這裡我們先了大概了解 MVVM 這個東東是什麼概念,明天會詳細的做學習。
我們看到 vue 文件裡有提到 vue 其實不完全是 MVVM 的架構,它只是受到 MVVM 的啟發,那 MVVM 是有哪些單字組成呢?
M 指的是 Model、V 指的是 View、VM 指的是 ViewModel,各個意思可以先到 wiki 去看,明天在詳細的了解他。
我們可以看 wiki 上這麼說,MVVM 是一個軟體架構模式,我們可以看一下他裡面的圖:
好我們現在回到怎麼透過 vue 來做這樣的自動綁定,這個時候我們先建裡好新的 vue 應用程式:
<div id="app">
{{ message }} //兩個大括號這個語法在 Vue 文件裡面叫 Mustache 語法
<input type="text">
</div>
<script>
let app = new Vue({
el: "#app",
data:{
message: "早安" //這一段的 “早安” 就是我們剛提到的 model
}
});
</script>
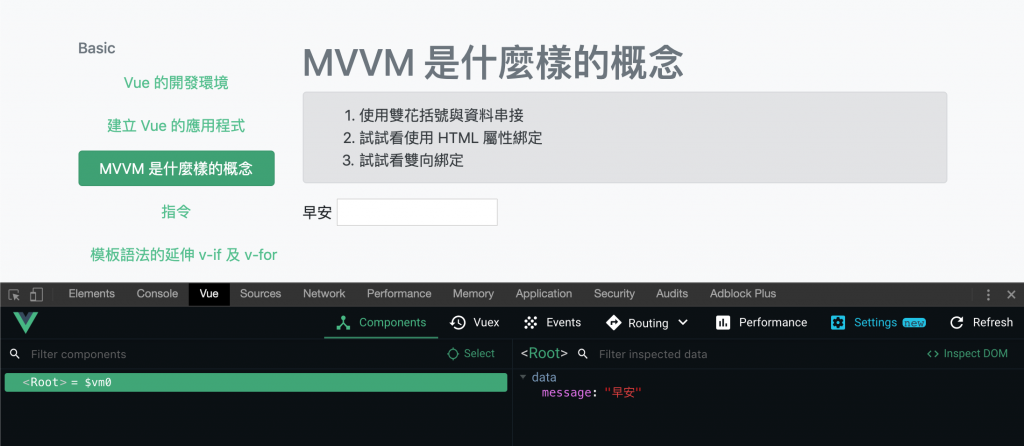
這個時候我們看畫面及開發者工具上

但這個時候你在輸入裡面一些東西還不會改變我們的 message,那接下來我們就是要透過這個 input 來調整 message 資料。
這邊我們先學三個 Vue 的指令,v-model、v-text、v-html:
v-model 就是我們剛剛提到的 model,那這個 v-model 裡面的 message 就是我們對應到應用程式裡 data 的 message ,藉有此方式來直接調整我們 model 的資料內容。
<div id="app">
{{ message }}
<input type="text" v-model="message">
</div>
<script>
let app = new Vue({
el: "#app",
data:{
message: "早安" //這一段的 “早安” 就是我們剛提到的 model
}
});
</script>
它資料的更新是即時的,我們一更改,視圖的資料也會隨之改變。
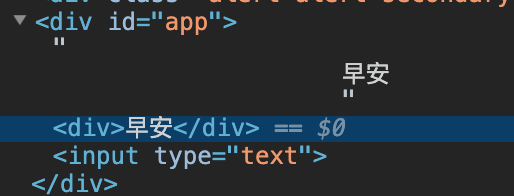
這個的也會呈現文字在畫面上,那主要的差別就是v-text會把 message 插到 div 裡面。
我們可以看到用 v-text 會多一個 div,跟一開始的 Mustache 語法({{ message }} )呈現的方式不太依樣。
<div id="app">
{{ message }}
<div v-text="message"></div>
<input type="text" v-model="message">
</div>
<script>
let app = new Vue({
el: "#app",
data:{
message: "早安"
}
});
</script>
v-html 跟 v-text 很像,但比較不一樣的是 v-html 可以插入新的 html 標籤,這邊的 v-html 是可以輸標籤的,可以藉由 {{ message }} 來看出不同處,我們在 data 裡面的 message 加入個 <em> v-html 可以輸出成標籤而 {{ message }} 就無法輸出成 html。

<div id="app">
{{ message }}
<div v-html="message"></div>
<input type="text" v-model="message">
</div>
<script>
let app = new Vue({
el: "#app",
data:{
message: "<em>早安</em>"
}
});
</script>
