Angular 是由Google推出的前端框架,許多文章也詳細介紹過Angular相關知識,在此就不再贅述。更多關於Angular的相關知識大家可以去官網或者Github找到很多優秀的開發者文章,我也觀察到本次鐵人賽也有很多同學專門介紹了 Angular 的。
該系列文章假設你已瞭解關於 HTML、CSS 和 JavaScript 的中級知識,並且已經完全掌握了 Angular 及配套設施的正確開發方式。如果你剛開始學習前端或者 Angular ,將框架作為你的第一步可能不是最好的主意 :)
這是 Ant Design 的 Angular 實現,結合 Material CDK 優秀的元件,開發和服務於企業級後臺產品。
眾所周知,Ant Design作為一門設計語言面世,經歷過多年的迭代和積累,它對UI的設計思想已經成為一套事實標準,受到眾多前端開發者及企業的追捧和喜愛,也是React開發者手中的神兵利器。而隨著 NG-ZORRO 正式開源,能夠讓Angular開發者也享受到Ant Design的優秀設計。
作為Ant Design的Angular實現,NG-ZORRO不僅繼承了Ant Design的獨到思想和極致體驗,同時也結合了Angular框架的優點和特性,致力於提供給 Angular 開發者愉悅的開發體驗。
官網:https://ng.ant.design
Github: https://github.com/NG-ZORRO/ng-zorro-antd
NG-ZORRO由阿里計算平臺事業部、阿里雲等不同部門的同學在原業務元件的基礎上共同構建而成,在這個過程中得到了螞蟻金服Ant Design團隊的很多幫助,開源社群也吸引了來自不同國家和地區近百名開發者提交的 PR。
NG-ZORRO 至今已釋出 74 個版本,經過社群共同努力,在使用者體驗、元件效能等諸多方面得到了顯著的提升。
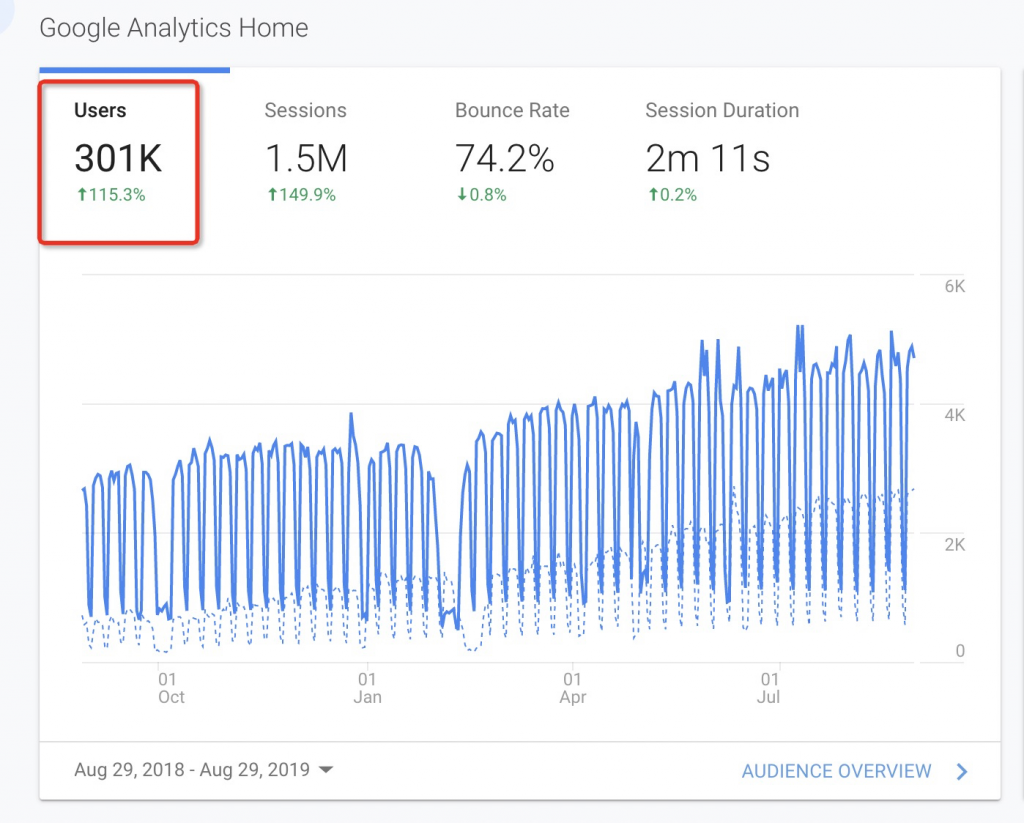
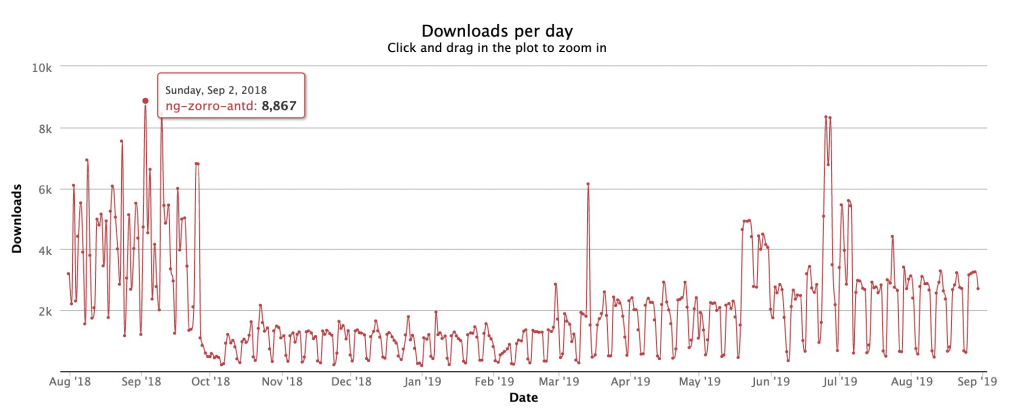
目前,NG-ZORRO 的年度活躍使用者已經突破 30W,月下載量也達到 10W+,對於開發者來說,NG-ZORRO 是 Angular 開發者值得關注的元件庫。

文章目的是為了介紹 NG-ZORRO 相關元件的使用以及一些簡單的入門案例,每篇文章的篇幅不會過大,保證大家在閱讀過程中能夠完整地理解涵蓋的內容,在介紹元件過程中也會穿插一些對於通用元件設計的理解與原始碼學習,基本上屬於想到哪寫到哪,對文章中不同意的觀點歡迎討論。
主要分為 元件學習、實戰教程、元件庫開發指南等模組,重要的是,這一切都是基於假設你已經瞭解關於 HTML、CSS 和 JavaScript 的中級知識,並且已經完全掌握了 Angular 及配套設施的正確開發方式!
首日我們介紹了 NG-ZORRO 相關知識,明天我們將正式開始學習具體元件,會介紹官網使用方式、如何快速查詢相關API、以及第一個元件 Button。我們將會圍繞 Button 元件詳細地聊一聊該元件的使用方式及設計理念,感興趣的同學可以先行檢視官方文件的內容。

看起來很不錯耶!
支持一下NG框架跟實際應用文章 ^__^
很不错,公司基于NG-ZORRO 以及写了三个项目了
請問大大們,ng-zorro 可以使用 scss 嗎?