之前有在用Django寫一些小網站,現在暑假想說再來複習一下之前買的這本書
於是我就把它寫成一系列的文章,也方便查語法
而且因為這本書大概是2014年出的,如今Django也已經出到2.多版
有些內容也變得不再支援或適用,而且語法或許也改變了
所以我會以最新版的Python和Django來修正這本書的內容跟程式碼
git clone [github專案網址]
這個git指令可以直接複製專案到當前位置
開啟命令提示字元,切到欲建立專案資料夾的目錄
virtualenv myproject
建立虛擬環境 myproject
如果還沒安裝virtualenv這個套件那就用以下指令安裝
pip install virtualenv
虛擬環境建好後,開啟VS code->檔案->開啟資料夾->開啟 myproject 資料夾
在終端機中輸入以下指令
Scripts\activate.bat
進入myproject虛擬環境
接著安裝這幾個套件
pip install django pylint pylint_django autopep8
在專案根目錄 myproject 下建立一個資料夾 .vscode
在 .vscode 資料夾下建立一個檔案settings.json
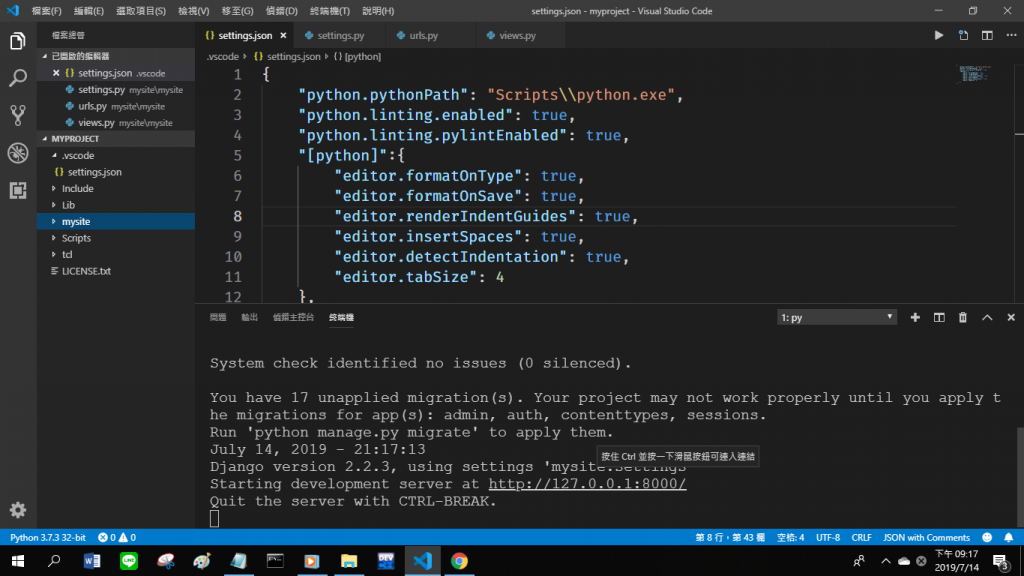
並輸入程式碼
{
"python.pythonPath": "Scripts\\python.exe",
"python.linting.enabled": true,
"python.linting.pylintEnabled": true,
"python.linting.pylintArgs": [
"--load-plugins=pylint_django",
],
"files.trimTrailingWhitespace": true, // 儲存的時候,會幫你自動過濾多餘的空格
"files.autoSave": "onFocusChange", // 是否自動儲存檔案
"[python]":{
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.renderIndentGuides": true,
"editor.insertSpaces": true,
"editor.detectIndentation": true,
"editor.tabSize": 4
},
}
這些設定讓pylint會自動幫我們除錯
以及每當你打完一行python程式碼按Enter跟每次存檔時,VS code會自動幫我們的程式碼排版
同時我們也要安裝這幾個 VS code 的延伸模組
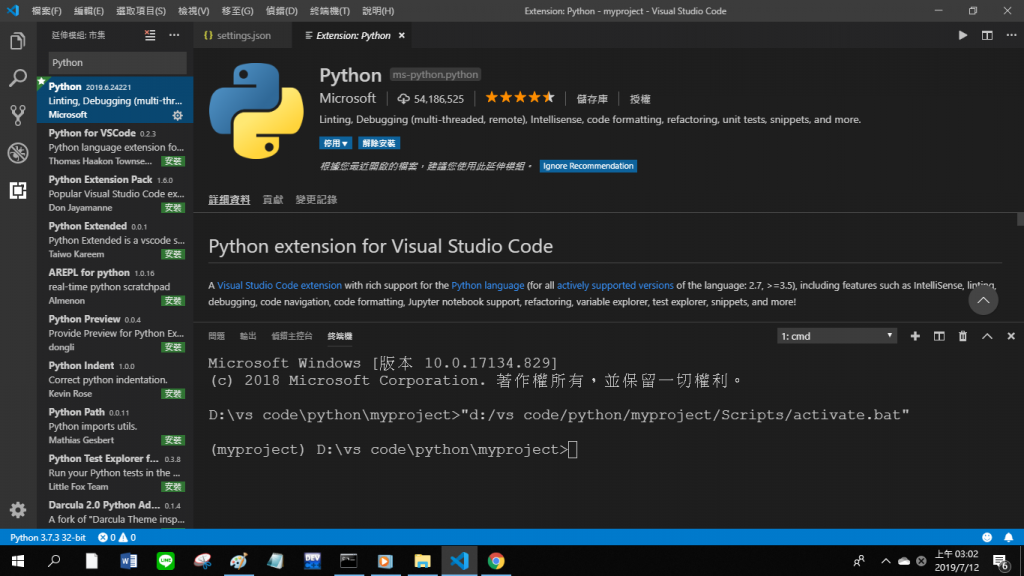
Python
code runner
Django
Django Template



在專案根目錄myproject下建立一個python檔,隨便打個程式碼
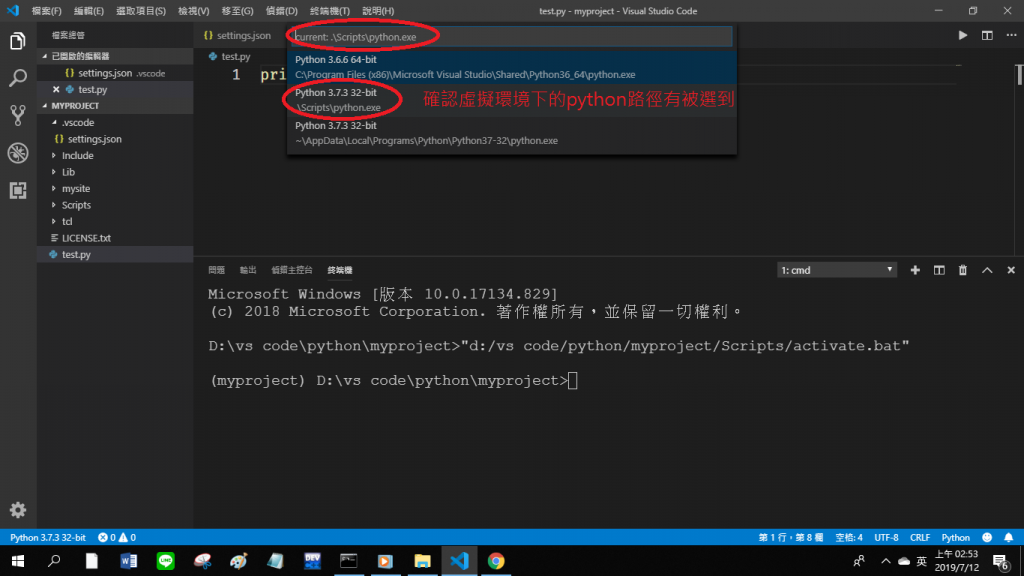
接著按左下角,確認有選到目前的虛擬環境下的python路徑 "Scripts\python.exe"
確認好python程式可以正常執行,pylint和程式碼自動排版也可以正常運作後
在終端機中輸入指令
django-admin.py startproject mysite
切到 mysite 資料夾
cd mysite
啟動django內建伺服器
python manage.py runserver
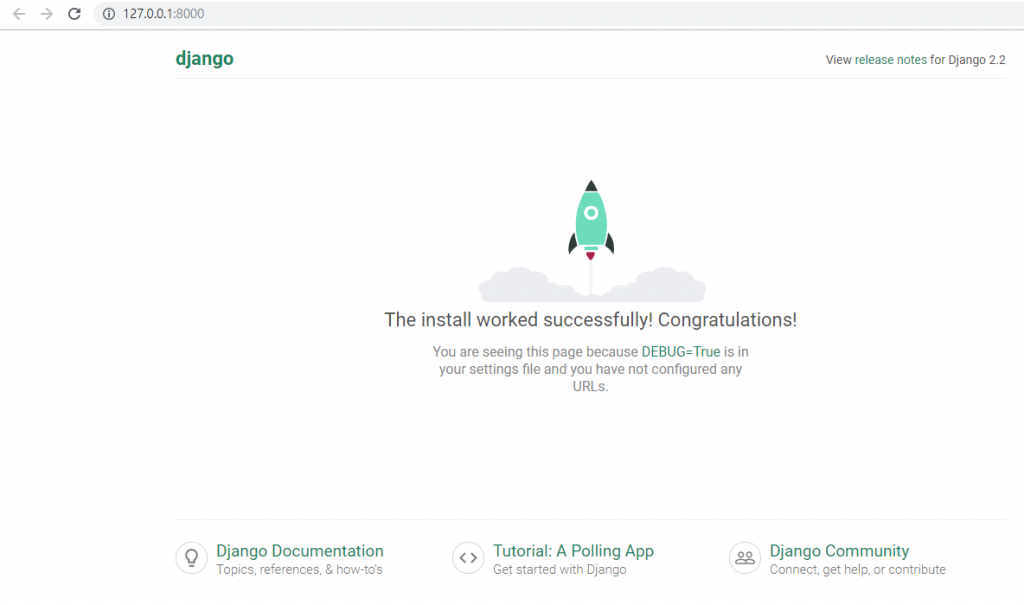
在出現的連結網址上按Ctrl+左鍵就能開啟網頁
就能看見我們的網頁成功運行了 ~
讓我們來看看 mysite\mysite 目錄下的 settings.py 這個檔案
專案的基本路徑設置,專案裡頭只要跟路徑有關的一律是從這個位置當起始點
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
在python中,__file__指的是當下該命令稿的檔名,而
os.path.abspath()
會找出該檔所在的路徑
os.path.dirname()
會找出該檔所在目錄的路徑
連續使用兩次也就是代表了上層的mysite目錄
所以專案的基本路徑即為從上層的mysite這個目錄開始
以後如果要設置任何的路徑只要使用專案路徑(BASE_DIR)來串接新的目錄名稱即可
import os
from django.conf import settings
[路徑變數] = os.path.join(settings.BASE_DIR, [底下的新的目錄])
接下來我們在上層mysite中建立一個放置html模板的目錄: templates
接著在settings.py當中找到這個並設置'DIRS'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # <- 加入這個設置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在settings.py中找到
DEBUG = True
在開發階段將這個設為True才能清楚的看到錯誤訊息
當網站正式上線之後,可能就要把這個設為False
我們可以找到
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
這個是django內建的APP
ROOT_URLCONF = 'mysite.urls'
預設的URL配置檔
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
將
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
改為
LANGUAGE_CODE = 'zh-hant'
TIME_ZONE = 'Asia/Taipei'
把語言改成中文,並將時區改為台灣的時區
重新執行伺服器,我們就會看到中文介面囉
如果想要退出回到終端機
只需要在上面按Ctrl+C或Ctrl+Pause Break就可以了
命令提示字元和終端機執行指令時如果想要中斷並退出也是按Ctrl+C
