有鑑於前天要Demo FB登入的功能,但是居然壞了...
(詳情請洽:[day26]-不會後端的前端救星之firebase Authentication小小Demo)
今天要來雪恥一下,做出使用FB登入網頁的功能,並把資料連至Firebase Authentication!
要做FB的登入前,要先有「Facebook 應用程式」,因為要使用到Facebook 應用程式編號等等的,
這邊建議如果有想要建立新的應用程式,可以先看看Facebook的開發者網站
去年我已經有為了Give me Find平台建立FB的應用服務,所以這次我直接進入應用服務裡作設定
接下來我會按照文件- 搭配 JavaScript SDK 的網頁版「Facebook 登入」,來實作FB的登入功能。
一開始fb告訴你有幾樣注意事項。
您必須擁有 Facebook 應用程式編號,才能開始搭配 JavaScript SDK 實作「Facebook 登入」;您可以在應用程式主控板建立及擷取 Facebook 應用程式編號。此外,您還需要一個空間來託管 HTML 檔案。
所以有幾個必要條件你必須要先做好:
這兩個是實作登入的必要條件,接下來FB告訴您實作登入的過程有四個步驟

大家一定有看過用FB註冊某某平台時,會跳出一個視窗問你是不是這個人,或者是叫你輸入密碼等,按下確認後會看到網址列的網址一直在換,其實他背後是在建立開放的授權等動作,也就是網頁中這一段的過程。
在用戶端OAuth設定下的有效 OAuth 重新導向 URI 欄位中,輸入您的重新導向網址以正確驗證。
Firebase端
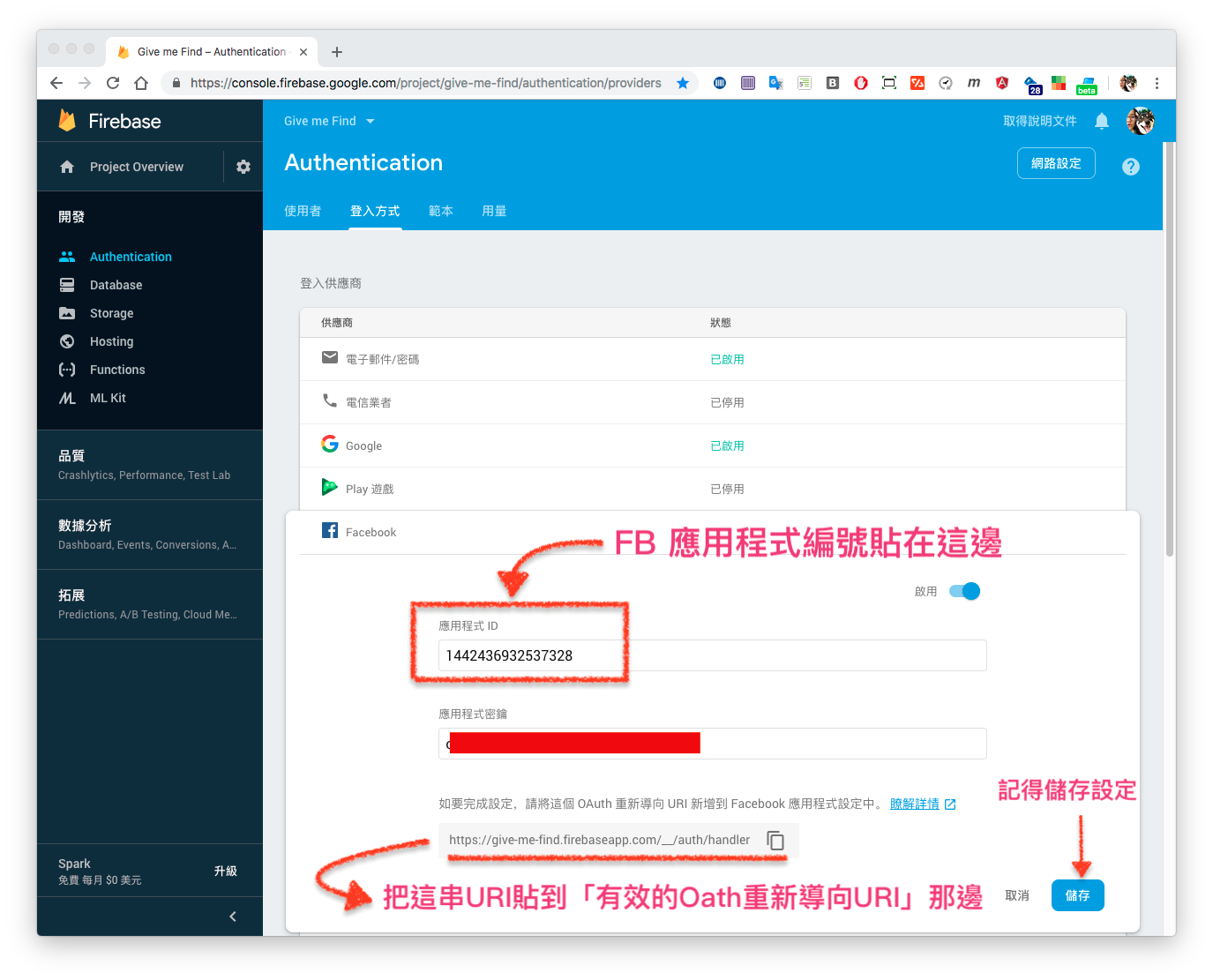
先到Firebase主控台 → 開啟「"開發"-Authentication」選擇登入方式 → 點選Facebook項目,啟用 → 應用程式ID請填Facebook主控台所提供該應用程式的編號 → 記得儲存設定
Facebook developers端
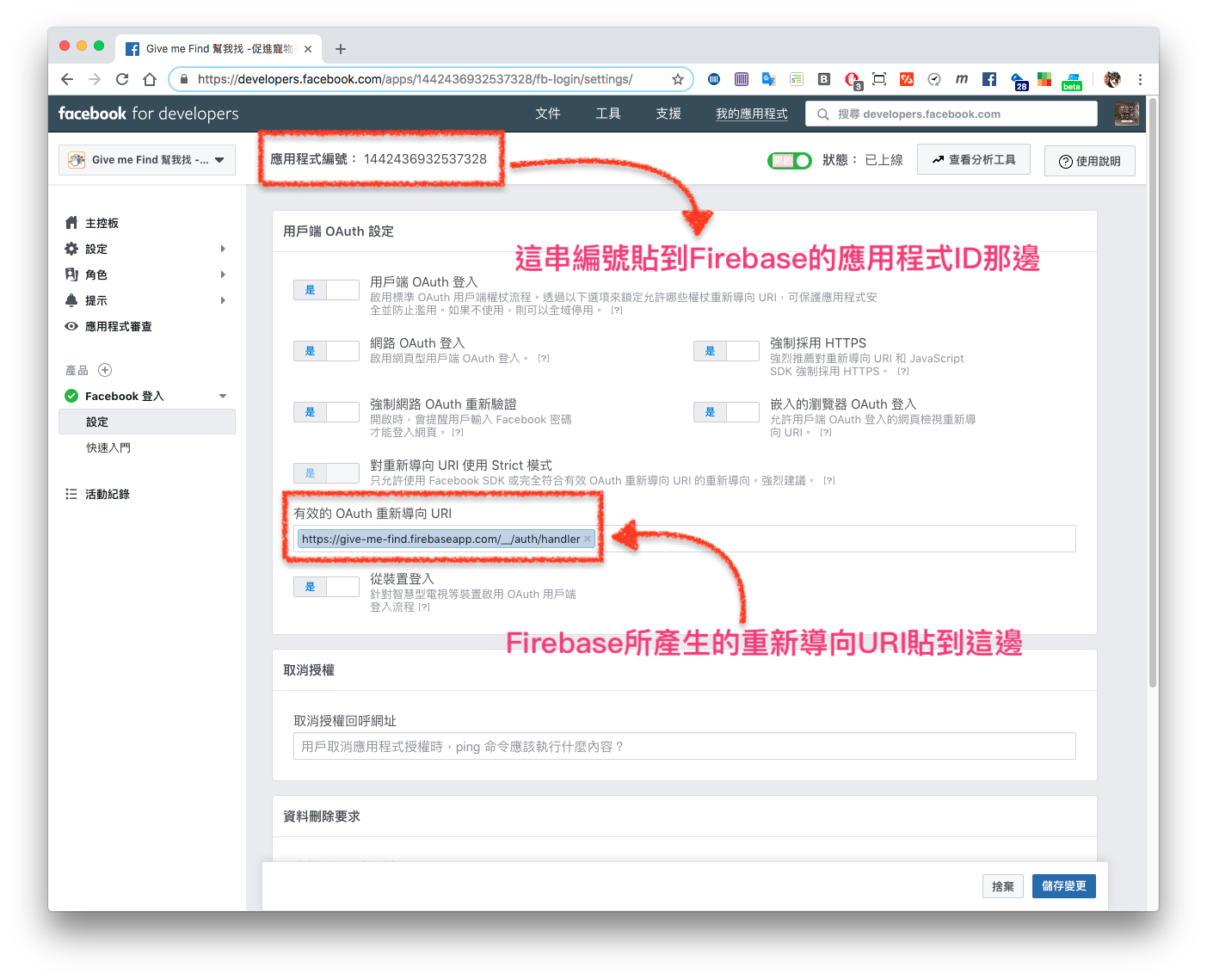
至該應用程式的主控版端加入產品 → Facebook登入 → 點選設定 → 把剛剛的OAuth 重新導向 URI貼上→ 儲存設定
這是兩邊主控台設定的部分~
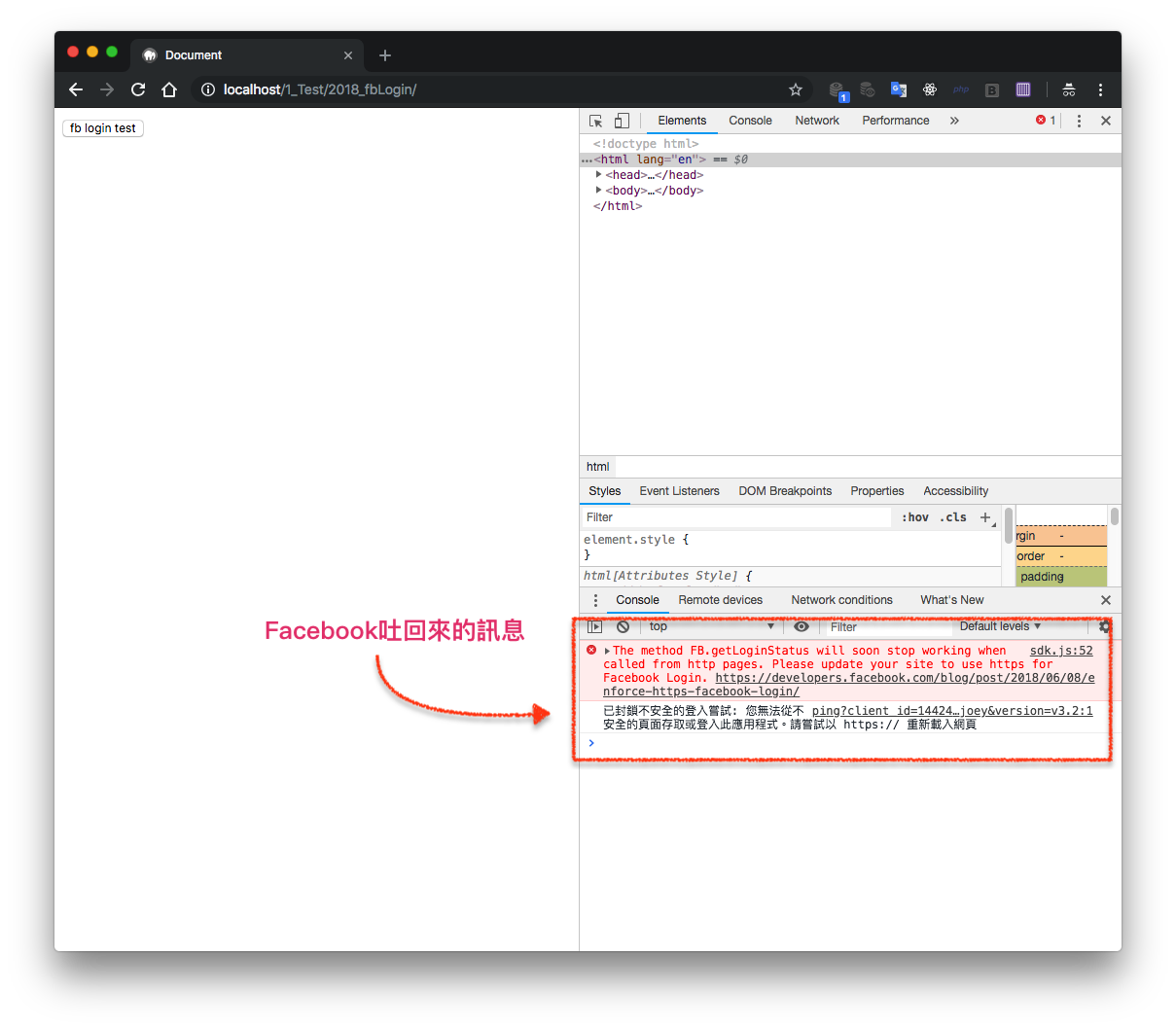
由於在寫這篇文章的時候,一邊實作程式登入
發現好像Facebook不能用http去做登入的動作,要用https,不知道是不是這個原因導致我在開發環境無法登入
今天文章先寫到這邊好了...來去驗證一下(跑...)
希望大家有什麼想知道的內容,歡迎在底下留言讓我知道,感激不盡!
燃起debug魂!!(可惡!!
CssCoke - Amos 老師
- 影片教學組- 金魚都能懂的網頁設計入門 - 金魚都能懂了你還怕學不會嗎
- Modern Web- 連續 30 天的超實務網頁設計的垂直置中教學
塔塔默
- Modern Web- 使用 Leaflet 及 Folium 開啟網頁地圖大門
