沒接觸過所以覺得陌生,但繼續學下去總有一天會再遇見。當熟悉這個詞,又會出現更多相關詞,難怪古人言「學無止境。」
| 項目 | 時間 |
|---|---|
| 表單製作 | 2 hr 59 min |
| 鐵人發文 | 0 hr 29 min |
| 報名多益 | 1 hr 18 min |
| 看Layout影片 | 0 hr 46 min |
之前是透過學校報名,這次報名看的霧煞煞。
感覺聽力與閱讀,比較接近求職用。
附上官方比較表:多益普及英語測驗
參考:JavaScript DOM Crash Course、How to get value of selected radio button?
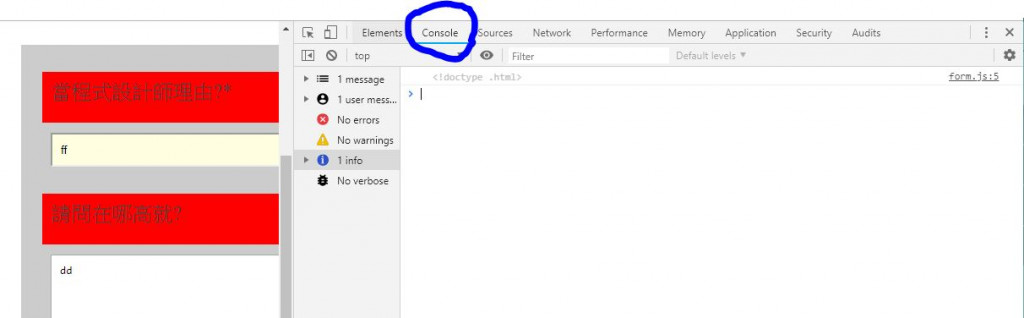
意外知道console,只要打開發人員工具就看的到他。
開發人員工具,在網頁上按下組合鍵Ctrl+Shift+I
可以幫忙編譯網頁真是幫了大忙,總算知道錯在哪裡。
開發人員工具這個真好用,之前應該深入研究的。
CSS樣式一覽無遺,相衝突地方可以刪掉,版面整齊多了。
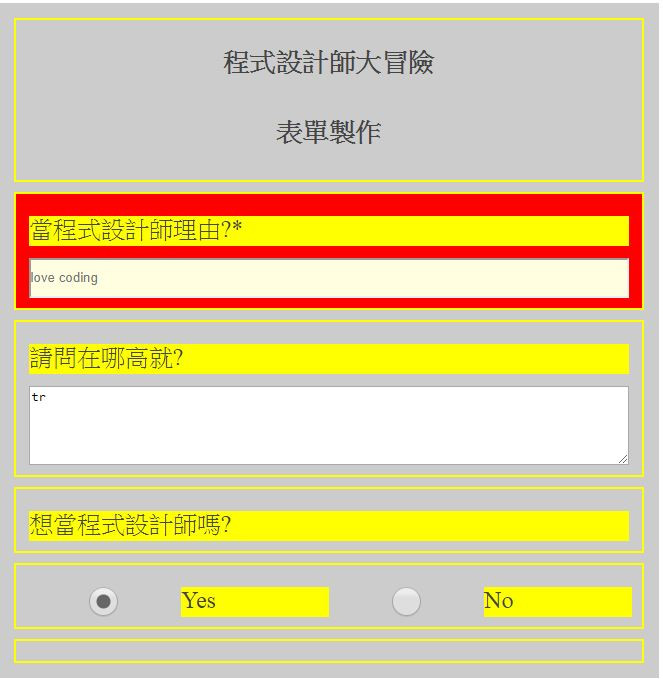
表單二版(註:日後此連結不一定為當前版本。)
要多了解選取器,比如querySelector。
練英打和中打,目標未定。
這個表單算勉強過關了吧,雖然忘記做跳出提示。
接著挑戰動態網頁,並且連接API。
感謝撥冗閱讀,有誤地方歡迎指教。
2018.12.03 錯字修改及潤飾文章
