我們可以使用Angular CLI的命令ng build --prod來建置Angular App。
完成之後,在專案內會多一個dist資料夾,放的就是建置之後的檔案,再將該資料夾內容整個部署至server,Angular App就可以正式運作了。
那是否能先在local端測試build之後的結果,再部署至server端呢?
答案是可以,使用lite-server這套工具。
執行npm install -g lite-server安裝lite-server。
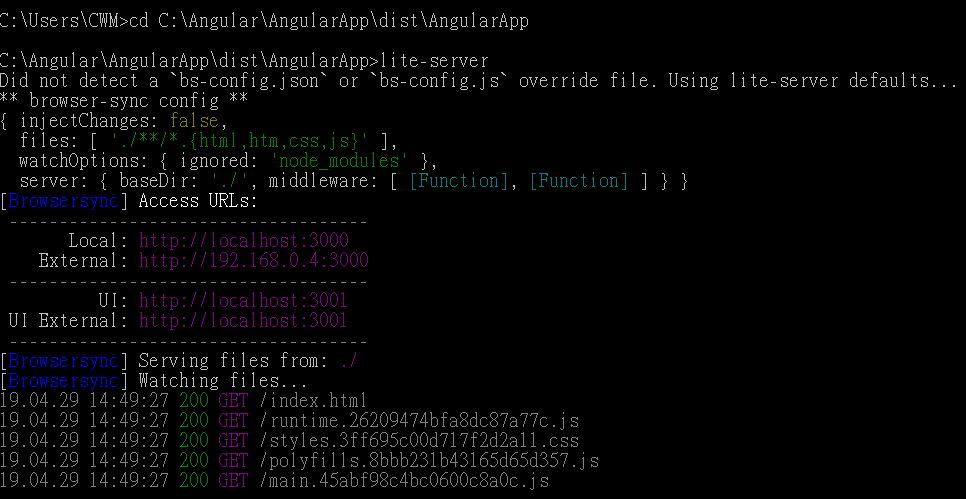
安裝完成之後,進入dist資料夾中,再進入AngularApp(專案名稱,因人而異)資料夾,輸入lite-server命令,就可以在local端預覽結果了。
在瀏覽器顯示結果
預設的port是3000。
