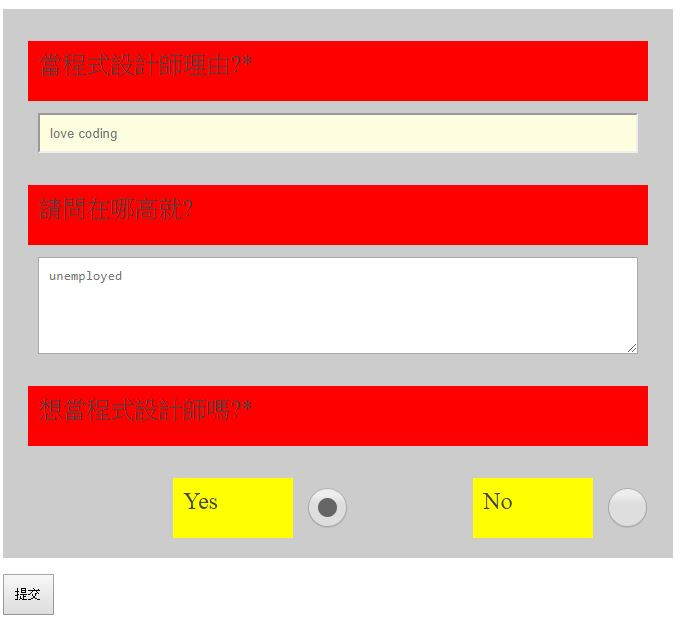
正規語法做不出來就用其他語法做代替,勉強做了一個表單。有一個Bug會強迫你選yes,這點還在找修復辦法。
表單製作除了實作外,還有上網看影片學習。
| 項目 | 時間 |
|---|---|
| 表單製作 | 4 hr 31 min |
| 鐵人發文 | 0 hr 40 min |
參考:Using CSS to Layout a Form
用flex排版是因為比較熟。submit不知道如何使用,所以用按鈕代替。
表單一版(註:日後此連結會進行更新。)
為避免占版面,這邊只貼主要程式。
<body>
<form id="simp">
<div>
<label for="que-1">當程式設計師理由?*</label>
<input type="text" name="que-1" placeholder="love coding" id="que-1">
</div>
<div>
<label for="que-2">請問在哪高就?</label>
<textarea name="que-2" id="que-2" placeholder="unemployed" rows="5" cols="30">
</textarea>
</div>
<div><label for="que-3">想當程式設計師嗎?*</label></div>
<div class="que-3"><input type="radio" id="yes" name="yn" checked>
<label for="male">Yes</label>
<input type="radio" id="no" name="yn">
<label for="female">No</label></div>
<!--不清楚用法用btn代替<div id = "submit">
<input type="submit" value="send now" ></div>-->
</form>
<button onclick="myFunction()">提交</button>
<p id="demo"></p> </body>
方便除錯顏色是暫時,之後會做修改,就不貼CSS。
function myFunction() {
var y = document.getElementById("que-2").value;
var x = document.getElementById("que-1").value;
var rdbtn = document.getElementById("yes");
var result=document.getElementById("demo");
if(rdbtn.checked = true){
result.innerHTML = "YES,理由:"+x+"在"+y+"上班";}
else{
result.innerHTML = "NO,理由:"+x+",目前在"+y+"上班";
}
}
昨天找的影片只有用到HTML,現在趨勢是用三劍客,所以這次找影片多加「CSS」。
現在看到文宣會開始思考,要怎麼切版比較好。
分成樣式的話,如何在最少種類下設計樣式。
不過程式就沒辦法這樣訓練,只能上論壇回答問題,或寫寫UVa。
最近天冷容易生病,多加保重。
祝平平安安,感謝撥冗閱讀。
2018.12.03 錯字修改及潤飾文章
