先上效果GIF圖 :

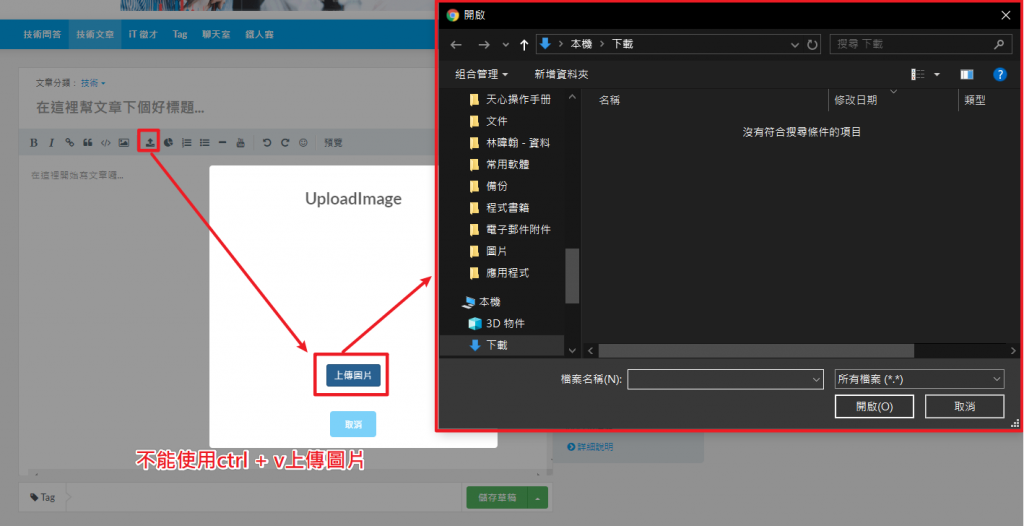
主要目的 : 解決IT邦幫忙編寫文章都需要保存圖片到本機 > 點擊上傳按鈕 > 上傳 > 插入 ,操作不直接問題。
改成 : 剪貼簿有圖片,直接在文章編寫區按Ctrl + V就可以自動上傳圖片,並複製成MarkDown Img格式
安裝Chrome Tampermonkey , 連結 : Tampermonkey - Chrome 線上應用程式商店
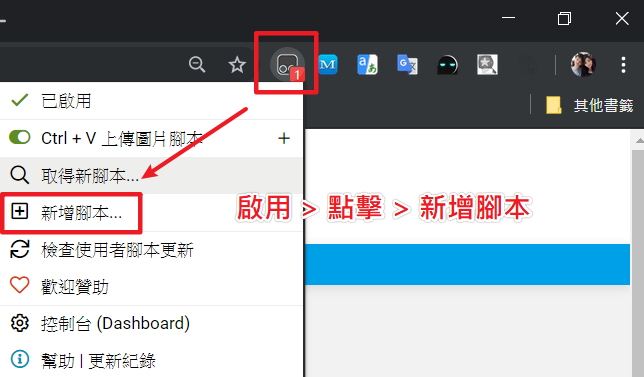
點擊Tampermonkey > 啟用 > 新增腳本
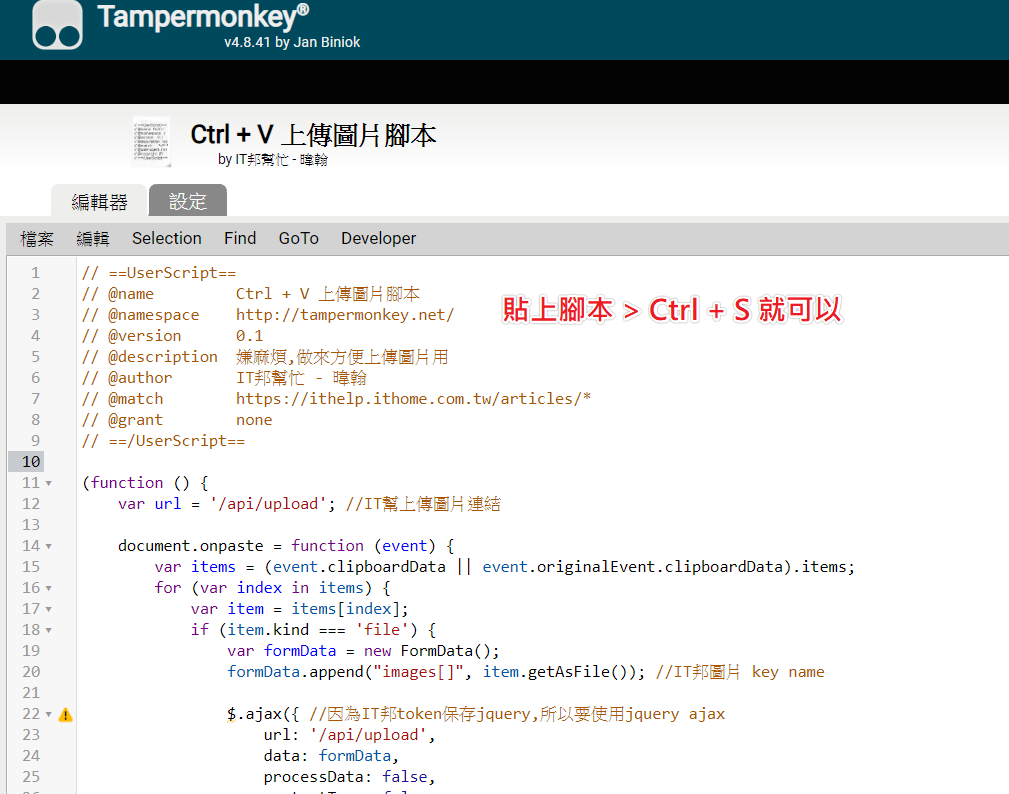
貼上下面腳本 > Ctrl + S 保存就可以
// ==UserScript==
// @name Ctrl + V 上傳圖片腳本
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 嫌麻煩,做來方便上傳圖片用
// @author IT邦幫忙 - 暐翰
// @match https://ithelp.ithome.com.tw/*
// @grant none
// ==/UserScript==
(function () {
var url = '/api/upload'; //IT幫上傳圖片連結
document.onpaste = function (event) {
var items = (event.clipboardData || event.originalEvent.clipboardData).items;
for (var index in items) {
var item = items[index];
if (item.kind === 'file') {
var formData = new FormData();
formData.append("images[]", item.getAsFile()); //IT邦圖片 key name
$.ajax({ //因為IT邦token保存jquery,所以要使用jquery ajax
url: '/api/upload',
data: formData,
processData: false,
contentType: false,
type: 'POST',
success: SaveMdImgLinkTextToClipBoard
});
}
};
};
})();
function SaveMdImgLinkTextToClipBoard(json) {
$("body")
.append(
$('<textarea id="textToCopyInput"/>')
.val("")
)
.find("#textToCopyInput")
.select();
var successful = document.execCommand('copy');
if(successful){
alert("圖片上傳成功,已保存圖片MarkDown連結在剪貼簿,連結 :" + json.url);
}else{
alert("圖片上傳失敗");
}
$("#textToCopyInput").remove();
}
假如有幫到邦友,希望大大們可以幫忙分享或是提供修改建議 ^___^
以下是原理,提供給有興趣了解的大大
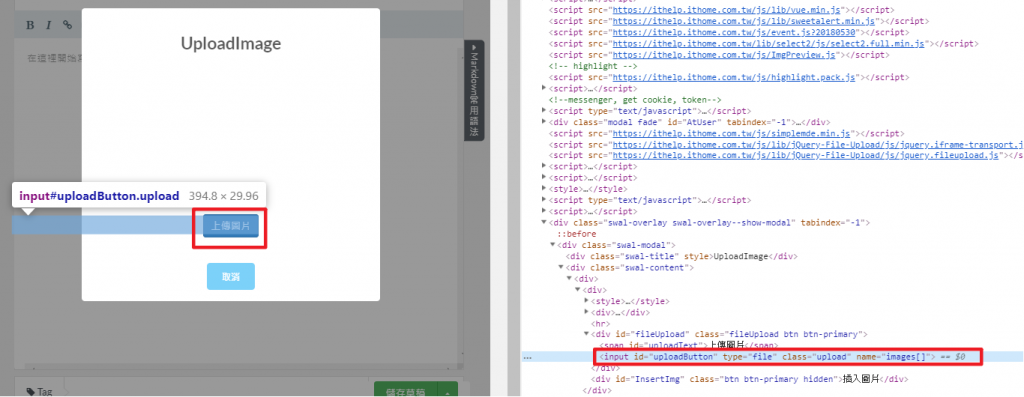
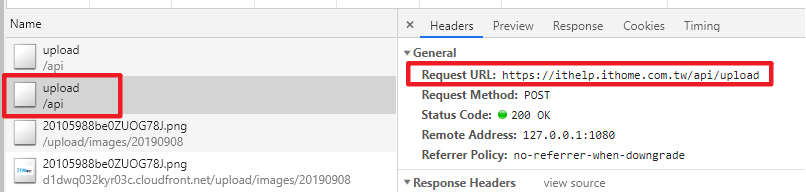
首先查看IT邦幫忙上傳圖片邏輯 :

/api/upload
images
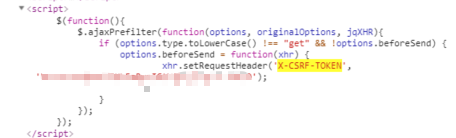
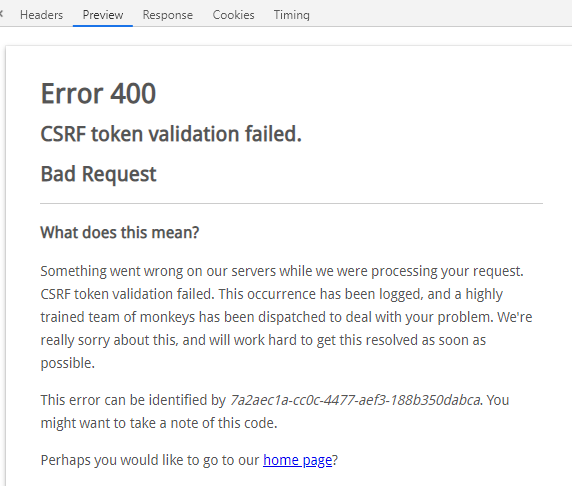
token保存在Jquery ajax,所以不能用原生js來寫ajax否則會出現驗證失敗

假如大大們想要拖拉功能,可以參考 dragonH大大的文章 IT幫鐵人賽小工具: 拖拉上傳本機圖片

我都 crtl + v 到 github,然後拷貝連結過來
這也是一個好方法! issue那邊也有ctrl+v功能