昨天我們介紹了 NG-ZORRO 的一些概念性知識,今天我們就正式建立一個 Angular 專案,引入該元件庫進行開發,看看 NG-ZORRO 到底有什麼值得我們關注的東西。
本次部分涉及程式碼的章節,都會上傳至 ng-zorro-ironman2020 倉庫,各位可下載檢視每次提交。
既然是 Angular 專案,那麼我們在專案中必然需要對 TypeScript 程式碼的構建、除錯、代理、打包部署等一系列工程化的需求,強烈建議使用官方的 @angular/cli 工具鏈輔助進行開發,下面我們用一個簡單的例項來說明。
本文預設採用版本均為最新穩定版,我會在相關命令後面新增上版本說明,因為版本較新,所以小版本的不同並不會影響專案的建立及執行,各位也不必過於強調與文章版本的一致性。
執行以下命令,@angular/cli 會在當前目錄下新建一個名稱為 ng-zorro-2020ironman 的資料夾,並自動安裝好相應依賴。
$ npm install -g @angular/cli
$ ng new ng-zorro-ironman2020
$ cd ng-zorro-ironman2020 && npm i
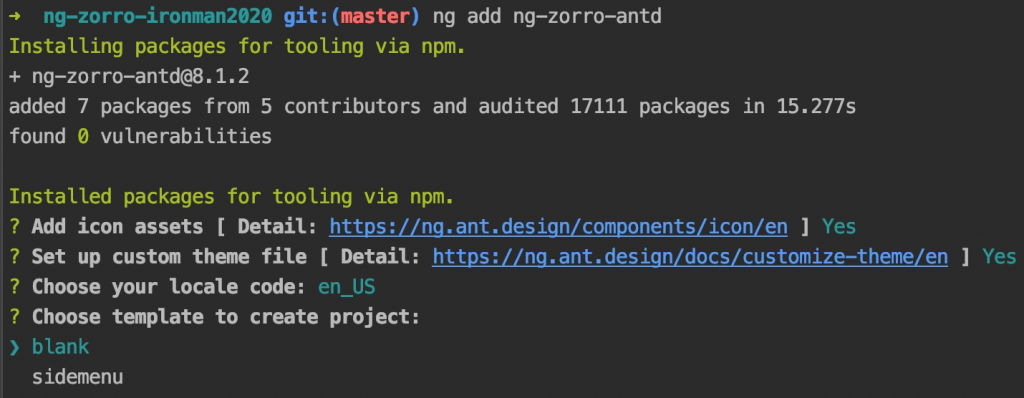
NG-ZORRO 基於 Schematics 部分開發了腳手架,可以幫助使用者快速初始化專案,生成模板程式碼,節省開發時間。按需選擇你希望的初始化模組,包含 icon、主題、選單/空白頁等。如果你希望自己手動完成構建過程也是可以的,請參考 自行構建 來自行配置。

我們執行了相關的腳手架命令,成功地引入了 ng-zorro-antd 元件庫,一切如預期那樣順利地執行了,那麼 ng-zorro 到底為我們做了哪些事情呢?我們來逐條命令檢視:
// 該選項配置了 icon 相關資源,在 angular.json中我們可以看到如下語句,打包時會自動將 icons 資源輸出到 assets 資料夾
{
...,
"assets": [
"src/favicon.ico",
"src/assets",
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
...
}
修改了你的 styles.less 檔案,將一些常用的 ant design 樣式變數引入,可以方便地配置主題色彩,後面會開設專門的章節來詳細介紹如何進行主題修改及動態主題切換。
// app.module.ts 註冊 i18n
...;
import { NgZorroAntdModule, NZ_I18N, en_US } from 'ng-zorro-antd';
import { registerLocaleData } from '@angular/common';
import en from '@angular/common/locales/en';
registerLocaleData(en);
@NgModule({
declarations: [
AppComponent
],
imports: [
/** 匯入 ng-zorro-antd 模組,任意元件均支援單獨引入,可按需選擇引入方式 **/
NgZorroAntdModule,
],
providers: [{ provide: NZ_I18N, useValue: en_US }],
...,
})
export class AppModule { }
這些構建選項能夠幫助我們快速建立或註冊一些必要的配置,免去我們到處配置的麻煩。
$ ng serve
如果你看到下面這張圖,那麼恭喜你,你已經完成了專案開發的第一步,成功地配置好了 ng-zorro-antd 元件庫!
ps: 使用過較早版本的PHP Laravel 框架的朋友應該有點熟悉的感覺 :)

開始之前我們對專案路由及選單進行簡單的調整,如下圖所示,components 資料夾將會成為我們之後學習元件開發的入口,本質上還是為了專案結構便於理解,詳細的修改內容請參看 路由 選單 變更相關 commits(建議安裝 Octotree 外掛 或者下載到本地檢視),選單部分我們將會在下一章進行講解。
今日程式碼 GitHub 地址: https://github.com/simplejason/ng-zorro-ironman2020/tree/day-2-button
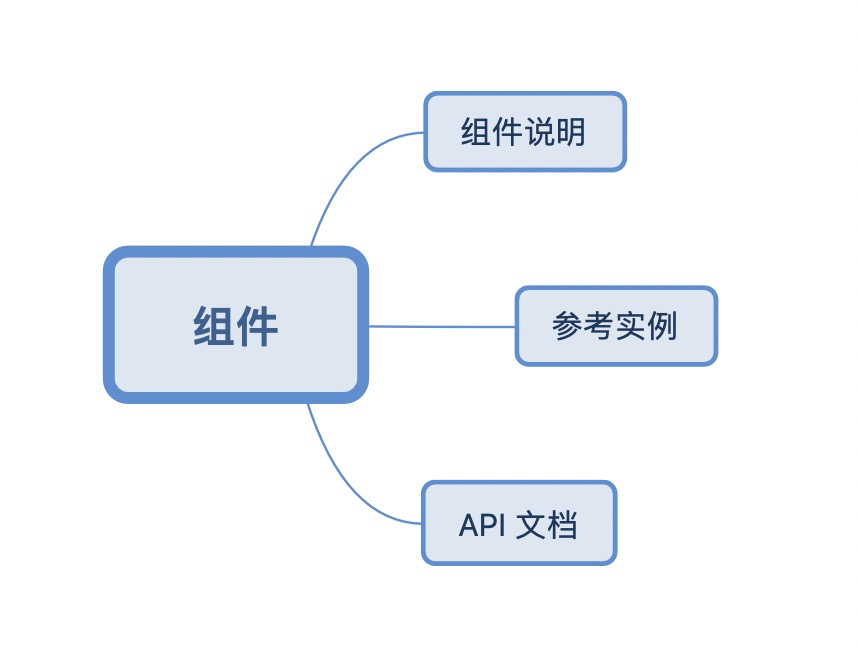
NG-ZORRO 官網元件文件佈局如下,我們可以通過搜尋或官網案例及API快速找到任何元件的使用方法。
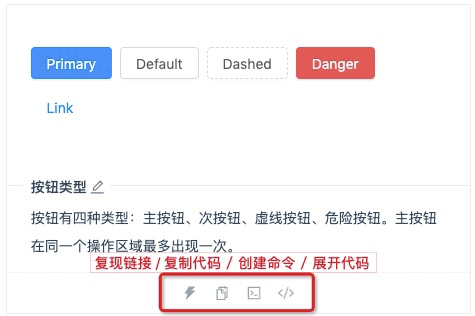
簡單顯示幾個按鈕樣式,大家可以看到,按鈕支援多種型別及大小,使用者可以很容易的選擇所需要的按鈕,官方案例的快速按鈕能幫助使用者減少很多重複程式碼工作。
<!--button.component.html-->
<div class="type">
<h2>按鈕型別</h2>
<button nz-button nzType="primary" (click)="clickEvent()">Primary</button>
<button nz-button nzType="default">Default</button>
<button nz-button nzType="dashed">Dashed</button>
<button nz-button nzType="danger">Danger</button>
<button nz-button nzType="link">Link</button>
</div>
效果如下:
可以看到,使用方法十分簡單,只需要在button元素上新增 nz-button 的 directive 即可以渲染,當然還有一些額外的屬性如 nzLoading、nzBlock 等感興趣的同學可以自行參考官方文件去嘗試一下。
我們發現,NG-ZORRO 的 nz-button 元件是以 directive 渲染,那麼我們是否可以按以下方式來實現 nz-button 元件呢?
import { Component, OnInit, ChangeDetectionStrategy } from '@angular/core';
@Component({
selector : 'nz-button',
templateUrl : './nz-button.component.html',
styleUrls : [ './nz-button.component.less' ],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class NzButtonComponent implements OnInit {
@Input() nzType: 'primary' | 'dashed' | 'danger' | 'default' | 'link' = 'primary';
@Output() nzClick = new EventEmitter<MouseEvent>();
constructor() {}
ngOnInit() {}
}
在使用時可以直接這樣使用:
<nz-button nzType="primary" (nzClick)="clickEvent()"></nz-button>
好像看上去並沒有什麼問題,也能滿足我們對樣式和點選事件的需求。
但是大家想象一下,在實際專案中,如果我們需要 mouseover mouseleave等事件時,就必須新增改屬性到 nz-button 元件中,對於非 html 原生元素元件當然是沒有什麼問題,但是類似 button、input 等html原生元素來說,本身就有非常多的屬性事件,我們不可能去一個個實現它,否則這個元件程式碼量將會爆炸式增長,這是我們無法接受的。
參考 nz-button 設計 ,這對我們設計元件時也有一定的借鑑意義,分析設計元件時,要兼顧簡潔性和通用性。直接在原生 button 元素上進行渲染可以有效地規避屬性丟失問題,這樣一來只要 button 元素支援的屬性,nz-button 都是支援的,極大地解放了使用者使用時的束縛。
今天我們一起建立了一個 Angular 專案,並引入了 ng-zorro-antd 元件庫,同時簡單地寫了幾個 nz-button demo,正因為 nz-button 本質上是 button 元素的增強,所以程式碼方面是比較簡單的,感興趣的同學可以主動去了解更加深入的相關知識,幾篇文章永遠不可能詳盡地講解完元件的全部。
同時上面也說了,我們在構建路由過程中,引入了選單(nz-menu)元件和主題檔案內容,今天因為篇幅問題沒有介紹,這部分將在明天的文章中詳細地介紹 nz-menu 元件的使用方式。

大大,這邊圖片好像有問題 :
可以嘗試在中國用ss.ms上傳圖片
中國以外地區能夠看,中國內部也不會被牆
Image Upload - SM.MS - Simple Free Image Hosting
感謝反饋,遷移時疏忽,現所有圖片均直接上傳至ithelp
Angular 版選用 directive 的 selector 進行實現,估計也和 Angular 沒法像 React 一樣方便的傳遞 props / restProps 有關吧。ZORRO 這個設計的確是最合適的 API。
贊!![]()