動態元件(Dynamic-Components)是指可根據傳入參數的不同,而去切換不同的元件。
Vue.js 提供一個特殊的元素叫做 <component>,它有一個 is 屬性,我們可以動態的綁定它,這樣就可以把多個元件掛在這個 <component> 元素上,達到動態切換不同元件的功能。
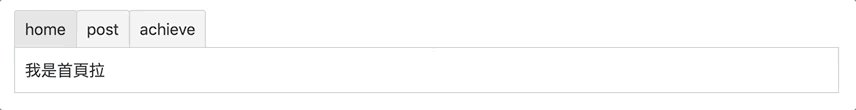
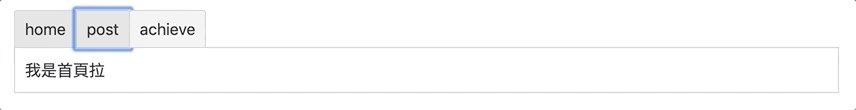
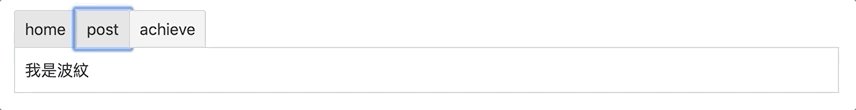
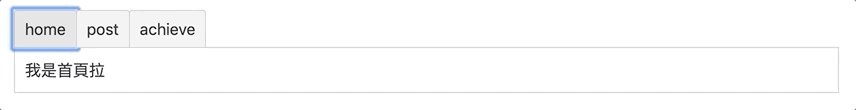
這個切換的功能很常實作在頁籤上,所以我們就是做頁籤的功能吧:
<div id="vm">
<button v-for="tab in tabs"
:key="tab.name"
:class="['tab-button', { active: currentTab.name === tab.name }]"
@:click="currentTab = tab">{{ tab.name }}
</button>
<component :is="currentTab.component" class="tab"></component>
</div>
<script type="text/x-template" id="home">
<p>我是首頁拉</p>
</script>
<script type="text/x-template" id="post">
<p>我是波紋頁</p>
</script>
<script type="text/x-template" id="achieve">
<p>我是呼拉呼啦</p>
</script>
let tabs = [{
name: "home",
component: {
template: "#home"
}
}, {
name: "post",
component: {
template: "#post"
}
}, {
name: "achieve",
component: {
template: "#achieve"
}
}]
let vm = new Vue({
el: "#vm",
data: {
tabs: tabs,
currentTab: tabs[0],
}
})

在動態切換元件過程中,我們可能會希望保存元件的狀態(例如:保留使用者輸入的資料)而避免重新載入元件,這時候就可以在元件外面包一層 <keep-alive>。
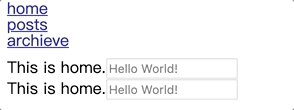
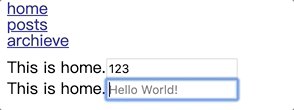
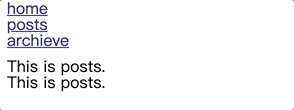
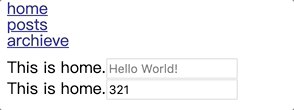
如下範例,第二個元件包了 <keep-alive>,因此在切換時不會重新 render 元件,而保留了使用者輸入的資料。
<div id="app">
<ul class="nav">
<li>
<a href="#" @click.prevent="changeView('home')">home</a>
</li>
<li>
<a href="#" @click.prevent="changeView('posts')">posts</a>
</li>
<li>
<a href="#" @click.prevent="changeView('archive')">archieve</a>
</li>
</ul>
<component :is="view"></component>
<keep-alive>
<component :is="view"></component>
</keep-alive>
</div>
var vm = new Vue({
el: '#app',
data: {
view: 'home'
},
methods: {
changeView(viewName) {
this.view = viewName
}
},
components: {
home: {
template: '<p>This is home.<input type="text" placeholder="Hello World!"><p>'
},
posts: {
template: '<p>This is posts.<p>'
},
archive: {
template: '<p>This is archive.<p>'
}
}
})

Day19 - [Components] 動態元件(Dynamic Components)
Vue.js: 動態元件 Dynamic Components
Vue.js (9.2) - 元件(Component)
