選擇 instant.html 並往下到註解練習開始。
我們一開始會使用一個 div 並把程式的資料顯示 div 中。
//顯示在 div 中
<div>
</div>
然後我們可以開始建立一個 vue 的應用程式,同常會有一個固定的起手式。
我們先宣告一個變數叫 app 並 new 一個新的應用程式出來,在 Vue 的()裡面會放一個物件,物件的內容都會是選項,寫完後存檔。
<script>
let app = new Vue({
});
</script>
全部寫在一起會是像以下:
<div>
</div>
<script>
let app = new Vue({
});
</script>
在這個時候打開 chrome 的檢查並看 vue devtool 會什麼資料都沒有,因為我們還沒有綁定在一個元素上,vue 的應用程式在生成後必須綁定一個 HTML 的元素,所以在這個時候我們給空空的 div 上一個 id 叫 app,這個 id 的 app 和我們在 script 裡面的 app 是沒有關係的,id 只是個 id。
<div id="app">
</div>
<script>
let app = new Vue({
});
</script>
給完 id 後再存檔一次會發現還是沒有任何變化在 vue devtool 中,因為我們還沒有給把這個應用程式綁定在我們剛剛設定的 id="app" 的元素上,我們可以用 el 來選擇要綁定的元素(el 是 element 的縮寫),這裡我們會用類似 jQuery 的選取方式用一個 # 字號做開頭 #app,順帶一提我們其實不一定要給 id 用 class 也是可以的,如果是用 class="app" 的話之後 el 裡面的東西就改 el: ".app",通常都是用 id 原因後面會說。
<div id="app">
</div>
<script>
let app = new Vue({
el: "#app"
});
</script>
在這之前是什麼都沒有,這個時候會就有些變化,我們再看看 devtool 上會發現多了一個 root。
這裡就是生成一個新的 Vue 的應用程式,到這邊就是已經成功了。
那接下來我們就可以試著把資料呈現在畫面上,我們加入 data(step 1),在 data 後面也會是跟著一個物件。
這裏 data 裡面我們放一個 text(step 2),可以放任何文字。
<div id="app">
</div>
<script>
let app = new Vue({
el: "#app",
data: { //step 1
text: "啾啾啾" //step 2
},
});
</script>
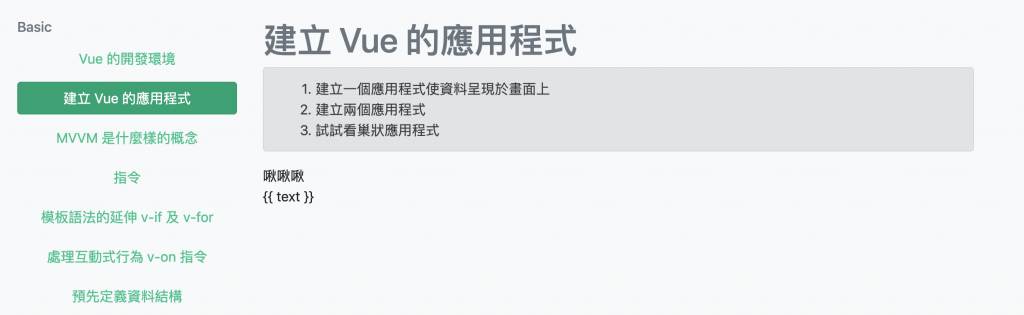
這個時候我們想把資料呈現出來,我們就在 id="app" 的這個 div 加上特別的東西如下(就是兩個大括號拉),然後裡面寫 text,這個 text 就跟我們 data 裡面的 text 有關了。
<div id="app">
{{ text }}
</div>
<script>
let app = new Vue({
el: "#app",
data: {
text: "啾啾啾"
},
});
</script>
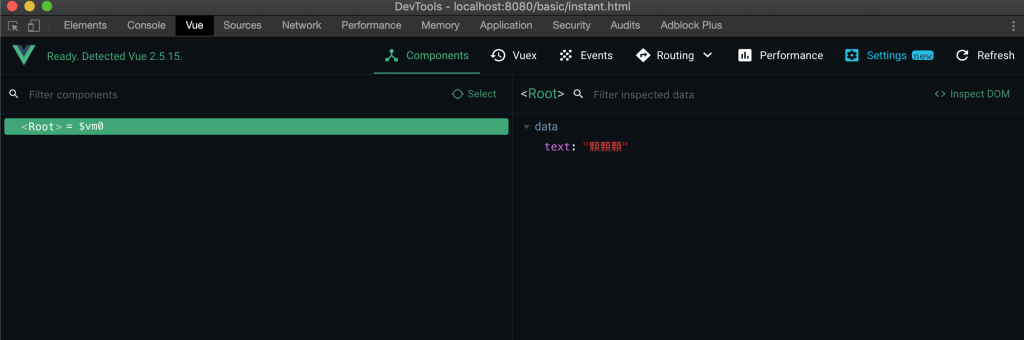
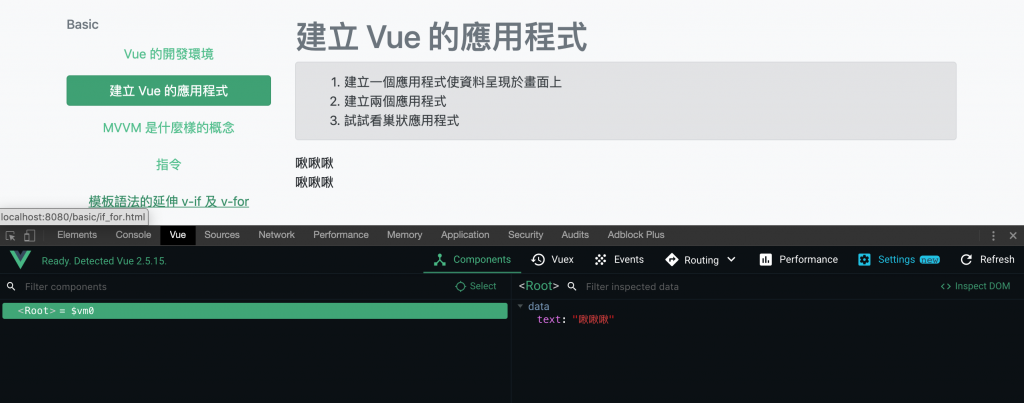
畫面上就出現了『啾啾啾』三個字了,然後我們再打開 devtool 點 root 就會有 data 出現,裡面的 text 還可以修改(修改會即時變跟畫面資料)。

那回到剛剛說為什麼都是要用 id 呢,是因為用 class 的本來就是給多個相同元素樣式,所以會有多個 <div class="app"></div>,這個時候看資料畫面只會有一個會顯示出資料,所以才會說用 id 比較好。
<div class="app">
{{ text }}
</div>
<div class="app">
{{ text }}
</div>
<script>
let app = new Vue({
el: "#app",
data: {
text: "啾啾啾"
},
});
</script>

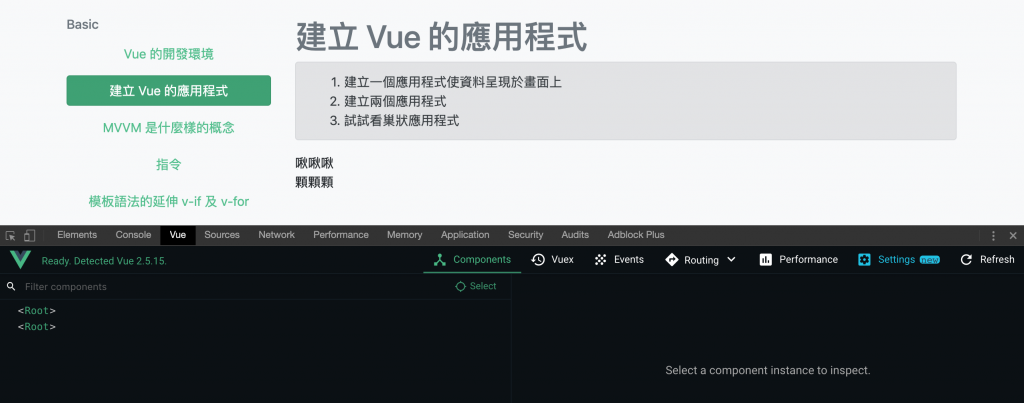
好在這之後我們再多建一個應用程式叫 app2,這個時候我們在 Vue 的開發者工具上面就會看到兩個 Root。
<div id="app">
{{ text }}
</div>
<div id="app2">
{{ text }}
</div>
<script>
let app = new Vue({
el: "#app",
data: {
text: "啾啾啾"
},
});
let app2 = new Vue({
el: "#app2",
data: {
text: "顆顆顆"
},
});
</script>

那這裡就可以看到一個網頁上是可以放入兩個 Vue 的應用程式,那接下來我們可以試著來做巢狀的應用程式,
我們可以把 app2 這個 Vue 的應用程式剪下試著放到另外一個 Vue 的應用程式來看看這個結果會怎麼樣。
<div id="app">
{{ text }}
<div id="app2">
{{ text }}
</div>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
text: "啾啾啾"
},
});
let app2 = new Vue({
el: "#app2",
data: {
text: "顆顆顆"
},
});
</script>

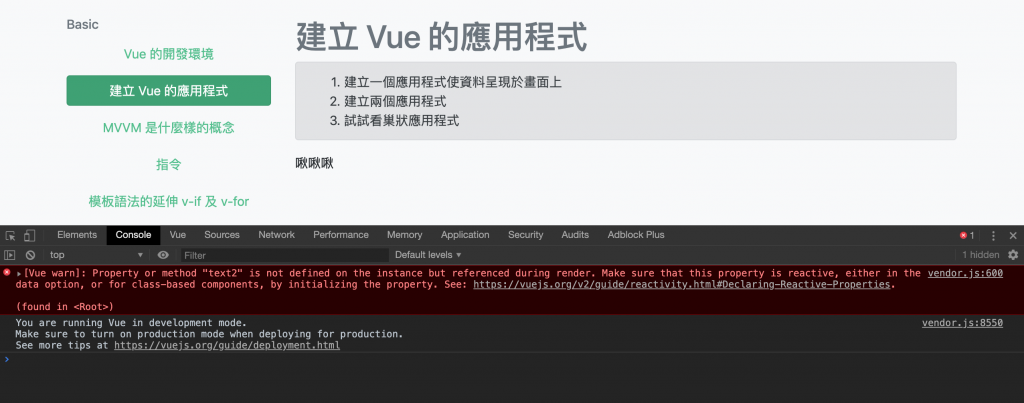
我們可以看到變成只有一個 Root 而且不會報錯,那我們試著把 app2 的 data 裡的 text 改成 text2 看看會怎麼樣
<div id="app">
{{ text }}
<div id="app2">
{{ text2 }}
</div>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
text: "啾啾啾"
},
});
let app2 = new Vue({
el: "#app2",
data: {
text2: "顆顆顆"
},
});
</script>

這個時候就跳出一個錯誤,這個錯誤是說這裡有一個 text 2 這個變數的是沒有被定義的,原因是因為 Vue 的應用程式它是不可以使用巢狀的方式去建立,所以外面這個生成了,裡面那就不能再建立其他的 Vue 的應用程式,所以裡面這個 Vue 的應用程式是等同於無效,所以這裡要特別注意我們在建立 Vue 的應用程式。
其實我們通常只會建立一個,但是你要建立兩個在同一頁面上面是可行的,但是要特別注意它是不能建立巢狀的應用程式。
事後在試的時候想說先建一個 data 變數裡面存放一些東西,然後再把這個變數丟到 Vue 應用程式裡的 data 測試如下:
let app = new Vue({
el: "#app",
data: {
text: "啾啾啾"
},
});
var data = "顆顆顆";
let app2 = new Vue({
el: "#app2",
data: {
text: data
},
});
var data2 = {
text: '喵喵喵'
};
let app3 = new Vue({
el: "#app3",
data: {
text: data2
},
});

可以看到 data2 我是包成跟物件一樣(vue app 裡的 data 本來就是吃物件),結果出來的不是『喵喵喵』三個字,而是一個物件裡面包屬性及值,要把它變正常就是像 data 一樣不用 assign 物件而是直接 assign 值給他就會出現正常顯示了
明天寫關於『雙向資料綁定』。

感謝分享
補充 new Vue() 是 Vue 2 的語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code