繼上一篇 白鷺引擎Egret Engine-實現多場景(場景串聯篇)
這篇開始會講解在開發的過程中
使用單例的重要性
如果資訊有誤或是有更好的資訊
非常非常歡迎各位指點與交流
Egret Engine Community TW
根據官網及網路上的教學中
會發現絕大多數的範例
都使用同樣的方式去將場景掛載到畫面上
像這樣
let newScene = new egret.DisplayObjectContainer();
this.addChild(newScene);
這樣的用法在簡單的場景中不會有什麼嚴重的問題
但是當畫面變多了、元件變多了
就會造成重複生成同樣的東西
進而影響到執行的效能
假設今天要新增一個畫面
畫面上有一個按鈕
進入畫面的時候想必順序會是這樣
let newScene = new egret.DisplayObjectContainer();
this.addChild(newScene);
let btn = new eui.Button();
newScene.addChild(btn);
接著如果我將newScene中的按鈕
監聽點擊事件把畫面移除
btn.addEventListener(egret.TouchEvent.TOUCH_TAP, () => {
this.removeChild(newScene);
}, this)
點擊按鈕便會移除畫面
但如果下一次想進來這個畫面
我就只能再重新執行一次
let newScene = new egret.DisplayObjectContainer();
this.addChild(newScene);
let btn = new eui.Button();
newScene.addChild(btn);
這時候問題就出現了
剛剛的畫面被remove掉後在記憶體中被流放
下次要進這個場景我已經不知道怎麼呼叫到同個場景實體了
如果畫面上的元件不只一個
是兩百個兩千個
重複執行的後果可想而知
可以自行暴力測試看看
瀏覽器可能會爆炸... 哈哈![]()

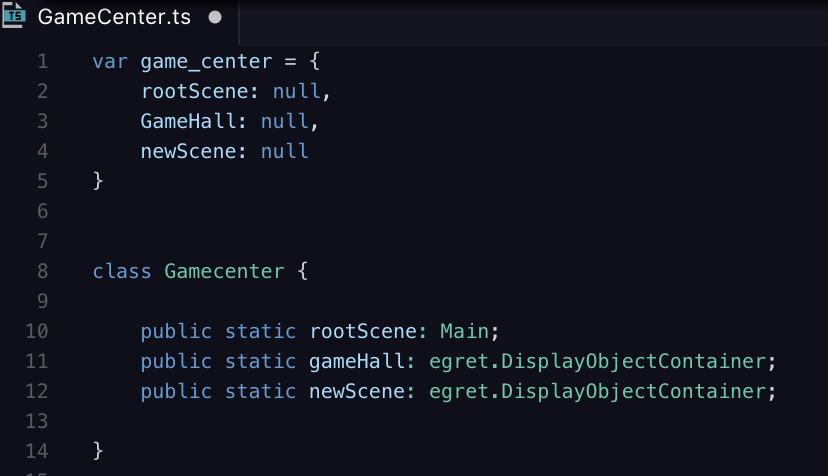
我以類別的方式操作

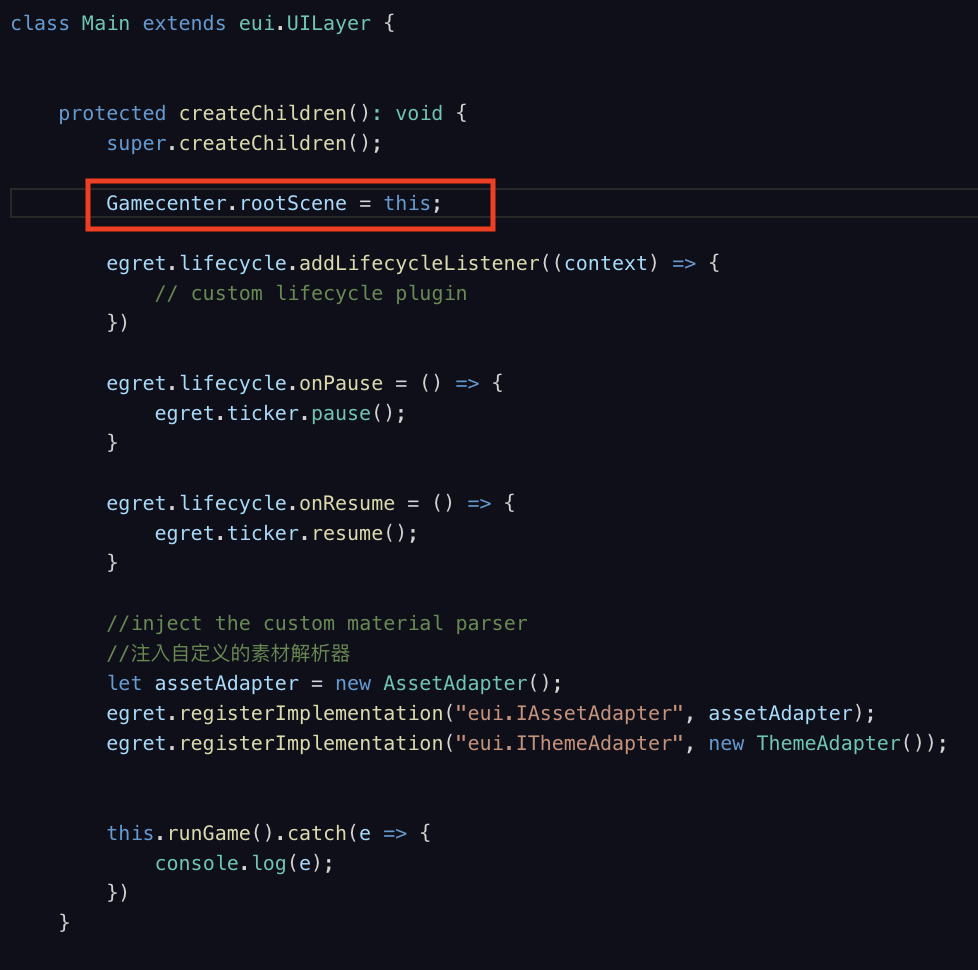
首先將Main放進Gamecenter.rootScene這個屬性中
要創建場景的時候使用這種方式

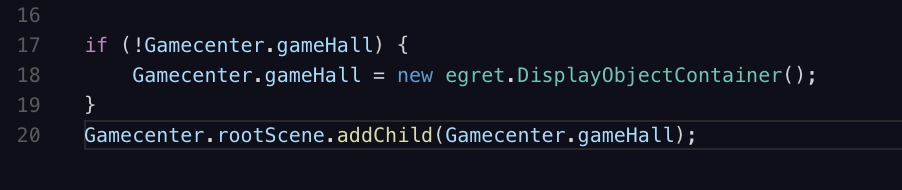
這樣只要之後需要掛載同個畫面
只要呼叫Gamecenter中的靜態屬性就好
不用再new一個新的實例
這種作法在開發的過程中
除了可以提升執行效能外
還可以避免很多開發上的困難
因此建議在開發的過程中
可以使用單例進行元件的創建
就儘量以單例去操作
收操 ![]()
