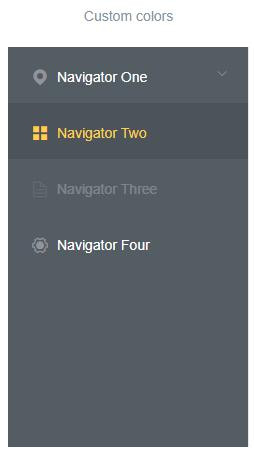
客製化的結果如下:

我們也可以為組件加上偵聽器,例如 @open="handleOpen" @close="handleClose",這是 Element UI 提供的,意思是「當選單被打開時,就執行 handleOpen 個函式」( close 同理 ),函式的內容可以自定義。
<el-menu
@open="handleOpen" //選單被打開的偵聽器,執行 handleOpen 函式
@close="handleClose" //選單被關閉的偵聽器,執行 handleClose 函式
//...
</el-menu>
函式寫在 Vue 實例的 methods 裡面:
var Main = {
data() {
return {
//...
};
},
methods: {
handleOpen(key, keyPath) {
// 當選單被打開時執行...
},
handleClose(key, keyPath) {
// 當選單被關閉時執行...
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
Methods 和 Event 容易被混淆,但是是完全不同的東西。舉例,Menu Events 和 Menu Methods 都有 open, close 方法,但前者是一個偵聽器,可以去監看主選單「被打開的時候」,然後可以去執行註冊的函式;後者則是一個方法,可以「將選單打開」。
這邊要怎麼做呢?
在組件上定義參考:
<el-menu ref="menu">
註冊觸發函式:假設點選選項最前面的圖片,會把選單打開
<el-menu ref="menu">
<img src="xxx" @click="openMenu">
//...
</el-menu>
var Main = {
methods: {
openMenu(){
this.$refs.menu.open(); // 呼叫定義好的 menu, 原生的 open() 方法
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
這樣,就可以相當大程度地做到客製化的效果囉!
更多關於組件的客製化用法,可以去官網挖寶唷!